Bonjour,
Je suis en train de créer un blog (simple) pour le salon de coiffure d'une amie à partir de blogger. Pour le moment je m'en sors pas trop mal mais j'ai un problème avec "repeat-y".
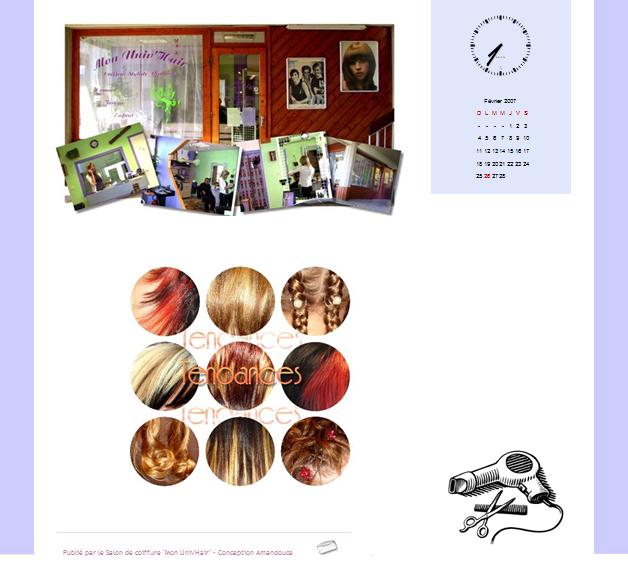
Je n'arrive pas à faire descendre mon motif bleu jusqu'à mon image de pied de page.
Voilà une copie d'une partie du blog :

Et voilà mon code pour cette partie :
Pouvez-vous m'aider, je suis débutante et j'ai déjà passé pas mal de temps dessus alors un petit coup de main serait super!
et j'ai déjà passé pas mal de temps dessus alors un petit coup de main serait super!
Merci d'avance
Modifié par Amandouce (28 Feb 2007 - 19:27)
Je suis en train de créer un blog (simple) pour le salon de coiffure d'une amie à partir de blogger. Pour le moment je m'en sors pas trop mal mais j'ai un problème avec "repeat-y".
Je n'arrive pas à faire descendre mon motif bleu jusqu'à mon image de pied de page.
Voilà une copie d'une partie du blog :
Et voilà mon code pour cette partie :
Colonne droite {
#sidebar-wrapper {
float: right;
width: 266px;
background: #FFFFFF;
}
#sidebar {
padding: 17px 0 0 23px;
background: url(http:........barre.gif) repeat-y top;
}
}Pouvez-vous m'aider, je suis débutante
 et j'ai déjà passé pas mal de temps dessus alors un petit coup de main serait super!
et j'ai déjà passé pas mal de temps dessus alors un petit coup de main serait super!Merci d'avance
Modifié par Amandouce (28 Feb 2007 - 19:27)


