Alomon a écrit :
Tu utilises quel navigateur ? Et t'es en quelle résolution ? Parce que autant avec IE et FF, ça donne un résultat acceptable (que tu dois bien imaginer vu ce que tu obtiens)... Mlais j'avoue ne pas avoir testé sous d'autres navigateurs.
Bonjour,
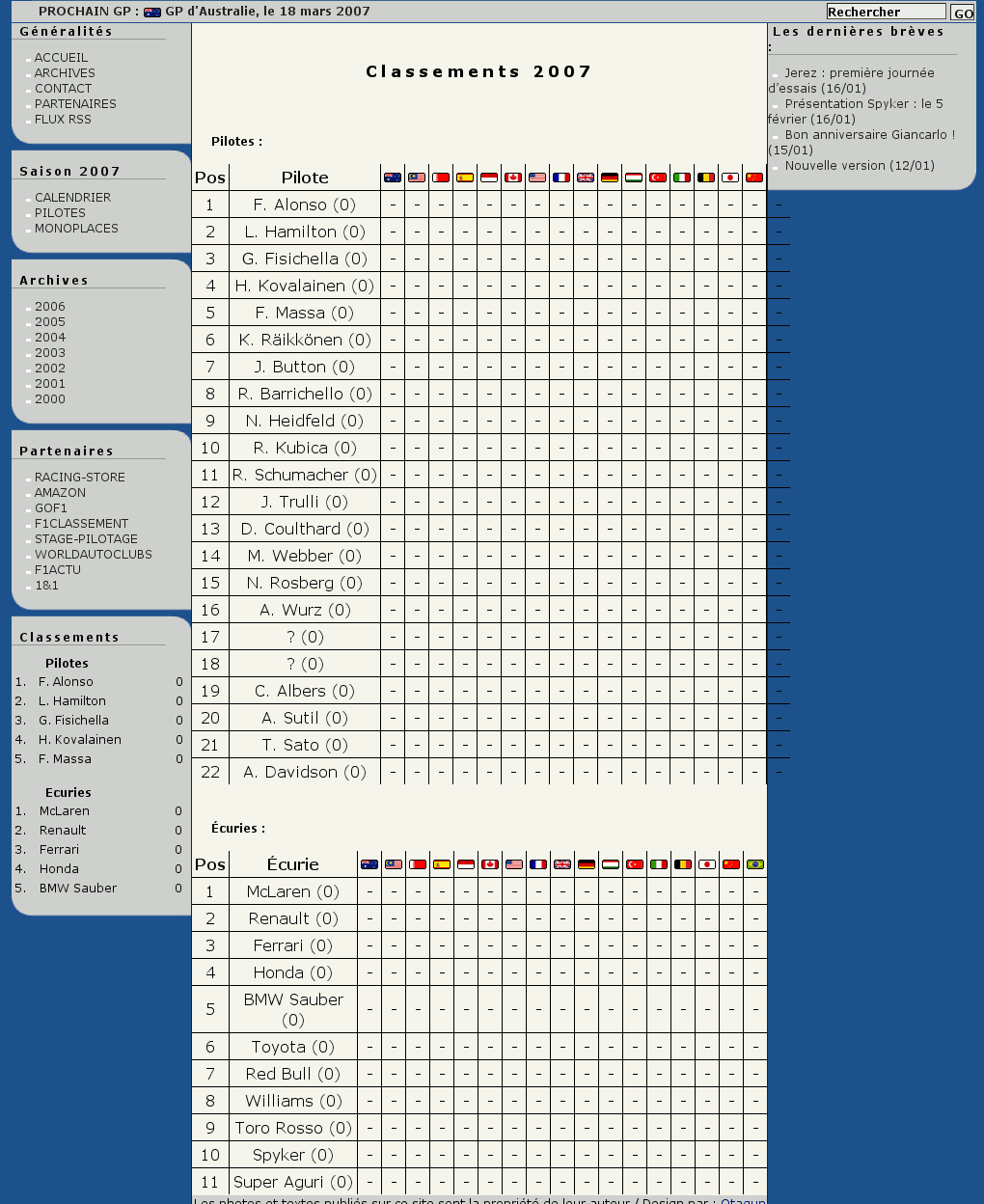
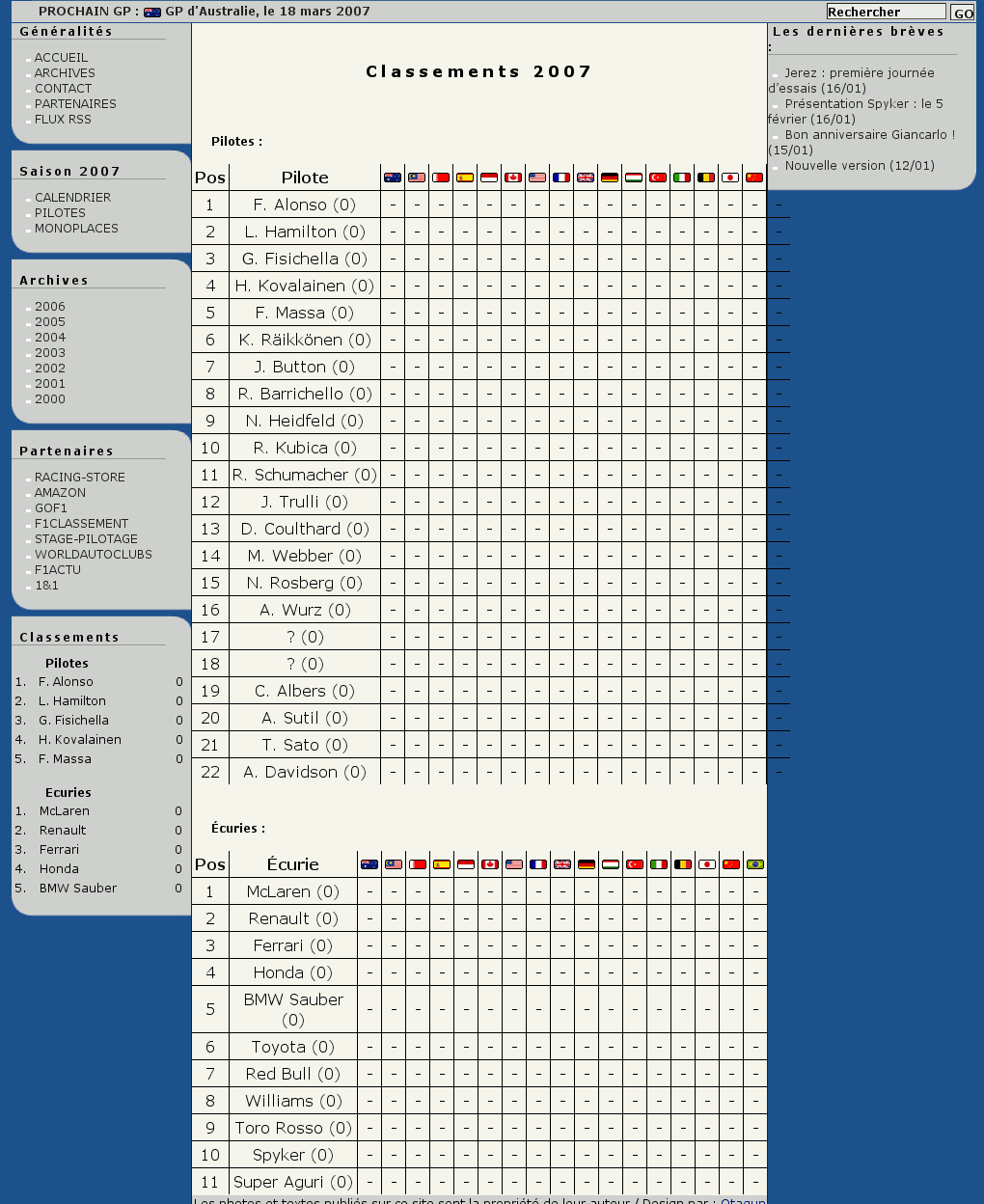
Un petit aperçu avec Firefox 2.0, sur un écran en 1280x1024 (résolution d'un quart des écrans des internautes... sans compter ceux qui ont une résolution supérieure).

Je n'ai pas demandé d'agrandissement de la taille du texte. C'est juste la taille du texte par défaut (et là, ça doit tourner dans les 16px...).
De plus, mais ça ne concerne pas directement le rendu de ces tableaux, j'ai demandé à mon navigateur de ne jamais afficher du texte en dessous de 12px (c'est à dire que si tu demandes du 8px ou du 10px, chez moi ça s'affichera comme du 12px, et tant pis si ça casse ton design). C'est un peu brutal, mais c'est le meilleur moyen pour moi de garder une bonne lisibilité sur tous les sites qui n'ont pas pensé qu'il pouvait y avoir dans le monde des détenteurs d'écrans un tout petit peu plus large que ce qu'ils avaient prévu (1280px de large sur un 17" TFT, c'est pas la mort non plus...). Et comme j'aime bien me mettre assez loin de mon écran pour lire des textes en ligne, je force une taille minimale à 12px. Entre la santé de mes yeux et le rendu au pixel près des sites des concepteurs web peu prévoyants, j'ai choisi mes yeux.

Et là, on parle d'une taille minimale à 12px ! Une broutille, par rapport à des personnes qui auraient besoin (ou simplement voudraient) du texte plus gros encore : malvoyants, mais aussi quadragénaires, quinquagénaires et séniors !
Pour information, si je désactive la taille minimale à 12px j'ai toujours le même bug. Il serait utile de fixer une taille de texte plus réduite pour ce tableau.
Note : sur la gestion de la taille de texte, voir cet article :
Typographie web : gérer la taille du texte avec les « em ».
Deux autres mesures à prendre :
- donner une largeur au tableau (
width: 100%) ;
- assassiner sauvagement les
nowrap="nowrap" qui encombrent les cellules du tableau.