bonjour.
J'ai un petit problème d'affichage en cSS...
je dois faire un petit formulaire...
j'ai donc utilisé des label et des input dans un fieldset.
je voudrai creer un petit effet : OnFocus le champ devient beige, OnBlur il redevient normal.
Sous IE ca marche très bien (sic) par contre sous firefox le champ se décale violemment vers la droite...
Voici le code que j'ai utilisé :
CODE HTML :
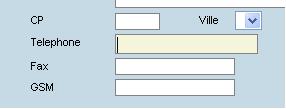
Sous Firefox

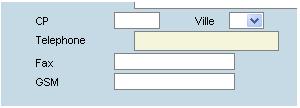
Sous IE

Aidez Moi SVP....
Modifié par sopra59 (16 Jan 2007 - 09:35)
J'ai un petit problème d'affichage en cSS...
je dois faire un petit formulaire...
j'ai donc utilisé des label et des input dans un fieldset.
je voudrai creer un petit effet : OnFocus le champ devient beige, OnBlur il redevient normal.
Sous IE ca marche très bien (sic) par contre sous firefox le champ se décale violemment vers la droite...
Voici le code que j'ai utilisé :
CODE HTML :
<fieldset id="infoe">
[...]
<label>Telephone</label><input name="telentr" type="text" size="20" maxlength="25" onFocus="this.className='focus';" onblur="this.className='normal';"><br/>
<label>Fax</label><input name="faxentr" type="text" size="20" maxlength="25" onFocus="this.className='focus';" onblur="this.className='normal';"><br />
<label>GSM</label><input name="gsmentr" type="text" size="20" maxlength="25" onFocus="this.className='focus';" onblur="this.className='normal';">
[...]
</fieldset>
#infoe{
/* border:none;*/
margin-bottom:1em;
padding-top:1.5em; /*espace en haut, pour laisser la place aux cadres de titres.*/
padding-left : 15px;
padding-bottom: 1em;
}
#infoe label{
position:absolute;
font-size:90%;
padding-top:0.2em;
margin-left:3em;
}
#infoe input,#infoe select,#infoe textarea{
margin-left:10em;
line-height:1.4em;
margin-bottom:0.2em;
}
.focus{
margin-left:0;
background-color:beige;
}
.normal{
margin-left:0;
background-color:white;
}
Sous Firefox
Sous IE
Aidez Moi SVP....
Modifié par sopra59 (16 Jan 2007 - 09:35)