Bonjour a tous,
Voila, j'ai un petit problème avec une carte du monde j'ai utilisé les css afin de "separer" les differents continent j'utilise pour ce faire une liste Html de base... et un css possedant les différentes coordonnées permettant de selectionner les zones a mettre en surbrillance car je souhaite effectuer sur ces différents continent une sorte de rollover.
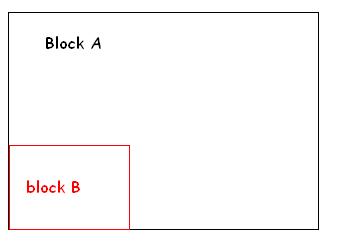
mon souci est qu'un block vient se superposer (voir image) :
le block A ce superpose sur le Block B je ne peut donc plus utilisé le

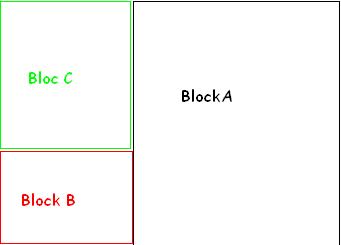
ainsi j'ai divisé ma zone en trois block A, B, et C (voir image 2), hors je me trouve face a un souci de taille... je n'arrive pas a faire en sorte que lors du passage de sourissur le block A, les blocs A et C passent en surbrillance
en meme temps (de même lors d'un passage sur le bloc C) .
ces deux zones (A et C) doivent reagir identiquement comme si il ne s'agissait que d'un bloc.

dur dur a expliquer j'espere que vous pourrez grandement m'aider
Voila, j'ai un petit problème avec une carte du monde j'ai utilisé les css afin de "separer" les differents continent j'utilise pour ce faire une liste Html de base... et un css possedant les différentes coordonnées permettant de selectionner les zones a mettre en surbrillance car je souhaite effectuer sur ces différents continent une sorte de rollover.
mon souci est qu'un block vient se superposer (voir image) :
le block A ce superpose sur le Block B je ne peut donc plus utilisé le
a hoverainsi j'ai divisé ma zone en trois block A, B, et C (voir image 2), hors je me trouve face a un souci de taille... je n'arrive pas a faire en sorte que lors du passage de sourissur le block A, les blocs A et C passent en surbrillance
en meme temps (de même lors d'un passage sur le bloc C) .
ces deux zones (A et C) doivent reagir identiquement comme si il ne s'agissait que d'un bloc.
dur dur a expliquer j'espere que vous pourrez grandement m'aider