Bonjour,
Voila j'ai un soucis de CSS avec un div contenant une image et sa legende.
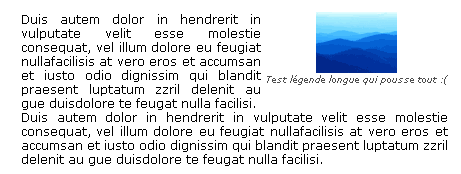
J'aimerai que la légende de mon image n'agrandisse pas la taille du div qui les contient (.image) mais qu'elle se coupe en plusieurs lignes les unes en dessous des autres à la place.
Voici mon code :
Et le CSS :
Actuellement si j'ai une légende trop grande, elle agrandit le div .image au maximum jusqu'à même prendre toute la place du texte et le faire passer en dessous.
J'ai essayé du word-wrap et du display:table-cell sans succes, quelqu'un a une solution ?
*hope*
Modifié par Pougnouf (12 Mar 2007 - 19:09)
Voila j'ai un soucis de CSS avec un div contenant une image et sa legende.
J'aimerai que la légende de mon image n'agrandisse pas la taille du div qui les contient (.image) mais qu'elle se coupe en plusieurs lignes les unes en dessous des autres à la place.
Voici mon code :
<div class="texte_et_image_droite">
<div class="image">
{{image taille variable}}
<br />
<span class="imagezoomlabel">{{légende taille variable}}</span>
</div>
<div class="texte">
<span class="txt_n1">{{texte plusieurs lignes}}</span>
</div>
</div>
Et le CSS :
.texte_et_image_droite{
padding:0px 15px 15px 27px;
}
.texte_et_image_droite .image{
float:right;
margin:0 0 5px 5px;
text-align:center;
}
Actuellement si j'ai une légende trop grande, elle agrandit le div .image au maximum jusqu'à même prendre toute la place du texte et le faire passer en dessous.

J'ai essayé du word-wrap et du display:table-cell sans succes, quelqu'un a une solution ?
*hope*
Modifié par Pougnouf (12 Mar 2007 - 19:09)