Salut,
Je galère pour mettre en forme une page.
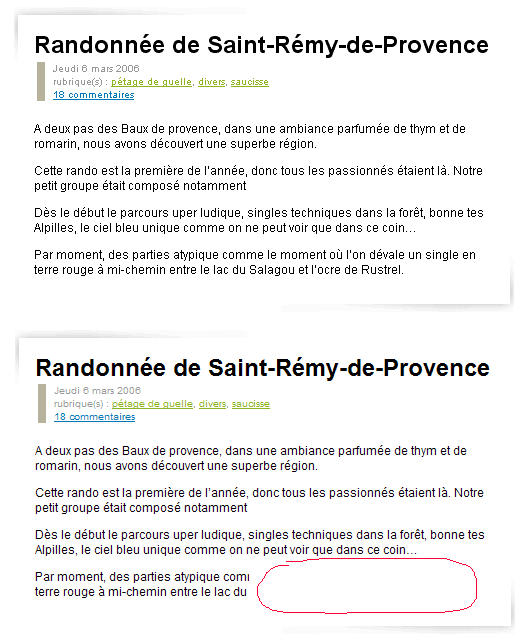
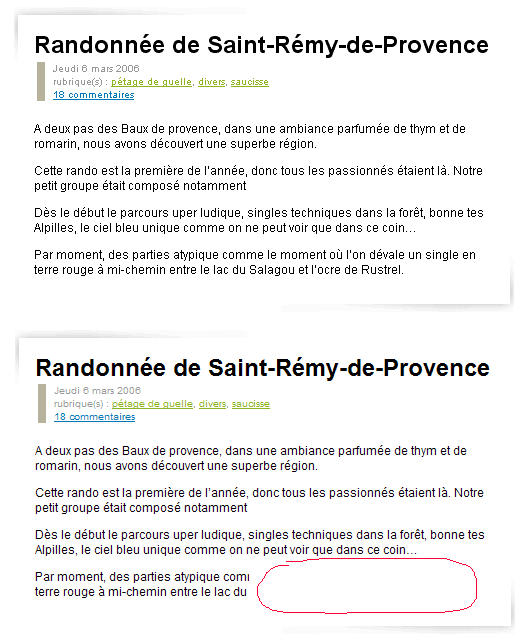
Je veux entourer mon message de "coins cornés" pour faire un petit effet.
Comme d'habitude, tout se passe bien avec Firefox et pas avec IE (7).
Firefox "comprend" bien le z-index et l'instruction margin-top qui me fait remonter le "coinBas" en dessous de "billet".
Mais pas IE qui place systématiquement "coinBas" au dessus de "billet" et donc me masque un bout du message.
J'ai essayé de trafiquer tout ce que j'ai pu, pas moyen...
La seule astuce est de mettre le "coinBas" en background de ".billet", là ca marche, mais ce n'est pas ce que je veux
Ci-dessous le code et une illustration.
Si quelqu'un à une idée...
Merci d'avance,
a+

Modifié par Gooze (27 Jan 2007 - 10:20)
Je galère pour mettre en forme une page.
Je veux entourer mon message de "coins cornés" pour faire un petit effet.
Comme d'habitude, tout se passe bien avec Firefox et pas avec IE (7).
Firefox "comprend" bien le z-index et l'instruction margin-top qui me fait remonter le "coinBas" en dessous de "billet".
Mais pas IE qui place systématiquement "coinBas" au dessus de "billet" et donc me masque un bout du message.
J'ai essayé de trafiquer tout ce que j'ai pu, pas moyen...
La seule astuce est de mettre le "coinBas" en background de ".billet", là ca marche, mais ce n'est pas ce que je veux

Ci-dessous le code et une illustration.
Si quelqu'un à une idée...
Merci d'avance,
a+
<div id="billet-529">
<div class="coinhautbillet"></div>
<div class="boite20">
<h2>Randonnée de Saint-Rémy-de-Provence</h2>
<div class="infosbillet">
<p>Jeudi 6 mars 2006</p>
<p>rubrique(s) : <a href="#" class="arubriques">pétage de guelle</a>, <a href="#" class="arubriques">divers</a>, <a href="#" class="arubriques">saucisse</a> </p>
<p><a href="#">18 commentaires</a></p>
</div>
<div class="billet">
<p>A deux pas des Baux de provence, dans une ambiance parfumée de thym et de romarin, nous avons découvert une superbe région.</p>
<p>Cette rando est la première de l’année, donc tous les passionnés étaient là. Notre petit groupe était composé notamment </p>
<p>Dès le début le parcours uper ludique, singles techniques dans la forêt, bonne tes Alpilles, le ciel bleu unique comme on ne peut voir que dans ce coin…</p>
<p>Par moment, des parties atypique comme le moment où l’on dévale un single en terre rouge à mi-chemin entre le lac du Salagou et l’ocre de Rustrel.</p>
</div>
</div>
<div class="coinbasbillet"></div>
</div>
.coinhautbillet {
background: url(images/coinHaut.jpg) no-repeat top left;
height: 63px;
z-index: 1;
margin-bottom: -40px;
}
.billet {
z-index: 1000
}
.infosbillet {
margin-bottom: 20px;
margin-left: 3px;
padding-left: 8px;
border-left: solid 8px #b7b29c;
font-size: 10px;
color: #999;
}
.infosbillet p {
margin: 0;
padding 0;
}
.coinbasbillet {
background: url(images/coinBas.jpg) no-repeat bottom right;
height: 63px;
z-index: 1;
margin-top: -40px;
margin-bottom: 20px;
}

Modifié par Gooze (27 Jan 2007 - 10:20)


