Bonjour et merci pour votre site et votre livre que je n'ai pas manqué d'acheter. Il m'a appris les bases, mais comme je débute et ne maîtrise pas le HTML sur le bout des doigts ce n’est pas tjs évident, heureusement qu'il y a le web pour me sortir de là…
J'ai voulu réaliser cette barre de menu horizontal :
http://css.alsacreations.com/modelesmenus/hd2.htm
http://moncastel.9online.fr//menualsa/menu-hrz.htm
Voila le résultat (j'ai encore qq ptit souci de placement avec mes div, mais je travaille dessus qd j'ai du temps libre) :
http://www.blcommunication.fr/portfolio_nbl/
J'ai donc composé mon html comme suit :
et mon css :
1) Tout est décalé les boutons se baladent je ne comprends pas ?
2) je voudrais que les sous menus soient calés sur la gauche du menu
3) Comment faire des images de survol sur mes boutons de menu et qu'ils restent en position hover tant qu'on est dans la rubrique en question ?
Apparemment il faudrait que je précise pour chaque image de bouton, les deux images correspondantes aux différents états ds ma CSS, ça va faire bcp de CSS.
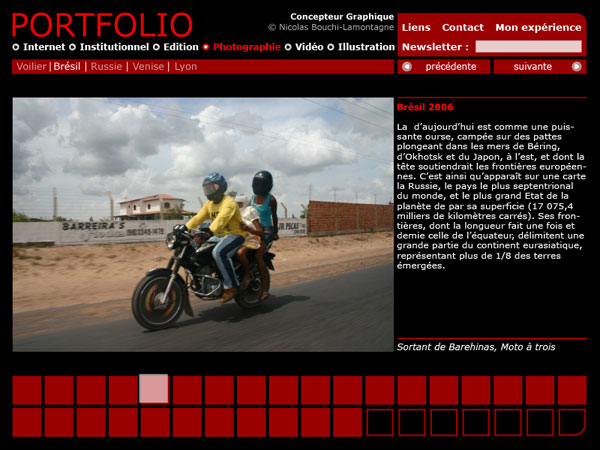
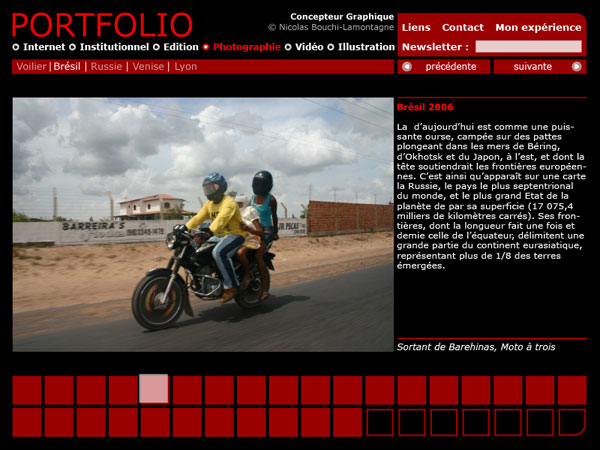
Ne serait-il pas préférable d'utiliser du txt par-dessus l'image des boutons ? Ce qui permettrait de faire une CSS pour tous les boutons et une pour les liens txt. Comment mettre ça en œuvre (cf. preview) ?
Questions supplémentaires :
1) Est-il possible de faire en sorte que les blocs rouges sous la photo (cf. preview) représentent le nombre de photos loader, que le blanc indique la photo en cours de visualisation et ceux détourés indiquent qu'il n'y a plus d'image… ? Est ce réalisable en CSS ou faut-il le faire en Flash ?
