Bonjour .
Je suis nouveau sur ce forum, et merci a ceux qui le font vivre.
Voici mon soucis. Je voudrais decouper mon bloc principal, sans tableau. J'ai donc cree des ballise :
avec le code :
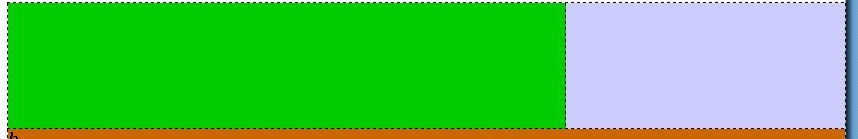
et ca donne ca :
c'est OK.
Maintenant, si je rajoute du texte, ca me donne ca :

Comment puis-je faire pour que le texte n'influe pas sur la hauteur des blocs ?
Nottez que j'ai comme ca plusieurs blocs les uns en dessous des autres.
Merci pour votre aide.
PAI
Modifié par PAI (16 Jan 2007 - 14:00)
Je suis nouveau sur ce forum, et merci a ceux qui le font vivre.
Voici mon soucis. Je voudrais decouper mon bloc principal, sans tableau. J'ai donc cree des ballise :
div#haut_gauche
{
height: 126px;
width: 558px;
background-color: #00CC00;
}
div#haut_droite
{
height: 126px;
width: 279px;
background-color: #CCCCFF;
margin-left: 558px;
}avec le code :
<div id="haut_gauche">
<div id="haut_droite"></div>
</div>
et ca donne ca :
c'est OK.
Maintenant, si je rajoute du texte, ca me donne ca :
<div id="haut_gauche">
gauche
<div id="haut_droite">droite</div>
</div>
Comment puis-je faire pour que le texte n'influe pas sur la hauteur des blocs ?
Nottez que j'ai comme ca plusieurs blocs les uns en dessous des autres.
Merci pour votre aide.
PAI
Modifié par PAI (16 Jan 2007 - 14:00)
