Bonjour,
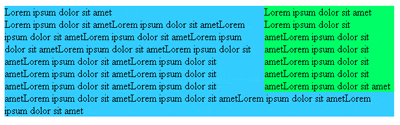
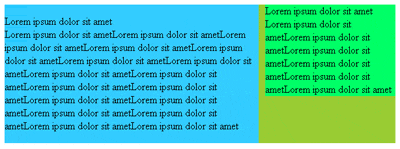
Voilà mon problème, j'ai deux div en float générées par mon cms, et je voudrais qui si l'une n'est pas générée (car vide) l'autre prenne l'ensemble de la largeur.
Mon code :
Voilà, là div droite ne sera pas toujours présente, comment faire alors pour que la gauche prenne l'ensemble des 600px.
Merci d'avance
Bab
Voilà mon problème, j'ai deux div en float générées par mon cms, et je voudrais qui si l'une n'est pas générée (car vide) l'autre prenne l'ensemble de la largeur.
Mon code :
<div id="contenant" style="width:600px">
<div id="gauche" style="width:largeur restante;"></div>
<div id="droite" style="width:200px;"></div>
</div>
Voilà, là div droite ne sera pas toujours présente, comment faire alors pour que la gauche prenne l'ensemble des 600px.
Merci d'avance
Bab