Bonjour,
Je suis en train de réaliser la maquette css d'un site Internet et j'ai quelques soucis concernant IE 6 et IE 7.
Mon premier problème avec IE 7 est que ce dernier affiche de manière étrange un ensemble d'éléments dans le header du site, cf capture ci-dessous :

Sur IE 6 et Firefox no soucis. La partie votre compte etc... ne déborde pas sur le bas.
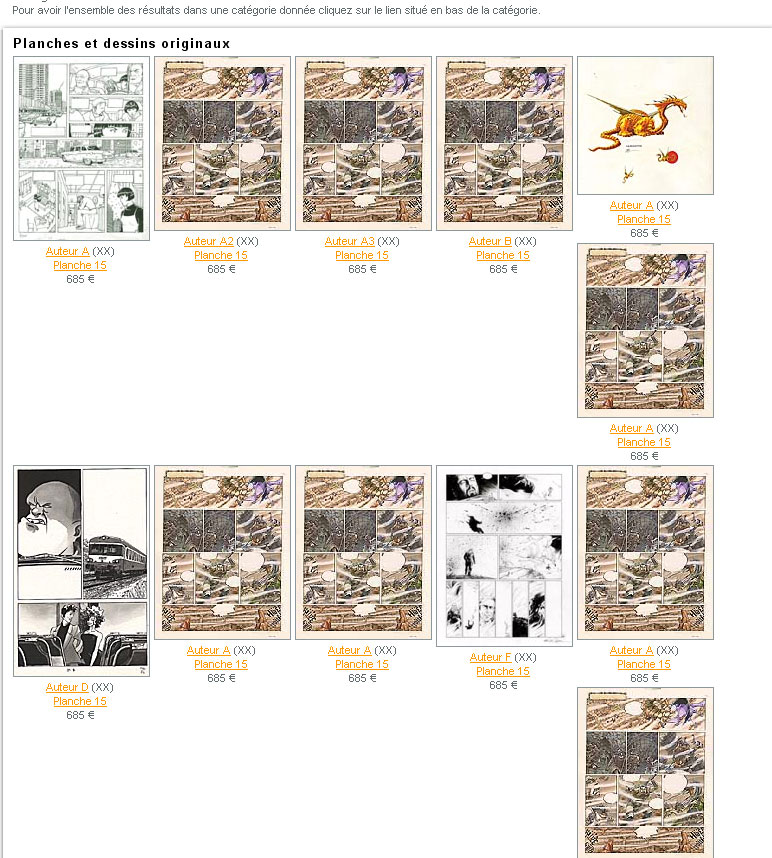
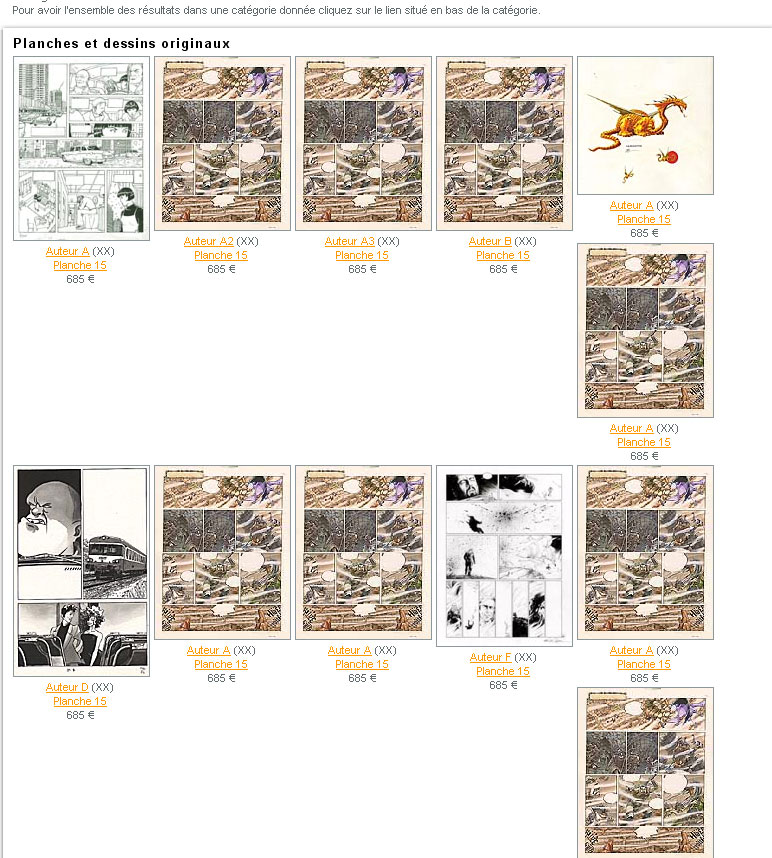
Second problème avec des liste et sous IE 6 et 7 cf page ci-après:

Je n'arrive pas à comprendre pourquoi avec IE les images ne vont pas les unes à la suite des autres quant elles sont de taille différentes.
J'ai un spacer après 5 images pour effectuer ce retour à la ligne.
L'url ci-après dispose du fichier html/css
http://conceptionweb.com/clients/maghen/recherche-resultats.php
Merci pour votre aide
Grand-Pas
Modifié par Grand-Pas (15 Mar 2007 - 18:42)
Je suis en train de réaliser la maquette css d'un site Internet et j'ai quelques soucis concernant IE 6 et IE 7.
Mon premier problème avec IE 7 est que ce dernier affiche de manière étrange un ensemble d'éléments dans le header du site, cf capture ci-dessous :

Sur IE 6 et Firefox no soucis. La partie votre compte etc... ne déborde pas sur le bas.
Second problème avec des liste et sous IE 6 et 7 cf page ci-après:

Je n'arrive pas à comprendre pourquoi avec IE les images ne vont pas les unes à la suite des autres quant elles sont de taille différentes.
J'ai un spacer après 5 images pour effectuer ce retour à la ligne.
L'url ci-après dispose du fichier html/css
http://conceptionweb.com/clients/maghen/recherche-resultats.php
Merci pour votre aide
Grand-Pas
Modifié par Grand-Pas (15 Mar 2007 - 18:42)


