Bonjour,
J'ai un problème pour placer un div contenant une image de 1px sur 75px de haut qui se repête dans un conteneur.
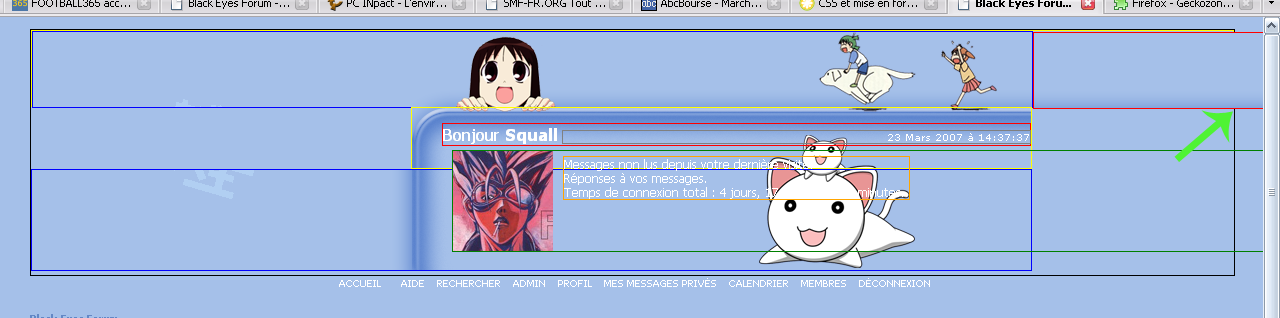
Cela se passe ici : http://forum.blackeyes.fr/ <- Login : Test / Pass : test
Voici la partie incriminée :
Donc img_inter1 doit se trouver après top_header1 et elle se répête jusqu'a la fin de top header.
Donc 2 problèmes :
1 - Le positionnement
2 - Elle déborde le top_header et le header
Je ne veux pas utiliser de table. Je sais que c'est possible en css mais il doit y avoir une chose qui m'échape.
Merci d'avance.
Modifié par Squall (27 Mar 2007 - 10:36)
J'ai un problème pour placer un div contenant une image de 1px sur 75px de haut qui se repête dans un conteneur.
Cela se passe ici : http://forum.blackeyes.fr/ <- Login : Test / Pass : test
Voici la partie incriminée :
/* Header Image */
#header {
width:100%;
margin: auto;
height: 235px; /* ie5win fudge begins */
voice-family: "\"}\"";
voice-family:inherit;
border: 1px solid black;
}
html>body #header {
height: 245px; /* ie5win fudge ends */
}
#top_header {
height: 75px;
border: 1px solid yellow;
}
#top_header1 {
height: 75px;
width: 999px;
background: url(images/Azumanga_01.png) no-repeat left top;
border: 1px solid blue;
}
#img_inter1
{
position: relative;
left: 1031px;
display: block;
height: 75px;
background: url(images/Azumanga_04.png) repeat-x right;
border: 1px solid red;
} Code PHP de ma template.
<div id="header" ', $context['browser']['needs_size_fix'] && !$context['browser']['is_ie6'] ? ' style="width: 100%;"' : '', '>
<div id="top_header">
<div id="top_header1"></div>
<div id="img_inter1"></div>
</div>
</diV>Donc img_inter1 doit se trouver après top_header1 et elle se répête jusqu'a la fin de top header.
Donc 2 problèmes :
1 - Le positionnement
2 - Elle déborde le top_header et le header
Je ne veux pas utiliser de table. Je sais que c'est possible en css mais il doit y avoir une chose qui m'échape.
Merci d'avance.
Modifié par Squall (27 Mar 2007 - 10:36)