Bonsoir je vais essayer de m'expliquer le mieux possible !
Ce que je veux faire est pourtant simple, mais impossible de trouver l'erreur !
http://cpepette.ifrance.com/ Voici l'hébergement test pour mon site !
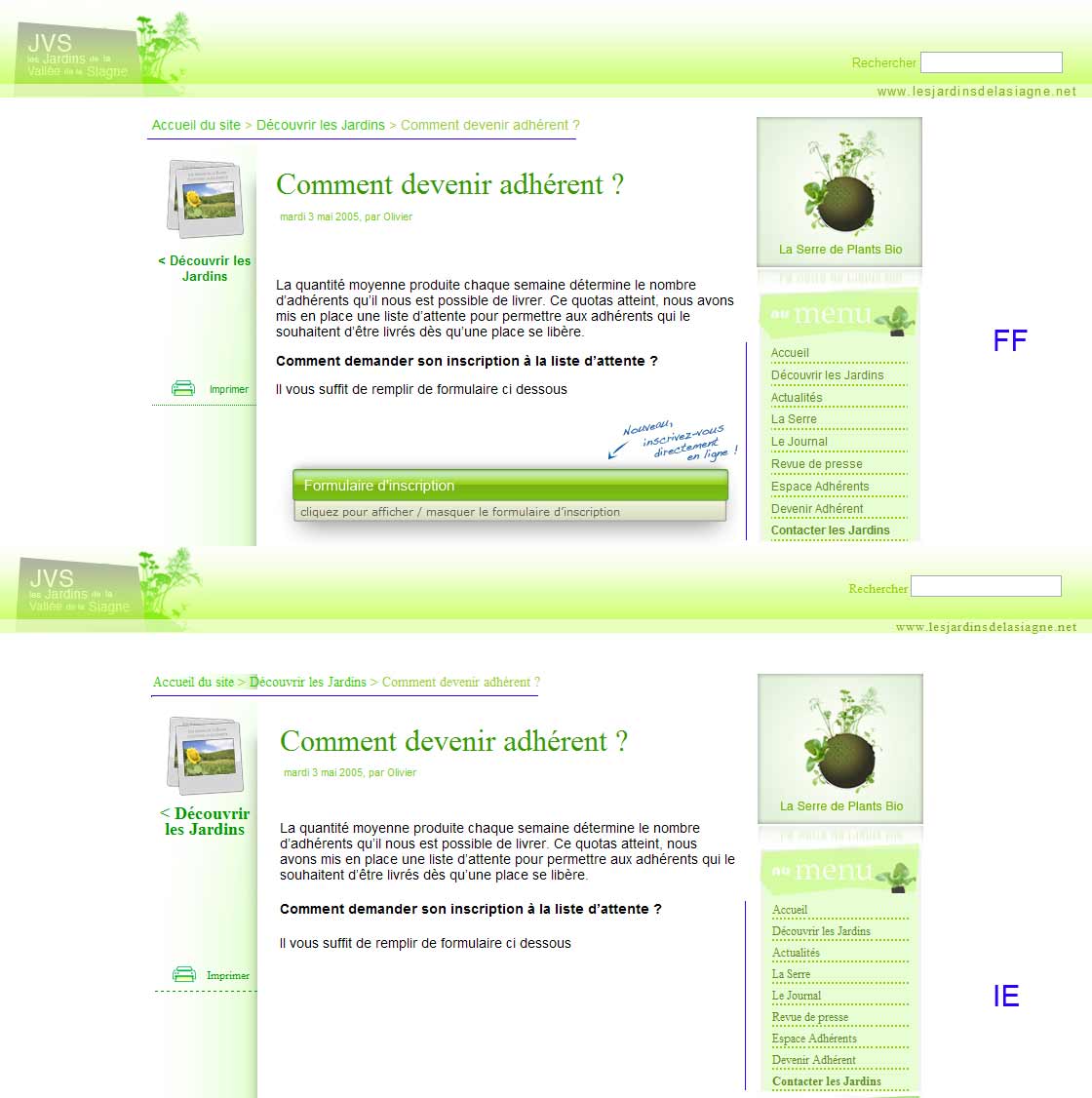
donc sur ma page d'accueil, je veux faire un encart "actualité" avec une en-tête et le corps élastique en longueur. ( cf chapitre 14 du livre CSS2), rien de bien compliqué, donc ! Mais voilà mes 2 images titre_actu.gif et actu.gif, n'apparaissent pas !
Quelquechose m'échappe !!
Merci pour votre aide !
Modifié par cpepette (31 Jan 2007 - 19:49)
Ce que je veux faire est pourtant simple, mais impossible de trouver l'erreur !
http://cpepette.ifrance.com/ Voici l'hébergement test pour mon site !
donc sur ma page d'accueil, je veux faire un encart "actualité" avec une en-tête et le corps élastique en longueur. ( cf chapitre 14 du livre CSS2), rien de bien compliqué, donc ! Mais voilà mes 2 images titre_actu.gif et actu.gif, n'apparaissent pas !
Quelquechose m'échappe !!
Merci pour votre aide !
Modifié par cpepette (31 Jan 2007 - 19:49)