Bonjour,
N'ayant pas trouvé de réponses, je me tourne vers vous afin de vous soumettre mon problème.
Je suis en train de réaliser mon site web à l'aide du CMS Joomla et j'ai quelques problèmes de rendu au niveau de mon menu avec internet explorer. Mon menu est réalisé avec un tableau (Ceci est imposé par le CMS).
Voici ce que j'obtiens avec internet explorer et firefox (la version souhaitée étant celle produite par firefox) :
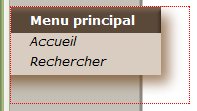
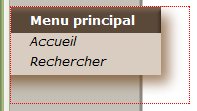
Firefox

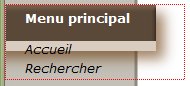
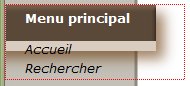
IE

L'effet d'ombrage est réalisé en mettant une image de fond au niveau de ma balise table. J'ai ajusté le padding-bottom afin que mon image de fond dépasse suffisamment de mes cellules.
Il semble qu'internet explorer ne tienne pas compte de la directive padding-bottom. Existe t'il un moyen pour remédier à ce problème. Me conseillez-vous une autre méthode ?
Merci par avance
Modifié par Laurent... (23 Mar 2007 - 18:24)
N'ayant pas trouvé de réponses, je me tourne vers vous afin de vous soumettre mon problème.
Je suis en train de réaliser mon site web à l'aide du CMS Joomla et j'ai quelques problèmes de rendu au niveau de mon menu avec internet explorer. Mon menu est réalisé avec un tableau (Ceci est imposé par le CMS).
Voici ce que j'obtiens avec internet explorer et firefox (la version souhaitée étant celle produite par firefox) :
Firefox

IE

L'effet d'ombrage est réalisé en mettant une image de fond au niveau de ma balise table. J'ai ajusté le padding-bottom afin que mon image de fond dépasse suffisamment de mes cellules.
Code css.
table.moduletable {
padding: 0px;
padding-bottom: 30px;
width: 100%;
margin-top: 25px;
margin-bottom: 5px;
text-align: left;
background: url("../images/menu-vertical-fond.png") 100% 100%;
border: 1px dotted #fd0202;
}
/* Style des titres des modules */
table.moduletable th {
margin: 0px;
width: 100%;
background: url("../images/menu-vertical-entete.png") 100% 0%;
padding-top: 5px;
padding-bottom: 5px;
padding-left:1.5em;
height: 2em;
color: white;
}
/* style du contenu des modules */
table.moduletable td {
width: 100%;
height: 1.5em;
text-align: left;
border: 1px hidden #f1ff00;
}
table.moduletable td a{
display: block; /* Permet de remplir le conteneur parent */
color: black;
font-weight: normal;
font-style: oblique;
text-decoration: none;
font-family: "Verdana" , sans-serif;
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
padding-left:1.5em;
}
Il semble qu'internet explorer ne tienne pas compte de la directive padding-bottom. Existe t'il un moyen pour remédier à ce problème. Me conseillez-vous une autre méthode ?
Merci par avance
Modifié par Laurent... (23 Mar 2007 - 18:24)