Bonjour tout le monde, je suis actuellement en train de réaliser un site web personnel, et je rencontre un problème quand au positionnement du contenu central, je m'explique :
J'aimerais maintenir le 'main' à droite des petits menus lorsque je réduit ( en fait, redimensionne ) la page de mon navigateur ( ici Firefox ).
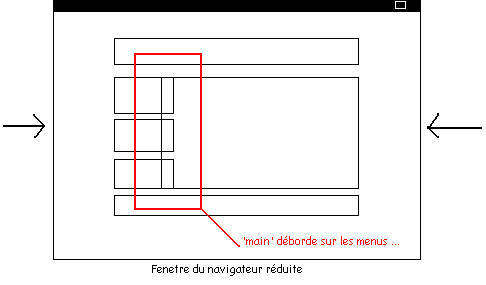
Mais pour l'instant, le 'main' déborde sur les petits menu de gauche lorsque je réduit un peu la page de mon navigateur... le tout reste centré mais en effet, le contenu ( main ) passe par dessus les menus de gauche, alors que j'aimerais qu'il garde sa position, tout en suivant le reste qui reste alors centré.
Voir Image 1 :
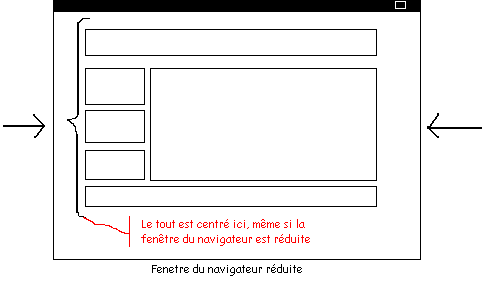
En gros, j'aimerais que le l'ensemble de la page ( header + menuS + main + footer ) reste comme lorsque la page est agrandie au maximum, et en se déplaçant progressivement, sans bouger, lorsque je réduit ( redimensionne verticalement ) la page...
Voir Image 2:
Ma page de Css est :
J'espere avoir été clair :S sinon je peux vous réexpliquer, ou essayer de vous donné un link du site...
Modifié par Nexx_ (17 Feb 2007 - 11:32)
J'aimerais maintenir le 'main' à droite des petits menus lorsque je réduit ( en fait, redimensionne ) la page de mon navigateur ( ici Firefox ).
Mais pour l'instant, le 'main' déborde sur les petits menu de gauche lorsque je réduit un peu la page de mon navigateur... le tout reste centré mais en effet, le contenu ( main ) passe par dessus les menus de gauche, alors que j'aimerais qu'il garde sa position, tout en suivant le reste qui reste alors centré.
Voir Image 1 :
En gros, j'aimerais que le l'ensemble de la page ( header + menuS + main + footer ) reste comme lorsque la page est agrandie au maximum, et en se déplaçant progressivement, sans bouger, lorsque je réduit ( redimensionne verticalement ) la page...
Voir Image 2:
Ma page de Css est :
/*---------------------------------------------*/
html, body, * { margin: 0; padding: 0}
body
{
background-color: #EEEEEE;
color: #A5A5A5;
font-family: verdana;
font-size: 0.63em;
}
/*Site "entier"*/
/*---------------------------------------------*/
#page
{
margin: auto;
height: 99%;
width: 55%;
border: 0px #454545 dotted;
}
#header
{
margin: 1em 0 1em 0;
height: 8%;
width: auto;
background-color: #FFF;
border: 1px #A5A5A5 solid;
text-align: center;
padding: 1em;
}
/*---------------------------------------------*/
/*Menu"*/
#menu
{
float: left;
border: 0px black dotted;
width: 18%
}
/*Menu "box"*/
#01-box, #02-box, #03-box, #04-box, #05-box
{
background-color: #EEEEEE;
margin: 0 0 2em 0;
height: auto;
width: 100%;
border: 0px #A5A5A5 solid;
}
/*Contenu*/
#main
{
float: right;
border: 1px #A5A5A5 solid;
width: 81%;
height: 70%;
background-color: #FFF;
margin-bottom: 1em;
}
#footer
{
magin-top: -1em;
background-color: #FFF;
border : 1px #A5A5A5 solid;
text-align: center;
clear:both;
}
J'espere avoir été clair :S sinon je peux vous réexpliquer, ou essayer de vous donné un link du site...
Modifié par Nexx_ (17 Feb 2007 - 11:32)

