
Bonjour
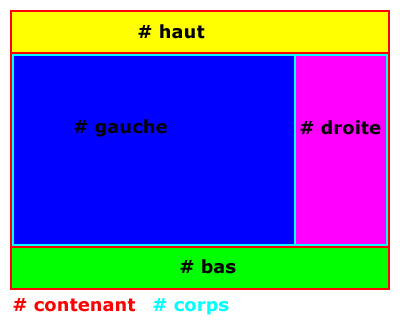
Je joins une image pour vous aider à cerner mon problème

Voici, en résumé, le code html de ma page :
<div id="contenant"> (le seul en position absolue)
<div id="haut" /div>
<div id="corps">
<div id="gauche" /div>
<div id="droite" /div>
</div>
<div id="bas" /div>
</div>
Pour la mise en page en Css, c'est droite qui me pose un problème, cette partie se met obligatoirement sous gauche. Si j'utilise des positions absolues ou des float, c'est bas qui ne fonctionne plus. A noter que je suis obligé de placer "gauche" et "droite" dans "corps" car j'ai besoin d'une image de fond pour cette zone.
Ma question est la suivante : comment avoir "gauche" et "droite" au même niveau sans déstructurer le reste ?
Je remercie par avance mon sauveur !
Cordialement
Baronwood



