bonjour,
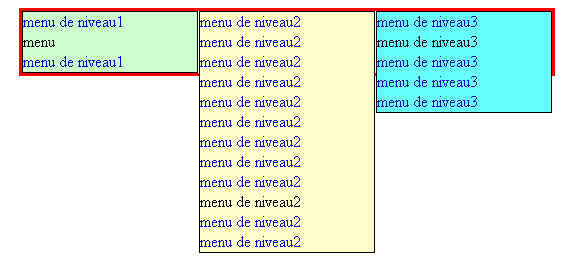
j'ai trois listes à puces imbriquées que je dois mettre en forme en tableau. Mon problème est que si la premiere colonne est plus petite que les deux suivantes alors mes colonnes "débordent" de la div principale; en prenant l'exemple ci-dessous, j auimerais que les trois niveaux de mon menu soit à l'intérieur de la bordure rouge. Merci de votre aide précieux.
j'ai trois listes à puces imbriquées que je dois mettre en forme en tableau. Mon problème est que si la premiere colonne est plus petite que les deux suivantes alors mes colonnes "débordent" de la div principale; en prenant l'exemple ci-dessous, j auimerais que les trois niveaux de mon menu soit à l'intérieur de la bordure rouge. Merci de votre aide précieux.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>super tEst</title>
<style type="text/css">
#monmenu { border:3px solid red; background:#eee url(../images/elements/bk.gif) repeat-y top left; margin:10px auto; width:530px;display:block;}
ul { border:1px solid black; list-style:none;margin:0; padding:0;}
li { padding:0; margin:0; }
li.item { color:#0000cc; }
li.selected { color:#000000; }
div#sommairearticletheme { background:url(../images/elements/bk.gif) repeat-y top left; margin:15px 5px 0px 20px; height:100%;width:530px;display:block;}
#sommaireun { width:176px; margin:0; padding:0; position:relative; display:block; background-color:#CCFFCC;}
#sommairedeux {width:176px; position:absolute; top:0; left:177px; height:auto; margin:0; padding:0; display:block; background-color:#FFC; }
#sommairetrois { width:176px; position:absolute;top:0; left:177px; padding:0; display:block; background-color:#66FFFF; }
div#sommaireun ul{ margin:0px; padding:5px 2px 5px 10px; }
div#sommaireun li{ font-size:95%; list-style-type:none; margin: 3px 0; }
</style>
</head>
<body>
<h1>Test pour mon menu sur trois niveauX</h1>
<div id="monmenu">
<div id="sommaireun">
<ul>
<li class="item">menu de niveau1 </li>
<li class="selected">menu<div id="sommairedeux"><ul>
<li class="item">menu de niveau2</li>
<li class="item">menu de niveau2</li>
<li class="item">menu de niveau2</li>
<li class="item">menu de niveau2</li>
<li class="item">menu de niveau2</li>
<li class="item">menu de niveau2</li>
<li class="item">menu de niveau2</li>
<li class="item">menu de niveau2</li>
<li class="item">menu de niveau2 </li>
<li class="selected">menu de niveau2
<div id="sommairetrois" ><ul>
<li class="item">menu de niveau3</li>
<li class="selected">menu de niveau3</li>
<li class="item">menu de niveau3</li>
<li class="item">menu de niveau3</li>
<li class="item">menu de niveau3</li>
</ul><div style="clear:both;"></div></div>
</li><li class="item">menu de niveau2</li>
<li class="item">menu de niveau2</li>
</ul><div style="clear:both;"></div></div></li>
<li class="item">menu de niveau1 </li>
</ul><div style="clear:both;"></div></div></div>
</body></html>



 .
. , quelqu'un a un lien?
, quelqu'un a un lien?