Bonsoir tout le monde,
Je viens vers vous car j ai un souci d'intégration avec un menu en images.
Le problème n'est visible que sur IE6 pas de teste sur le 7 et pas de problème sur firefox.
J ai créé un conteneur de menu tout simple :
Les boutons font aussi 172 de largeur il n y a pas <br> pour aller a la ligne.
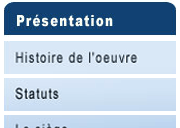
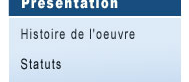
à l affichage les boutons ne forme qu’un seul block sur fiefox c est le bu recherche mais sur IE6 j ai un espace d environ 3 px entre chaque image.
Auriez vous une idée d'ou peut venir ce soucis d'espacement vertical non voulu
Cordialement,
Hicham

Modifié par hichoum (16 Jan 2007 - 11:15)
Je viens vers vous car j ai un souci d'intégration avec un menu en images.
Le problème n'est visible que sur IE6 pas de teste sur le 7 et pas de problème sur firefox.
J ai créé un conteneur de menu tout simple :
.conteneur_menu {
width: 172px;
vertical-align: top;
}Les boutons font aussi 172 de largeur il n y a pas <br> pour aller a la ligne.
à l affichage les boutons ne forme qu’un seul block sur fiefox c est le bu recherche mais sur IE6 j ai un espace d environ 3 px entre chaque image.
Auriez vous une idée d'ou peut venir ce soucis d'espacement vertical non voulu
Cordialement,
Hicham

Modifié par hichoum (16 Jan 2007 - 11:15)