Bopnjour, j'ai un peu de mal avec une solution des tuto d'alsa:
je veux que la taille d'une balise ul prenne en compte la taille des balises li qu'elle contient alors qu'ils sont en float:
la solution "Alsa" pour IE6 et antérieur est:
et avec dans la page de style ie:
dans mon cas ça ne marche pas je ne comprends pas pourquoi la balise ul est toute écrasée : height 1%
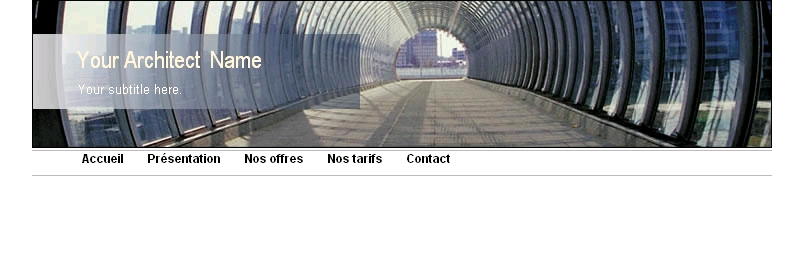
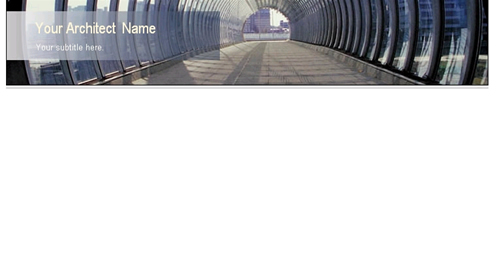
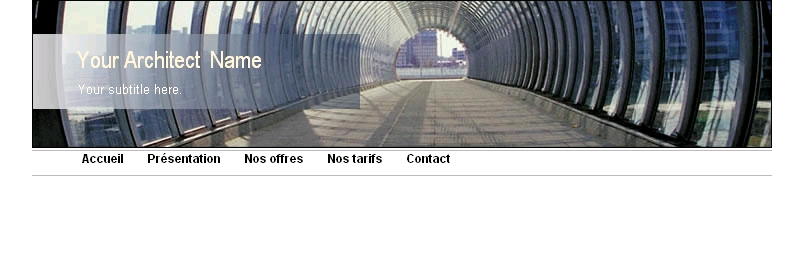
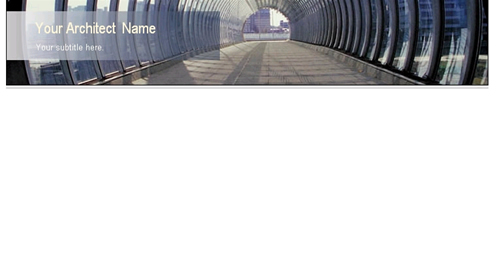
voir image:
Je ne comprend pas pourquoi ça ne marche pas et où j'aurais pu faire une erreur
rendu FF

Rendu IE:

Modifié par simon250 (03 Mar 2007 - 17:16)
je veux que la taille d'une balise ul prenne en compte la taille des balises li qu'elle contient alors qu'ils sont en float:
la solution "Alsa" pour IE6 et antérieur est:
...
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<!--[if lte IE 6]>
<link rel="stylesheet" type="text/css" href="dossier/ie.css" media="screen" />
<![endif]-->
<title>Document sans nom</title>
<style type="text/css">
<!--
ul {
list-style-type: none;
margin:0px; width:auto;overflow:auto;
}
et avec dans la page de style ie:
ul {
overflow: visible;
height: 1%;
}
dans mon cas ça ne marche pas je ne comprends pas pourquoi la balise ul est toute écrasée : height 1%
voir image:
Je ne comprend pas pourquoi ça ne marche pas et où j'aurais pu faire une erreur
rendu FF

Rendu IE:

Modifié par simon250 (03 Mar 2007 - 17:16)

