Bonjour ou bonsoir !
Je cherche à réaliser un tableau qui mette en valeur la ligne sur laquelle on clique. Ca fonctionne avec du Javascript (onclick + className = "ligne_select" sur les balises TR) et ca donne des résultats surprenants sur Firefox.
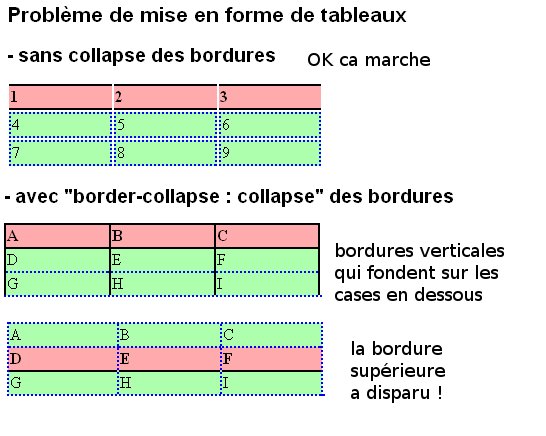
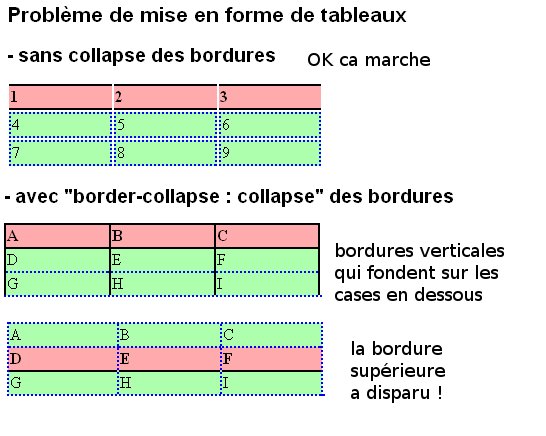
La ligne en surbrillance est censée apparaître avec une bordure aun dessus et une bordure en dessous. Ca marche si le tableau N'A PAS de "border-collapse" défini (voir image ci-dessous) mais ca ne marche PLUS quand on colle les bordures internes du tableau.
Pire encore : on a un résultat différent quand on sélectionne la première ligne ou bien une autre !

Voici la feuille de style associée. Les classes "ligne_normale" et "ligne_select" s'appliquent aux balises TR des tableaux et les classes "t_decollee" et "t_collapse" désignent les tableaux resp. du haut et du bas.
Est-ce un problème d'empilement des couches du tableau ? Ou une malencontreuse erreur de conception de la CSS ?
Merci à qui pourra me répondre.
et ... Meillleurs voeux pour 2007.
Modifié par Hefeust (13 Jan 2007 - 00:34)
Je cherche à réaliser un tableau qui mette en valeur la ligne sur laquelle on clique. Ca fonctionne avec du Javascript (onclick + className = "ligne_select" sur les balises TR) et ca donne des résultats surprenants sur Firefox.
La ligne en surbrillance est censée apparaître avec une bordure aun dessus et une bordure en dessous. Ca marche si le tableau N'A PAS de "border-collapse" défini (voir image ci-dessous) mais ca ne marche PLUS quand on colle les bordures internes du tableau.
Pire encore : on a un résultat différent quand on sélectionne la première ligne ou bien une autre !

Voici la feuille de style associée. Les classes "ligne_normale" et "ligne_select" s'appliquent aux balises TR des tableaux et les classes "t_decollee" et "t_collapse" désignent les tableaux resp. du haut et du bas.
.t_decollee {
/* pas de border-collapse */
}
.t_collapse {
border-collapse : collapse;
}
.ligne_normale td {
background-color : #aaffaa;
font-weight : normal;
border : 2px dotted blue;
}
.ligne_select td{
background-color : #ffaaaa;
font-weight : bold;
border-width : 2px 0px 2px 0px;
border-style : solid;
border-color : #000;
}
Est-ce un problème d'empilement des couches du tableau ? Ou une malencontreuse erreur de conception de la CSS ?
Merci à qui pourra me répondre.
et ... Meillleurs voeux pour 2007.
Modifié par Hefeust (13 Jan 2007 - 00:34)