Bisoir à tous,
Je vous embete encore avec mes pb mais encore une fois j'arrive au bout de mes recherches et essais avec un soucy...
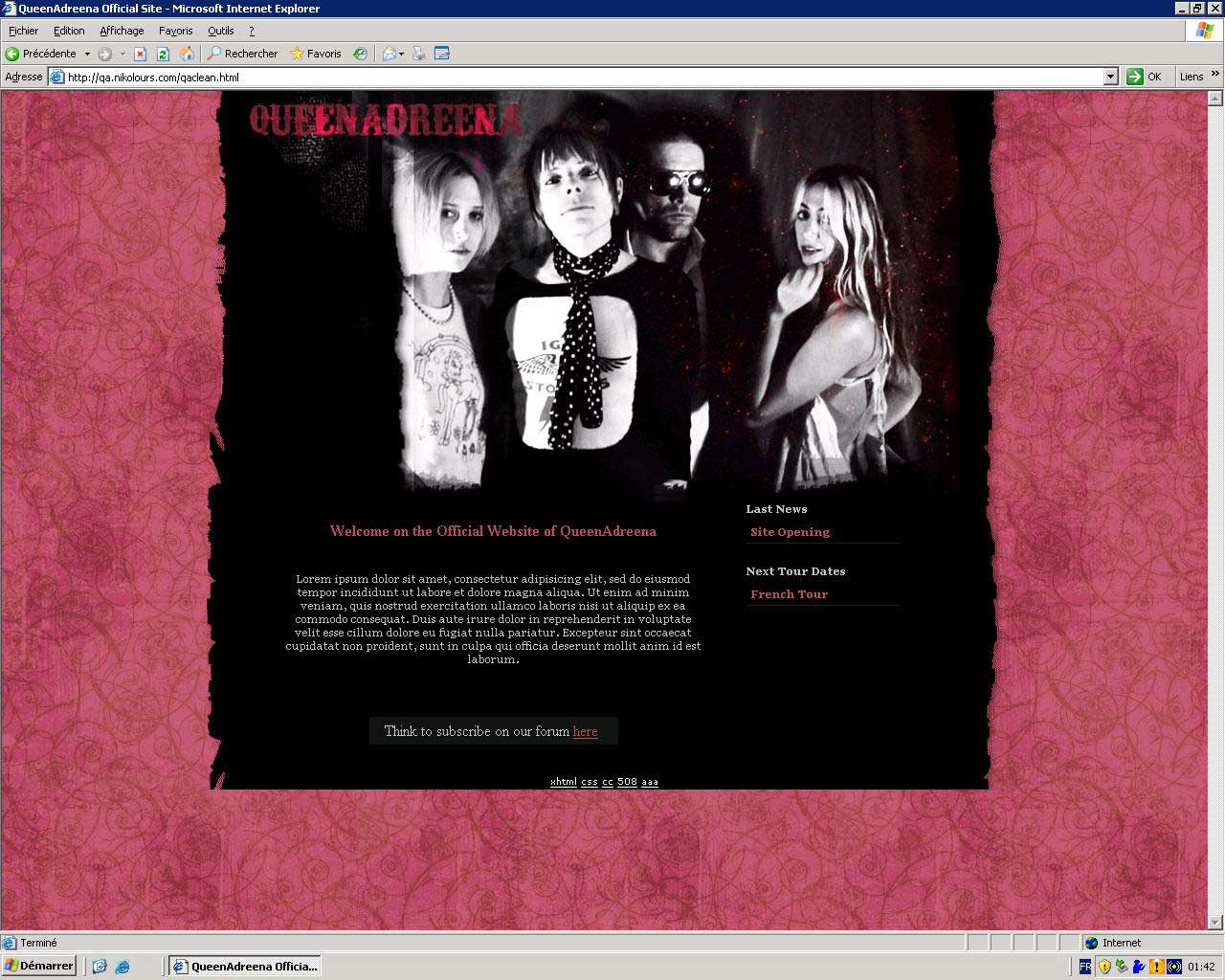
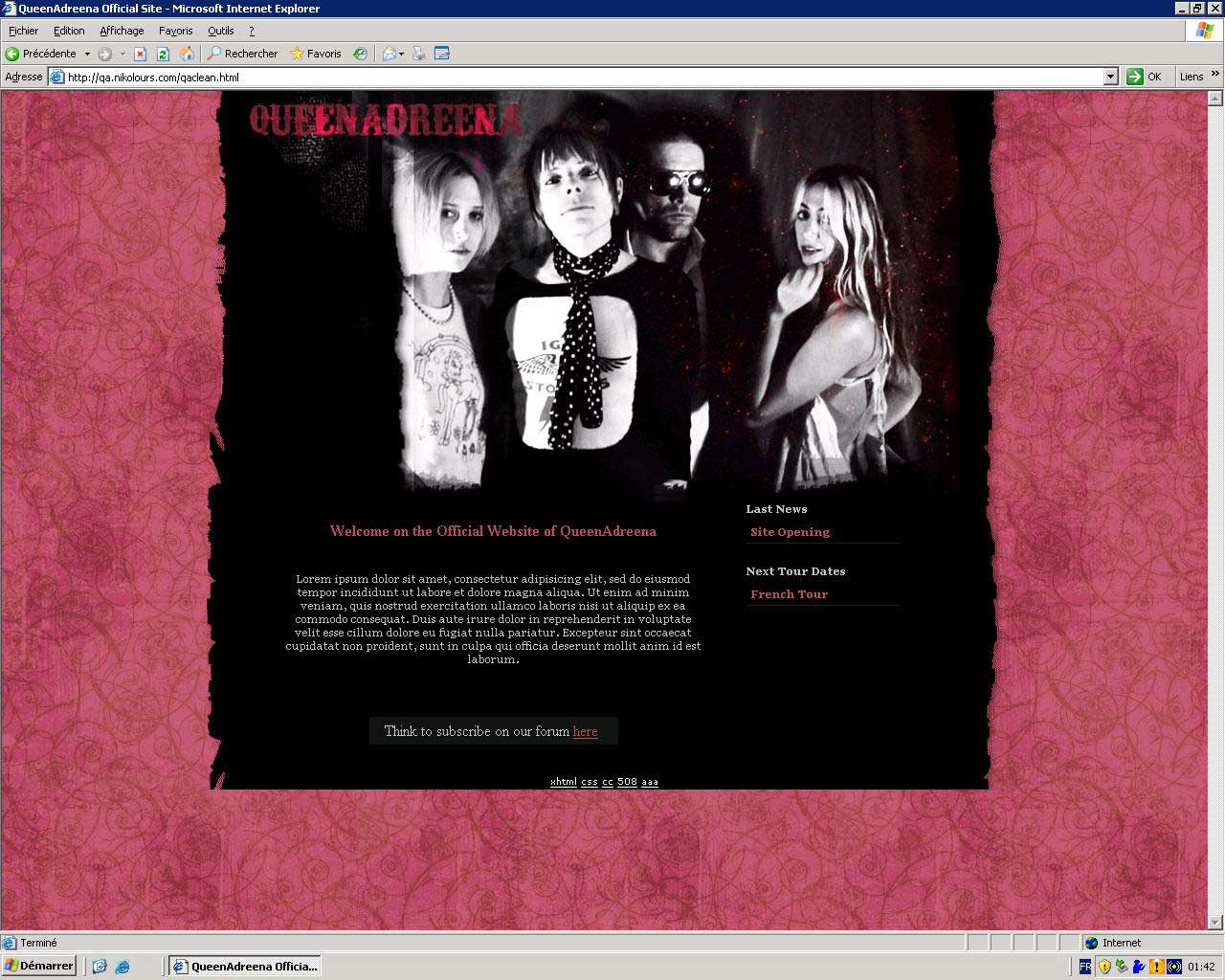
ca se passe ici http://qa.nikolours.com/qaclean.html
J'ai tenté d'appliquer ce tuto mais sans réussite (enfin si