Bonjour à tous !
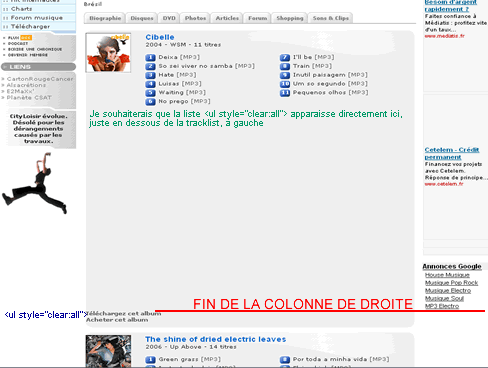
Je dois mettre en page des listes dont le nombre d'items est aléatoire (je peux le compter grâce à PHP). Ce que je souhaiterais en fait, c'est pouvoir couper la liste au milieu, pour pouvoir l'afficher sur deux colonnes, plutôt que de tout afficher à la suite. C'est à dire, passer à une nouvelle colonne après l'item qui correspond à la moitié de la liste. Est-ce possible ? Je ne souhaite pas utiliser une solution javascript, pour cause d'accessibilité. Je ne peux pas faire deux listes, car la liste est numérotée.
Deuxième question, toujours par rapport à la liste numérotée, est-il possible d'appliquer un arrière-plan et un style particulier uniquement au numéro de l'item (1, 2 etc)
D'avance merci pour votre aide
Je dois mettre en page des listes dont le nombre d'items est aléatoire (je peux le compter grâce à PHP). Ce que je souhaiterais en fait, c'est pouvoir couper la liste au milieu, pour pouvoir l'afficher sur deux colonnes, plutôt que de tout afficher à la suite. C'est à dire, passer à une nouvelle colonne après l'item qui correspond à la moitié de la liste. Est-ce possible ? Je ne souhaite pas utiliser une solution javascript, pour cause d'accessibilité. Je ne peux pas faire deux listes, car la liste est numérotée.
Deuxième question, toujours par rapport à la liste numérotée, est-il possible d'appliquer un arrière-plan et un style particulier uniquement au numéro de l'item (1, 2 etc)
D'avance merci pour votre aide

 En fait, je vais peut-être expliciter mon problème, la liste en question est la tracklist d'un album. Sémantiquement parlant, est-ce impératif de faire une liste <ul> ? Sinon, il est clair qu'avec les <div> cela serait beaucoup plus simple. deux <div></div> de 50% dont un en float:right; et je mets la moitié des enregistrements dans le premier, le reste dans le second. J'utilise un DTD Strict.
En fait, je vais peut-être expliciter mon problème, la liste en question est la tracklist d'un album. Sémantiquement parlant, est-ce impératif de faire une liste <ul> ? Sinon, il est clair qu'avec les <div> cela serait beaucoup plus simple. deux <div></div> de 50% dont un en float:right; et je mets la moitié des enregistrements dans le premier, le reste dans le second. J'utilise un DTD Strict.