Bonjour,
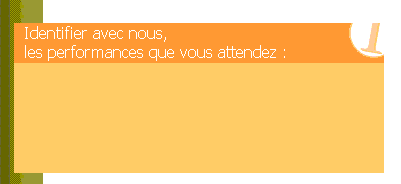
Mon site s'affiche correctement sur IE7 mais j'ai un petit souci de superposition (ou dépassement d'image) sur IE6
voila mon code HTML
et mon code CSS pour cette boite
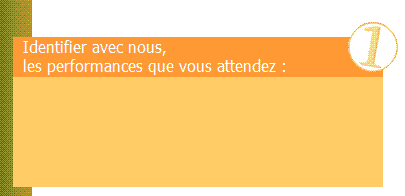
En fait je voudrais que mon image en haut à droite cache mon coin droit de ma boite.
Mais sur IE6 il reste dans ma boite.
Merci par avance

Modifié par notfoune (12 Mar 2007 - 10:34)
Mon site s'affiche correctement sur IE7 mais j'ai un petit souci de superposition (ou dépassement d'image) sur IE6
voila mon code HTML
<div id="Stage1">
<div id="TitleStage1"><img id="ImgUn" src="Img/1.gif" alt="Première étape" />
Identifier avec nous,<br />les performances que vous attendez :
</div>
</div>
et mon code CSS pour cette boite
#Stage1
{
float:left;
width:370px;
height:150px;
background-color:#FFCC66;
margin:50px 35px 5px -10px;
}
#TitleStage1
{
background-color:#FF9933;
color:#FFFFFF;
font:12pt bold;
padding-left:10px;
height:40px;
}
#ImgUn
{
float:right;
margin-right:-15px;
margin-top:-15px;
}
En fait je voudrais que mon image en haut à droite cache mon coin droit de ma boite.
Mais sur IE6 il reste dans ma boite.
Merci par avance
Modifié par notfoune (12 Mar 2007 - 10:34)