Bonjour à tous.
Comme des images valent mieux que des explications, voilà le problème que je rencontre avec IE :
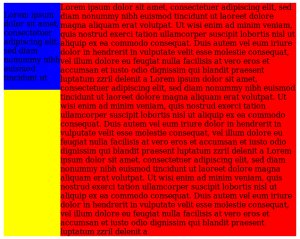
sous FF, pas de problème

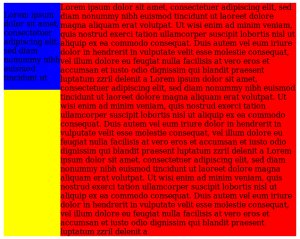
sous IE, problème !

le code HTML :
Le code CSS :
Remarque : je VEUX voir le fond jaune du div conteneur.
Quelqu'un aurait une solution pour éviter ce décalage ?
Merci d'avance.
Comme des images valent mieux que des explications, voilà le problème que je rencontre avec IE :
sous FF, pas de problème

sous IE, problème !

le code HTML :
<html>
<head>
<link href="test.css" media="screen" rel="Stylesheet" type="text/css" />
</head>
<body>
<div id="conteneur">
<div id="menu">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut</p>
</div>
<div id="parag">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat,
vel illum dolore eu feugiat nulla
facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit a
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat,
vel illum dolore eu feugiat nulla
facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit a
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat,
vel illum dolore eu feugiat nulla
facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit a</p>
</div>
</div>
</body>
</html>
Le code CSS :
#conteneur
{
width: 620px;
margin: 0 auto;
background-color: yellow;
}
#menu
{
float: left;
width: 120px;
background-color: blue;
margin: 0px;
padding: 0px;
}
#parag
{
margin-left: 120px;
width: 500px;
background-color: red;
}
Remarque : je VEUX voir le fond jaune du div conteneur.
Quelqu'un aurait une solution pour éviter ce décalage ?
Merci d'avance.
