Bonjour tout le monde,
Je dois construire une interface pour un site mais j'ai pas mal de difficultés surtout pour ce qui est du positionnement de mon pied de page.
J'ai réussi à construire toute mon interface mais lors de l'implémentation du pied ca ne va plus. J'ai cherché et trouvé pas mal de choses mais jamais cela ne fonctionne au final.
J'ai des problèmes de profondeur au final parce que je croyais avoir trouvé mais je n'arrive pas à intercaler un bloc en position absolute entre deux autres blocs non absolute (même avec z-index)
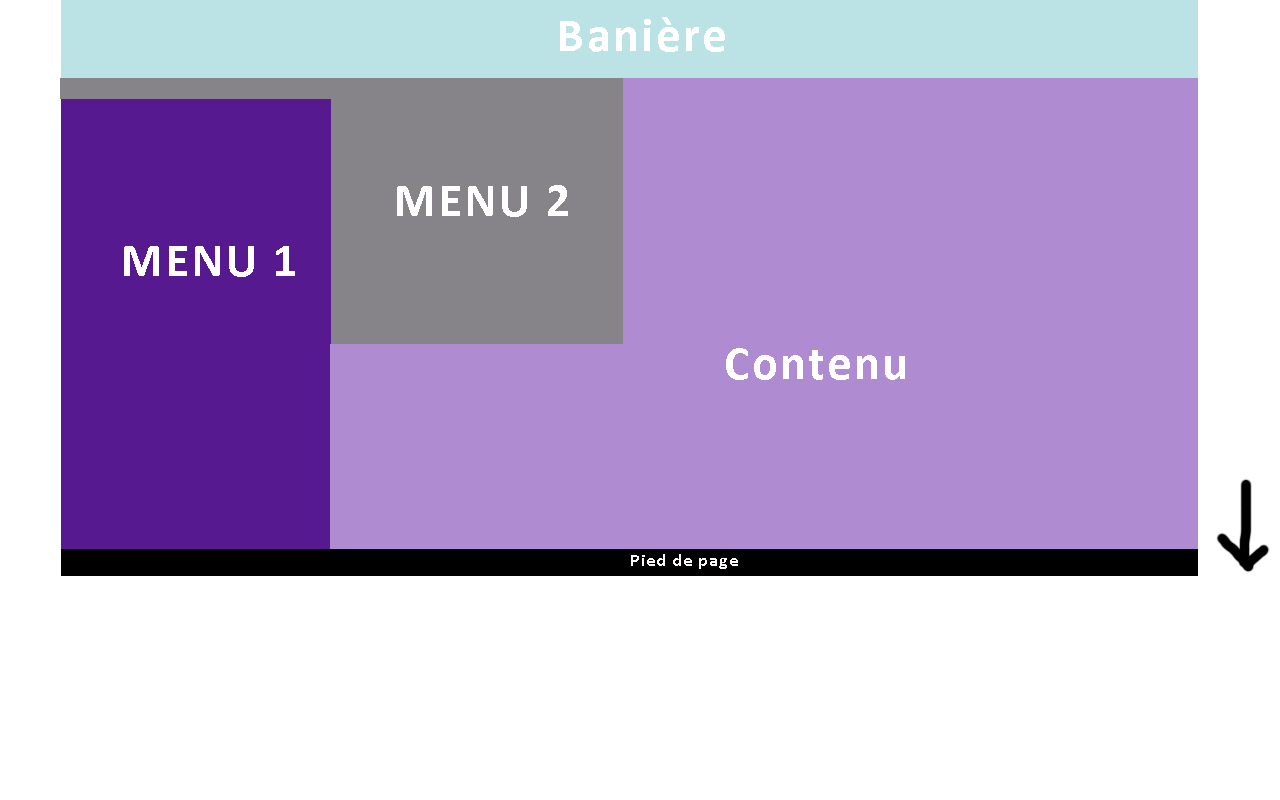
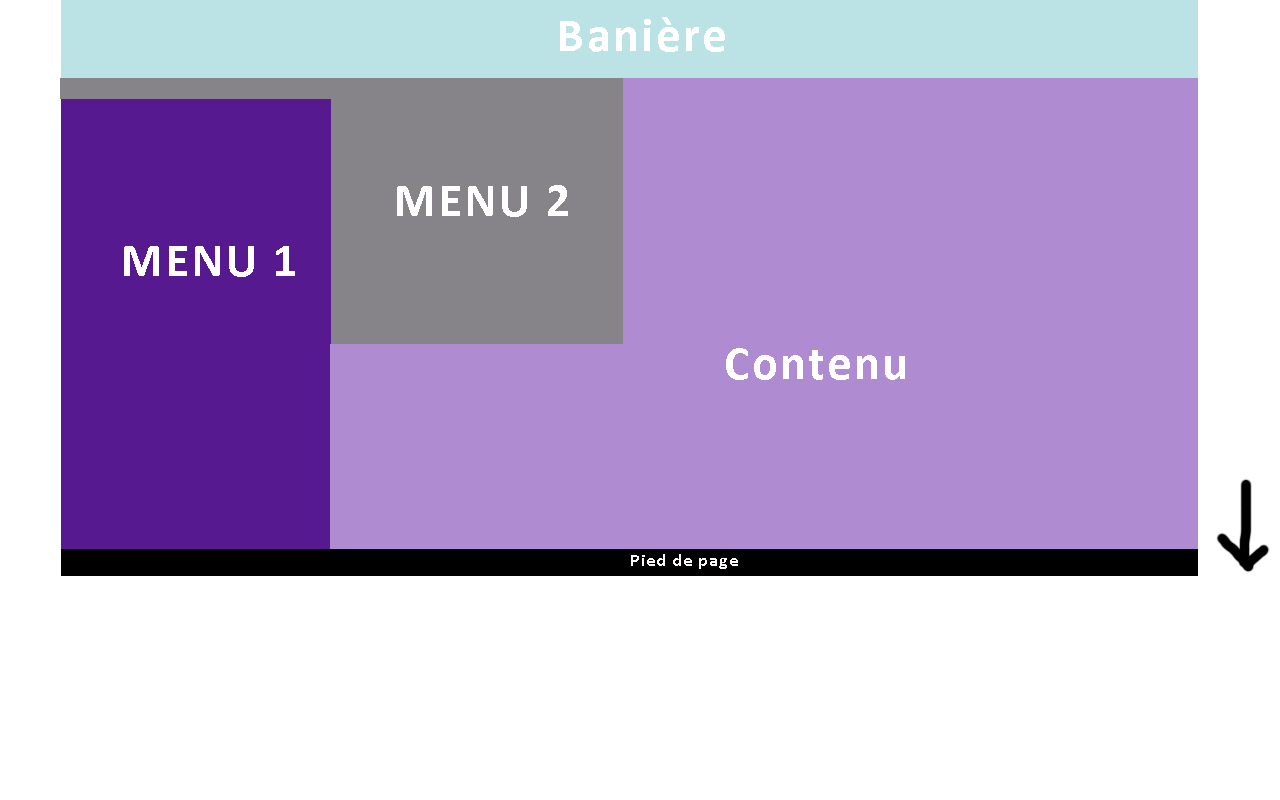
Voila une image correspondant au gabarit que je DOIS avoir au final :