J'ai jeté un coup d'oeil à ce tuto intéressant mais je voudrais aller plus loin :
http://css.alsacreations.com/Tutoriels-JavaScript/galerie-photo-javascript
Je vous joins un aperçu de ce que je voudrais obtenir :

Modifié par inkobl (08 Feb 2007 - 01:58)
J'ai voulu réaliser cette barre de menu horizontal :
http://css.alsacreations.com/modelesmenus/hd2.htm
http://moncastel.9online.fr//menualsa/menu-hrz.htm
Voila le résultat (j'ai encore qq ptit souci de placement avec mes div, mais je travaille dessus qd j'ai du temps libre) :
http://www.blcommunication.fr/portfolio_nbl/
J'ai donc composé mon html comme suit :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>PORTFOLIO</title>
<script type="text/javascript">
<!--
window.onload=montre;
function montre(id) {
var d = document.getElementById(id);
for (var i = 1; i<=16; i++) {
if (document.getElementById('smenu'+i)) {document.getElementById('smenu'+i).style.display='none';}
}
if (d) {d.style.display='block';}
}
//-->
</script>
<style type="text/css">
@import url(style_menu.css);
</style>
</head>
<body>
<div id="site">
<!--menu-->
<div id="menu">
<dl><dt onmouseover="montre('smenu1');"><a href="#"><img src="images/internet_blc_09.jpg" alt="bouton internet off" width="71" height="12" border="0" /></a></dt>
<dd id="smenu1">
<ul>
<li><a href="#">AFPAC</a></li>
<li><a href="#">La Chaux</a></li>
<li><a href="#">DP Assurance</a></li>
</ul>
</dd>
</dl>
<dl><dt onmouseover="montre('smenu2');"><a href="#"><img src="images/institutionnel_blc_11.jpg" alt="bouton internet off" width="106" height="12" border="0" /></a></dt>
<dd id="smenu2">
<ul>
<li><a href="#">BRGM</a></li>
<li><a href="#">Exclusive Hotels</a></li>
<li><a href="#">Doka</a></li>
</ul>
</dd>
</dl>
<dl><dt onmouseover="montre('smenu3');"><a href="#"><img src="images/edition_blc_13.jpg" alt="bouton internet off" width="61" height="12" border="0" /></a></dt>
<dd id="smenu3">
<ul>
<li><a href="#">CADHI</a></li>
<li><a href="#">EH Directoy</a></li>
<li><a href="#">EH Luxury</a></li>
</ul>
</dd>
</dl>
<dl><dt onmouseover="montre('smenu4');"><a href="#"><img src="images/photographie_blc_15.jpg" alt="bouton internet off" width="105" height="12" border="0" /></a></dt>
<dd id="smenu4">
<ul>
<li><a href="#">Brésil</a></li>
<li><a href="#">Russie</a></li>
<li><a href="#">Venise</a></li>
</ul>
</dd>
</dl>
<dl><dt onmouseover="montre('smenu5');"><a href="#"><img src="images/illustration_blc_19.jpg" alt="bouton internet off" width="90" height="12" border="0" /></a></dt>
<dd id="smenu5">
<ul>
<li><a href="#">Miles Davis</a></li>
<li><a href="#">Bois et Jardin</a></li>
<li><a href="#">4D</a></li>
</ul>
</dd>
</dl>
<dl><dt onmouseover="montre('smenu6');"><a href="#"><img src="images/video_blc_17.jpg" alt="bouton internet off" width="53" height="12" border="0" /></a></dt>
<dd id="smenu6">
<ul>
<li><a href="#">Brésil</a></li>
</ul>
</dd>
</dl>
</div>
</div>
</body>
</html>
<body>
</body>
</html>
et mon css :
/* CSS Document */
body {
background: #000000;
margin: 7px;
padding: 0;
text-align: left;
font-family: Verdana, Geneva, Arial, Helvetica, "Bitstream Vera Sans", sans-serif;
font-size:11px;
color:#FFFFFF;
}
#site {
width: 800px;
margin: 0px auto;
padding: 0;
text-align: right;
}
/*Menu*/
dt, dl, dd, ul, li {
list-style-type: none;
margin: 0 2px 0 0;
padding: 0;
}
#menu {
position: fixed;
width:550px;
margin-left: 7px;
margin-top:0px;
}
#menu dl {
float: left;
}
#menu li {
display:inline;
}
#menu a {
text-decoration: none;
color: #FFFFFF;
background: #000000;
}
#smenu1, #smenu2, #smenu3, #smenu4 {
position: absolute;
left:7px;
width: 550px;
}
.mentions {
position: absolute;
bottom : 300px;
left : 10px;
color: #000;
background-color: #ddd;
}
a {
text-decoration: none;
color: #222;
}
1) Tout est décalé les boutons se baladent je ne comprends pas ?
2) je voudrais que les sous menus soient calés sur la gauche du menu
3) Comment faire des images de survol sur mes boutons de menu et qu'ils restent en position hover tant qu'on est dans la rubrique en question ?
Apparemment il faudrait que je précise pour chaque image de bouton, les deux images correspondantes aux différents états ds ma CSS, ça va faire bcp de CSS.
Ne serait-il pas préférable d'utiliser du txt par-dessus l'image des boutons ? Ce qui permettrait de faire une CSS pour tous les boutons et une pour les liens txt. Comment mettre ça en œuvre (cf. preview) ?
Questions supplémentaires :
1) Est-il possible de faire en sorte que les blocs rouges sous la photo (cf. preview) représentent le nombre de photos loader, que le blanc indique la photo en cours de visualisation et ceux détourés indiquent qu'il n'y a plus d'image… ? Est ce réalisable en CSS ou faut-il le faire en Flash ?
J'ai jeté un coup d'oeil à ce tuto intéressant mais je voudrais aller plus loin :
http://css.alsacreations.com/Tutoriels-JavaScript/galerie-photo-javascript
Je vous joins un aperçu de ce que je voudrais obtenir :

Modifié par inkobl (08 Feb 2007 - 01:58)