Bonjour
j'ai un petit soucis de pied de page, qui ne reste pas en place (placer en bas de la page si le contenu est court, ou en bas du contenu si celui ci ne tiens pas dans la page), lorsque la page est dynamique.
Je ne suis pas sur que "dynamique" soit le mot exact, donc le mieux est de vous dire comment cette page est faite.
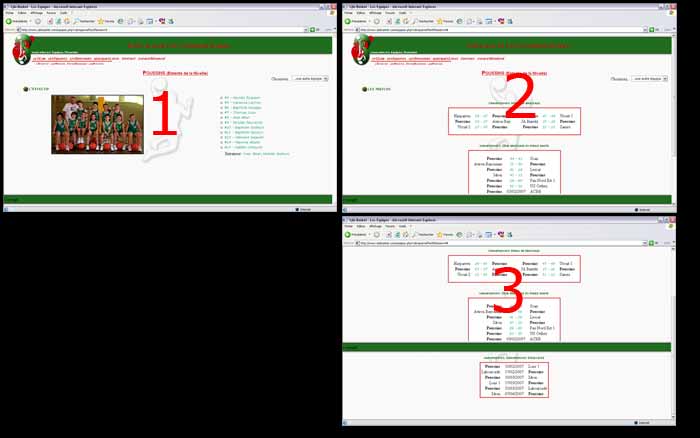
Elle contient 4 partie (effectifs, matchs, infos, photos) que j'affiche une par une via un menu et une fonction javascript (grace aux propriete display). Mon probleme viens du fait que les 4 partie (div) ont des hauteurs variables.
Au chargement de la page, tout est ok, le pied de page est bien positionné. Le problème apparais lorsque on veut afficher une nouvelle rubrique (un autre div) via le menu: Le pied de page ne bouge pas.
Si le contenu de la nouvelle rubrique est plus court, le pied de page se retrouve a errer seul, au fin fond de la page . Si au contraire le contenu est plus grand le pied de page se superpose.
. Si au contraire le contenu est plus grand le pied de page se superpose. 
Je suis d'accord que de faire apparaitre a tour de rôle 4 div, n'est peut être pas trés "standards" comme méthode, pourtant mon problème ne se manifeste que sous IE6, sous FF le pied de page se repositionne des que le contenu de la fenêtre change.
J'ajoute que le conteneur général de la fenêtre dans lequel se trouve le pied de page lui se redimensionne parfaitement sous IE6.
la page se trouve là:
http://www.sjlobasket.com/equipes.php
Si vous savez comment l'on peut forcer la reapplication du CSS a la page, sans reactualiser cette derniere, ou que vous avez des idées ou solutions qui pourrais m'aider je suis tout ouïe
Merci d'avance.
Modifié par Nauar (01 Feb 2007 - 18:11)
j'ai un petit soucis de pied de page, qui ne reste pas en place (placer en bas de la page si le contenu est court, ou en bas du contenu si celui ci ne tiens pas dans la page), lorsque la page est dynamique.
Je ne suis pas sur que "dynamique" soit le mot exact, donc le mieux est de vous dire comment cette page est faite.
Elle contient 4 partie (effectifs, matchs, infos, photos) que j'affiche une par une via un menu et une fonction javascript (grace aux propriete display). Mon probleme viens du fait que les 4 partie (div) ont des hauteurs variables.
Au chargement de la page, tout est ok, le pied de page est bien positionné. Le problème apparais lorsque on veut afficher une nouvelle rubrique (un autre div) via le menu: Le pied de page ne bouge pas.
Si le contenu de la nouvelle rubrique est plus court, le pied de page se retrouve a errer seul, au fin fond de la page
 . Si au contraire le contenu est plus grand le pied de page se superpose.
. Si au contraire le contenu est plus grand le pied de page se superpose. 
Je suis d'accord que de faire apparaitre a tour de rôle 4 div, n'est peut être pas trés "standards" comme méthode, pourtant mon problème ne se manifeste que sous IE6, sous FF le pied de page se repositionne des que le contenu de la fenêtre change.
J'ajoute que le conteneur général de la fenêtre dans lequel se trouve le pied de page lui se redimensionne parfaitement sous IE6.
la page se trouve là:
http://www.sjlobasket.com/equipes.php
Si vous savez comment l'on peut forcer la reapplication du CSS a la page, sans reactualiser cette derniere, ou que vous avez des idées ou solutions qui pourrais m'aider je suis tout ouïe

Merci d'avance.
Modifié par Nauar (01 Feb 2007 - 18:11)