Bonjour à tous,
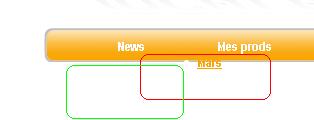
J'ai un petit probleme concernant Javascript... j'ai essayé de mettre un menu dynamique mais le soucis c'est que le menu deroulant s'affiche au mauvais endroit ( en rouge ) et j'aimerais plutôt qu'il s'affiche dans le cadre vert... Soit en dessous de la rubrique.
Savez vous comment faire ? merci !

voici mon code
Modifié par jocklagg (06 Mar 2007 - 22:20)
J'ai un petit probleme concernant Javascript... j'ai essayé de mettre un menu dynamique mais le soucis c'est que le menu deroulant s'affiche au mauvais endroit ( en rouge ) et j'aimerais plutôt qu'il s'affiche dans le cadre vert... Soit en dessous de la rubrique.
Savez vous comment faire ? merci !
voici mon code
window.onload=montre;
function montre (id)
{
var d=document.getElementById(id)
for (var i=1; i<=10; i++)
{
if (document.getElementById('sm'+i))
{ document.getElementById('sm'+i).style.display='none';}
}
//montre id
if (d) { d.style.display='block'; } //bloque la variable d
}
function surbrillance (truc,col,lol)
{ truc.style.backgroundColor=col;
truc.style.color=lol;
}Modifié par jocklagg (06 Mar 2007 - 22:20)




 ?
?