re

effectivement ça peut aider ..
voila le html
<div id="contenu">
<div id="fond_gauche">
<div id="bandeau_gauche"> <br />
<br />
<a href="index.php?">Ma fiche signalétique</a><br />
<a href="index.php?affiche=materiel">Mon parc matériel</a><br />
</div>
<div id="milieu3">
<meta http-equiv="Content-Type" content="text/html;charset=iso-8859-1" />
<p></p>
<p></p>
<p></p>
<h2><img src="../images/fleche_rouge.gif" alt="" height="10" width="10" border="0" /> Parc Matériel</h2>
<table width="99%" border="0" cellspacing="1" cellpadding="0" align="left" bgcolor="#8c9196" >
<tr>
<td bgcolor="white"><table width="100%" border="0" cellspacing="1" cellpadding="4">
<tr align="left" valign="top" height="20">
<td align="left" valign="top" width="25%" height="20" background="../images/degradhaut.gif"><strong>Matériel</strong></td>
<td align="left" valign="top" width="25%" height="20" background="../images/degradhaut.gif"><strong>Installation</strong></td>
<td align="left" valign="top" width="30%" height="20" background="../images/degradhaut.gif"><strong>Contrat</strong></td>
<td align="left" valign="top" width="20%" height="20" background="../images/degradhaut.gif"><strong>Visites</strong></td>
</tr>
<tr align="left" valign="top">
<td align="left" valign="top" width="25%"><table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td align="left" valign="top"><strong>Type</strong></td>
<td align="left" valign="top">Impression</td>
</tr>
<tr>
<td align="left" valign="top"><strong>Nom</strong></td>
<td align="left" valign="top">Titan Pro 7 Pionner Drives 500</td>
</tr>
<tr>
<td align="left" valign="top"><strong>Quantité</strong></td>
<td align="left" valign="top">21</td>
</tr>
<tr>
<td align="left" valign="top"><strong>N° de série</strong></td>
<td align="left" valign="top">6546846354684</td>
</tr>
</table></td>
<td align="left" valign="top" width="25%"><table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td><strong>Installé le</strong></td>
<td>Date inconnue</td>
</tr>
</table>
<strong>Adresse d'installation<br />
</strong><br />
<br />
<strong>Tel </strong></td>
<td align="left" valign="top" width="30%"> Garantie Totale sur site<br />
ZONE 3 - Plus de 100 Km<br />
<strong>du</strong> 01-11-2006<br />
<strong>au</strong> 12-12-2006<br />
</td>
<td align="left" valign="top" width="20%"><img src="../images/icon/calendar.jpg" alt="Visite prévue le " border="0" height="16" width="16" /> <a href="#">15-01-2007<span style="width:130px;">edg</span></a><br />
<br />
</td>
</tr>
</table></td>
</tr>
</table>
<p> </p>
<table width="99%" border="0" cellspacing="1" cellpadding="0" align="left" bgcolor="#8c9196" >
<tr>
<td bgcolor="white"><table width="100%" border="0" cellspacing="1" cellpadding="4">
<tr align="left" valign="top" height="20">
<td align="left" valign="top" width="25%" height="20" background="../images/degradhaut.gif"><strong>Matériel</strong></td>
<td align="left" valign="top" width="25%" height="20" background="../images/degradhaut.gif"><strong>Installation</strong></td>
<td align="left" valign="top" width="30%" height="20" background="../images/degradhaut.gif"><strong>Contrat</strong></td>
<td align="left" valign="top" width="20%" height="20" background="../images/degradhaut.gif"><strong>Visites</strong></td>
</tr>
<tr align="left" valign="top">
<td align="left" valign="top" width="25%"><table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td align="left" valign="top"><strong>Type</strong></td>
<td align="left" valign="top">Impression</td>
</tr>
<tr>
<td align="left" valign="top"><strong>Nom</strong></td>
<td align="left" valign="top">Lexmark X422</td>
</tr>
<tr>
<td align="left" valign="top"><strong>Quantité</strong></td>
<td align="left" valign="top">0</td>
</tr>
<tr>
<td align="left" valign="top"><strong>N° de série</strong></td>
<td align="left" valign="top">554168</td>
</tr>
</table></td>
<td align="left" valign="top" width="25%"><table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td><strong>Installé le</strong></td>
<td>01-11-2006</td>
</tr>
</table>
<strong>Adresse d'installation<br />
</strong>Batiment E<br />
<br />
<strong>Tel </strong>0491251654654</td>
<td align="left" valign="top" width="30%"> Garantie Totale sur site<br />
ZONE 3 - Plus de 100 Km<br />
<strong>du</strong> 01-11-2006<br />
<strong>au</strong> 12-12-2006<br />
</td>
<td align="left" valign="top" width="20%"> Aucune visite n'a encore été éffectuée sur ce matériel<br />
</td>
</tr>
</table></td>
</tr>
</table>
<p> </p>
<br />
<br />
<br />
<br />
<br />
<br />
</div>
</div>
</div>
<!-- fin de div id=contenu -->
le css ...
p, h1, h2, h3, h4, h5 {
padding: 0;
display: block;
margin: 0;
}
html {
height: 100%;
}
body {
/*background-color: #efefef; */ /* blanc cassé */
background-color: #f9f9f9;
font-family: Arial;
font-size: 11px;
/*
width:100%;
height: 100%;*/
}
div#contenu {
position:relative;
margin: 0;
padding: 0 0 0 0px;
text-align: justify;
/*
border-left: 1px solid #5c656e;
border-right: 1px solid #5c656e;
background-color: #000;*/
}
div#fond_gauche {
margin:0;
padding:0px;
background-position: top left;
background-image:url(../images/gris.gif);
background-repeat: repeat-y;
}
div#bandeau_gauche {
float:left;
width:150px;
margin:0px;
padding:10px 0px 0px 10px;
}
div#milieu3{
margin: 0 0 0 170px;
padding: 10px 10px 10px 10px;
}
j'ai remarqué un truc ...
j'ai esayé table {float:left;}
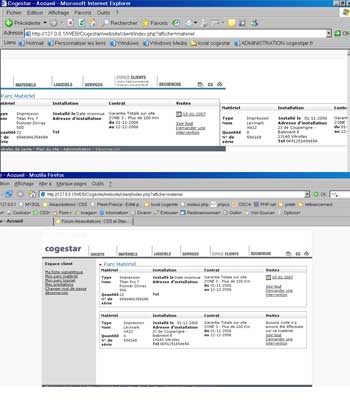
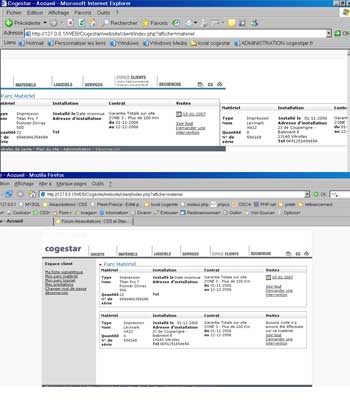
bon avec ça ...ça m'arrange pas mais la mise en page est presque la même etre IE et FF sauf que sur IE les liens qui sont dans le menu
<div id="bandeau_gauche">
<br /><br />
<a href="index.php?">Ma fiche signalétique</a><br />
<a href="index.php?affiche=materiel">Mon parc matériel</a><br />
</div>
deviennent invisibles ... mais toujours actifs ...
avec clear:both;
les tables passent bien à la ligne mais eles se collent et je me retrouve avec un gros espace en haut de la page ... donc pas bon.
j'espère que vous pourre m'aider ...
merci d'avance
@+
Modifié par NAS (12 Jan 2007 - 12:23)