partielle car avant mon footer se superposait un peu n'importe ou)
http://web.covertprestige.info/test/16-page-sur-toute-la-hauteur-et-pied-de-page-1.html
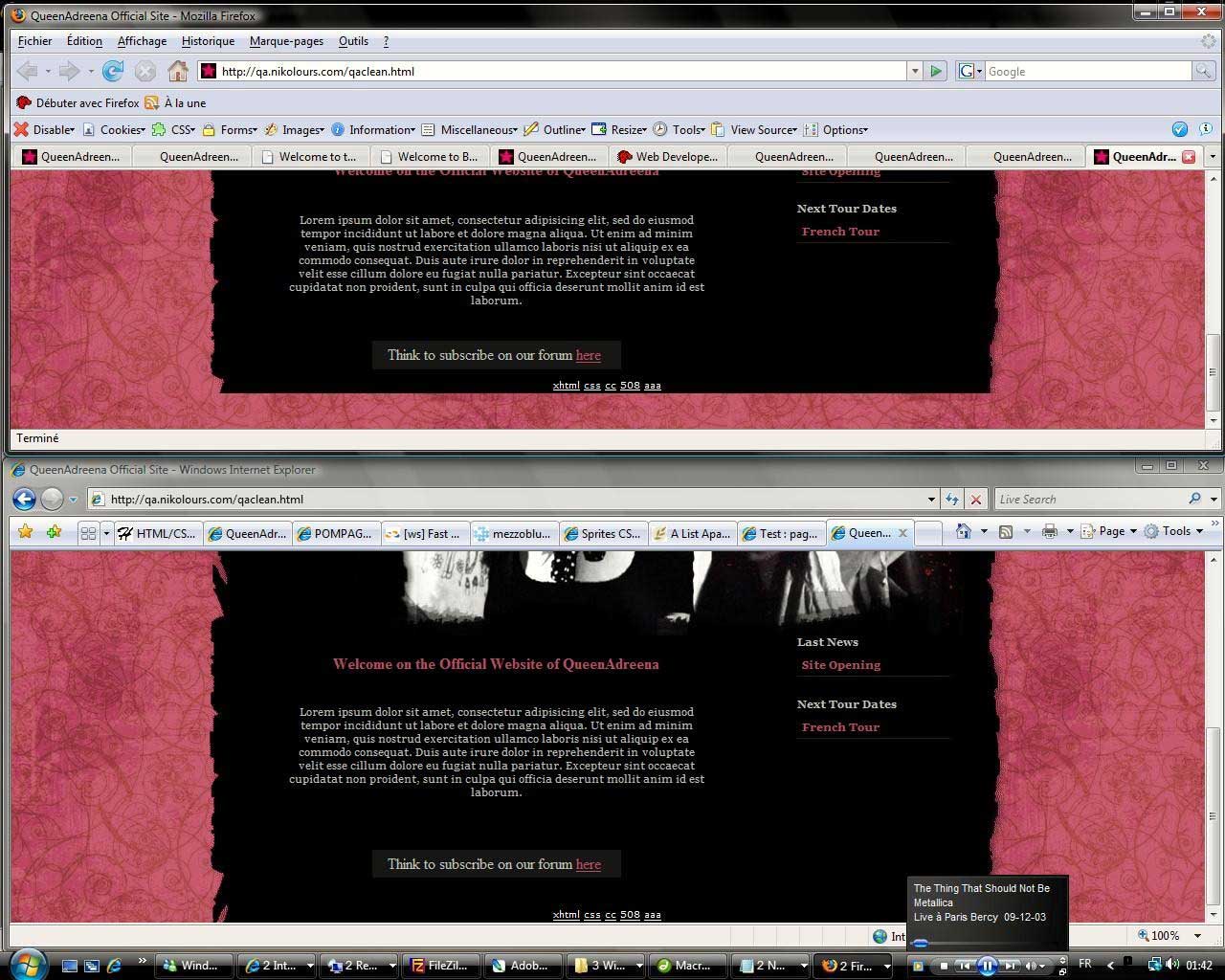
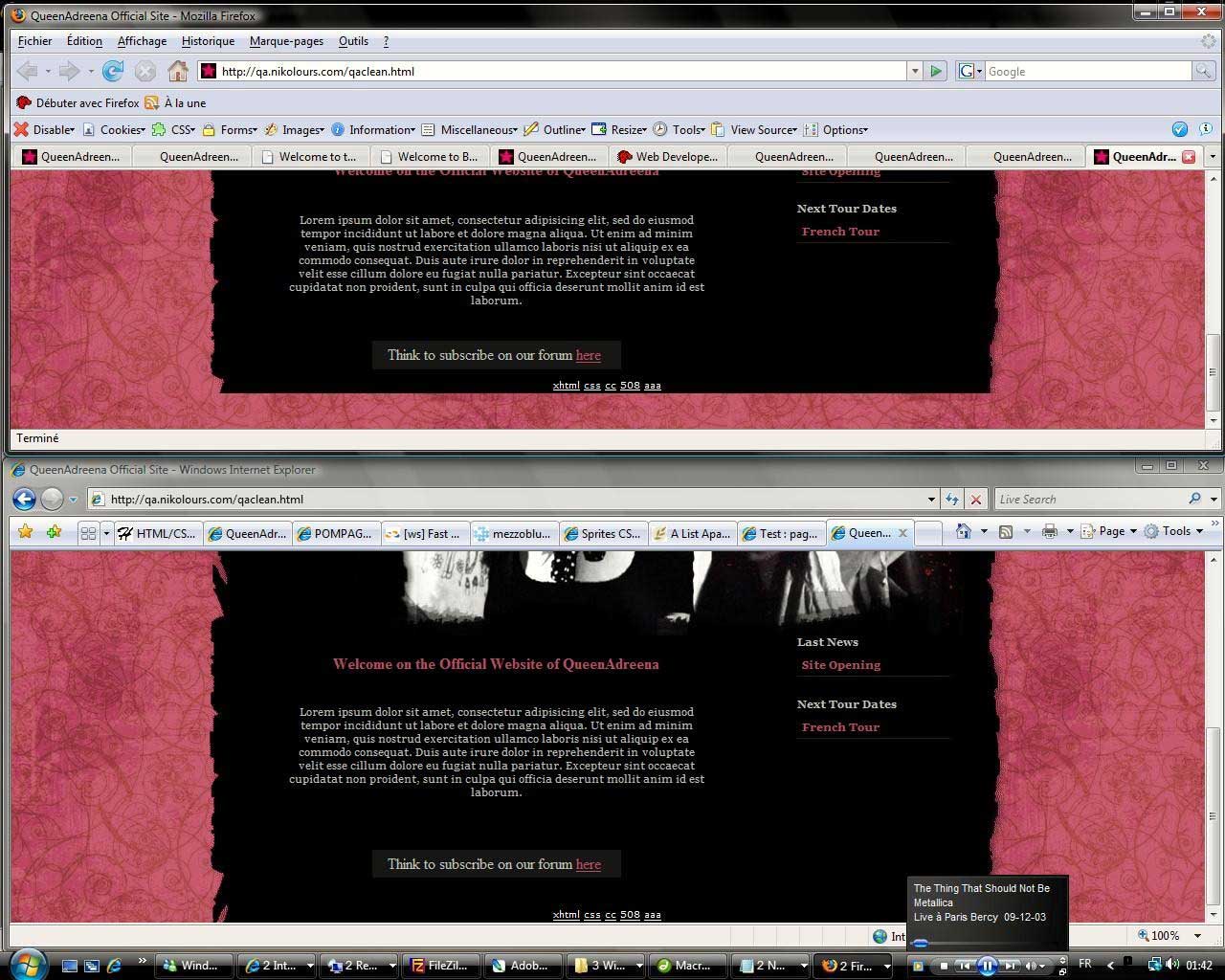
J'ai un footer capricieux qui se place bien en bas de page sous IE7, presque sous firefox et bof bof sous ie 6
Voir les captures ci dessous


Modifié par Nikolours (27 Jan 2007 - 11:11)
Je vous embete encore avec mes pb mais encore une fois j'arrive au bout de mes recherches et essais avec un soucy...
ca se passe ici http://qa.nikolours.com/qaclean.html
J'ai tenté d'appliquer ce tuto mais sans réussite (enfin si partielle car avant mon footer se superposait un peu n'importe ou)
http://web.covertprestige.info/test/16-page-sur-toute-la-hauteur-et-pied-de-page-1.html
J'ai un footer capricieux qui se place bien en bas de page sous IE7, presque sous firefox et bof bof sous ie 6
Voir les captures ci dessous



Modifié par Nikolours (27 Jan 2007 - 11:11)



