Bonsoir à tous(tes),
voilà, j'ai essayé toutes les solutions proposées par la FAQ plus le tutoriel sur les colonnes de même hauteur et aussi un de Eric Meyer qui sont très bien faits d'ailleurs, mais je n'arrive pas à faire en sorte que le div qui contient entre autres deux autres div l'un à côté de l'autre reste à une bonne dimension une fois que les deux div contenus sont flottants.
Quand ils sont l'un en dessous de l'autre, tout se passe très bien, le global s'adapte en hauteur, mais tout est chamboulé une fois qu'il y a "float:left" et "float:right" pour les div contenus
Je ne sais pas si je m'exprime bien. Pour mieux vous montrer, j'ai mis en ligne deux exemples, l'un sans le problème en question et l'autre avec :
sans problème
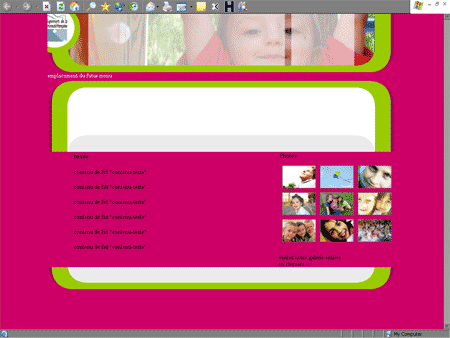
avec problème
Sinon, voici également le code de la page avec le problème posé.
l'xhtml
et voici pour le css :
Voilà, merci d'avance pour votre aide précieuse

Modifié par touvert (25 Jan 2007 - 07:27)
voilà, j'ai essayé toutes les solutions proposées par la FAQ plus le tutoriel sur les colonnes de même hauteur et aussi un de Eric Meyer qui sont très bien faits d'ailleurs, mais je n'arrive pas à faire en sorte que le div qui contient entre autres deux autres div l'un à côté de l'autre reste à une bonne dimension une fois que les deux div contenus sont flottants.
Quand ils sont l'un en dessous de l'autre, tout se passe très bien, le global s'adapte en hauteur, mais tout est chamboulé une fois qu'il y a "float:left" et "float:right" pour les div contenus
Je ne sais pas si je m'exprime bien. Pour mieux vous montrer, j'ai mis en ligne deux exemples, l'un sans le problème en question et l'autre avec :
sans problème
avec problème
Sinon, voici également le code de la page avec le problème posé.
l'xhtml
<body id="css-zen-garden">
<div id="container">
<div id="intro">
<div id="pageheader"></div>
<div id="vrai-menu"><p>emplacement du futur menu</p></div>
<div id="quicksummary"></div>
<div id="supportingtext"> [b] <-- div avec le problème[/b]
<div id="contenu-texte"> [b]<-- élément div en "float:left"[/b]
<h3><span>texte</span></h3>
<p>contenu de l'id "contenu-texte"</p>
<p>contenu de l'id "contenu-texte"</p>
<p>contenu de l'id "contenu-texte"</p>
<p>contenu de l'id "contenu-texte"</p>
<p>contenu de l'id "contenu-texte"</p>
<p>contenu de l'id "contenu-texte"</p>
<p>contenu de l'id "contenu-texte"</p>
<p>contenu de l'id "contenu-texte"</p>
<p>contenu de l'id "contenu-texte"</p>
<p>contenu de l'id "contenu-texte"</p>
<p>contenu de l'id "contenu-texte"</p>
<p>contenu de l'id "contenu-texte"</p>
</div>
<div id="galerie"> [b]<-- élément div en "float:right"[/b]
<table summary="Galerie">
<caption class="txt-photos">Photos</caption>
<table width="239" border="0" cellspacing="7">
<tr>
<td height="50"><a class="galerie" href="#"><img src="img-1.gif" /></a></td>
<td><a class="galerie" href="#"><img src="img-2.gif" /></a></td>
<td><a class="galerie" href="#"><img src="img-3.gif" /></a></td>
</tr>
<tr>
<td height="50"><a class="galerie" href="#"><img src="img-4.gif" /></a></td>
<td><a class="galerie" href="#"><img src="img-5.gif" /></a></td>
<td><a class="galerie" href="#"><img src="img-6.gif" /></a></td>
</tr>
<tr>
<td height="50"><a class="galerie" href="#"><img src="img-7.gif" /></a></td>
<td><a class="galerie" href="#"><img src="img-8.gif" /></a></td>
<td><a class="galerie" href="#"><img src="img-9.gif" /></a></td>
</tr>
</table>
<p id="lien-galerie-entiere">visitez notre galerie entière<br/>en cliquant <a href="#">ici</a></p>
</div>
<div id="footer"></div>
</div>
</div>
</div>
</body>
</html>et voici pour le css :
#css-zen-garden {
margin:0;
padding:0;
text-align:center;
color:#000;
background:#c06;
}
acronym {
border:none;
}
a {
text-decoration:none;
}
a:link {
color:rgb (179,63,96);
}
a:visited {
color:rgb (90,32,48);
}
a:hover {
text-decoration:underline;
}
#container {
width:791px;
margin-bottom:0;
margin-top:0;
margin-left:auto;
margin-right:auto;
padding:0 0 0 0;
text-align:left;
position:relative;
}
#pageheader {
background: url(pageheader.jpg) no-repeat;
height:135px;
width:auto;
margin-left:-45px;
}
#vrai-menu {
background:#c06;
height:20px;
margin-top:0;
padding-top:-10px;
}
#vrai-menu p {
color:#FFF;
}
#quicksummary {
height:160px;
font:italic 1em/2 times, "times new roman", serif;
background:rgb(42%,92%,42%) url(entete-blanc.gif) 0 no-repeat;
color:rgb(42,92,42);
margin:0 0;
padding:0 180px;
}
#suportingtext p {
font-size:90%;
line-height:1.66em;
margin: 0 1.5em;
padding: 0.5em 0;}
[b]#supportingtext {
background-color:#0FF;
padding-right:0;
padding-top:1px;
margin:0 0 0 0;
background-image:url(fond-contenu.gif);
background-repeat:repeat-y;
}[/b]
[b]#contenu-texte {
float:left;
}[/b]
#contenu-texte p, #contenu-texte h3 {
padding-left:60px;
}
[b]#galerie {
padding-left:60px;
float:right;
}[/b]
.galerie img{
border:1px solid #666;
}
a:hover.galerie img {
border:1px solid #f60;
}
#footer {
background-color:#F0F;
margin:0 0 20px 0;
height:50px;
background:#fff url(fond-footer.gif) 100% no-repeat;
padding:0 1em 0 0;
}Voilà, merci d'avance pour votre aide précieuse


Modifié par touvert (25 Jan 2007 - 07:27)
 , tout est très bien positionné, et cela dans tous les navigateurs. Et dire que ça tenait juste à une petite ligne de code et que je me cassais les dents dessus depuis plusieurs jours
, tout est très bien positionné, et cela dans tous les navigateurs. Et dire que ça tenait juste à une petite ligne de code et que je me cassais les dents dessus depuis plusieurs jours  .
.