Ca ne sert à rien de poster tous les codes que j'ai pu faire parce qu'il y en a trop donc je montre en gros a quoi ca ressemble
Avec le CSS correspondant ... Sachant que j'ai dû mettre en pixels faute d'arrondis graphiques mais si en plus quelqu'un a une solution pourcentage, je suis preneur
Modifié par kinder_bueno (16 Feb 2007 - 12:39)
Je dois construire une interface pour un site mais j'ai pas mal de difficultés surtout pour ce qui est du positionnement de mon pied de page.
J'ai réussi à construire toute mon interface mais lors de l'implémentation du pied ca ne va plus. J'ai cherché et trouvé pas mal de choses mais jamais cela ne fonctionne au final.
J'ai des problèmes de profondeur au final parce que je croyais avoir trouvé mais je n'arrive pas à intercaler un bloc en position absolute entre deux autres blocs non absolute (même avec z-index)
Voila une image correspondant au gabarit que je DOIS avoir au final :

Ca ne sert à rien de poster tous les codes que j'ai pu faire parce qu'il y en a trop donc je montre en gros a quoi ca ressemble
<div id="global">
<div id="dessus">
<span id="baniere"></span>
</div> <!--fin div baniere -->
<div class="menu">
mon menu
</div> <!--fin div menu -->
<div class="menu2">
mon menu secondaire
</div> <!--fin div menu 2 -->
<div class="contenu">
mon contenu
</div> <!--fin div contenu -->
<div id="bas_de_page">
Mon pied de page
</div>
</div>Avec le CSS correspondant ... Sachant que j'ai dû mettre en pixels faute d'arrondis graphiques mais si en plus quelqu'un a une solution pourcentage, je suis preneur

#global {
border : 1px solid #000;
background-color : #BBE2E5;
width : 990px;
margin-left : auto;
margin-right : auto;
}
#dessus {
height : 100px;
width : 100%
}
#baniere {
float : left;
background-color : #000099;
width : 100%;
height : 100%;
}
.contenu {
/*position : absolute;*/
float : right;
border : 1px solid #0000FF;
background-color : #BBE2E5;
width : 780px;
margin : 0;
padding : 15px 0 0 0;
/*min-height : 440px;*/
z-index : -1;
}
.menu {
/*position : absolute;*/
float : left;
border : 1px solid #FF0000;
background-color : #fff;
width : 190px;
/*min-height : 420px;*/
margin : 0;
padding : 20px 10px 0 0;
z-index : 1;
}
.menu2 {
position : absolute;
border : 1px solid #00FF00;
background-color : #333;
color : #fff;
width : 450px;
height : 300px;
margin : 0;
padding : 20px 0 0 210px;
z-index : -1;
}
#bas_de_page {
/*position : absolute;*/
float : left;
clear : both;
bottom : 0;
border-top : 1px solid #000;
width : 990px;;
height : 24px;
z-index : 5;
background-color:#fff;
margin-left : 0;
text-align:center;
}Modifié par kinder_bueno (16 Feb 2007 - 12:39)




