Bonjour,
J'ai déja posté ce message sur un autre forum, sans succès... alors je viens tenter ma chance ici.
Voici le problème :
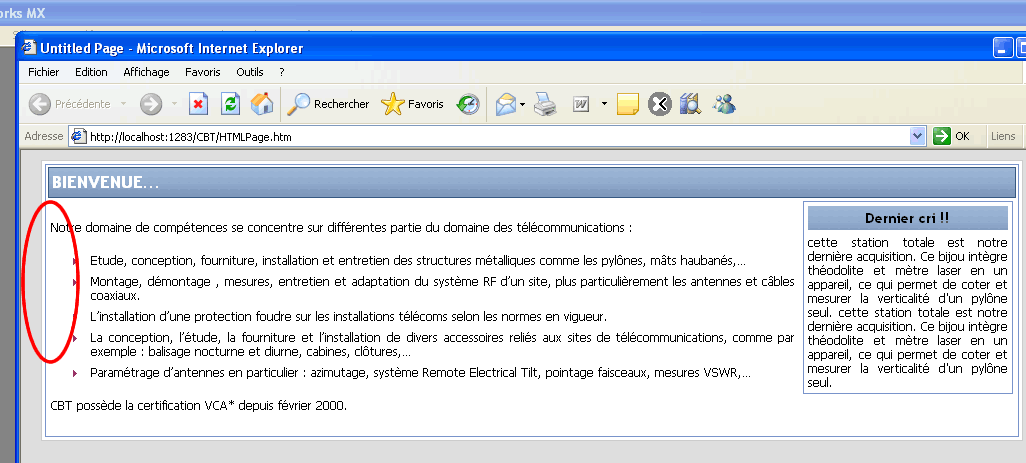
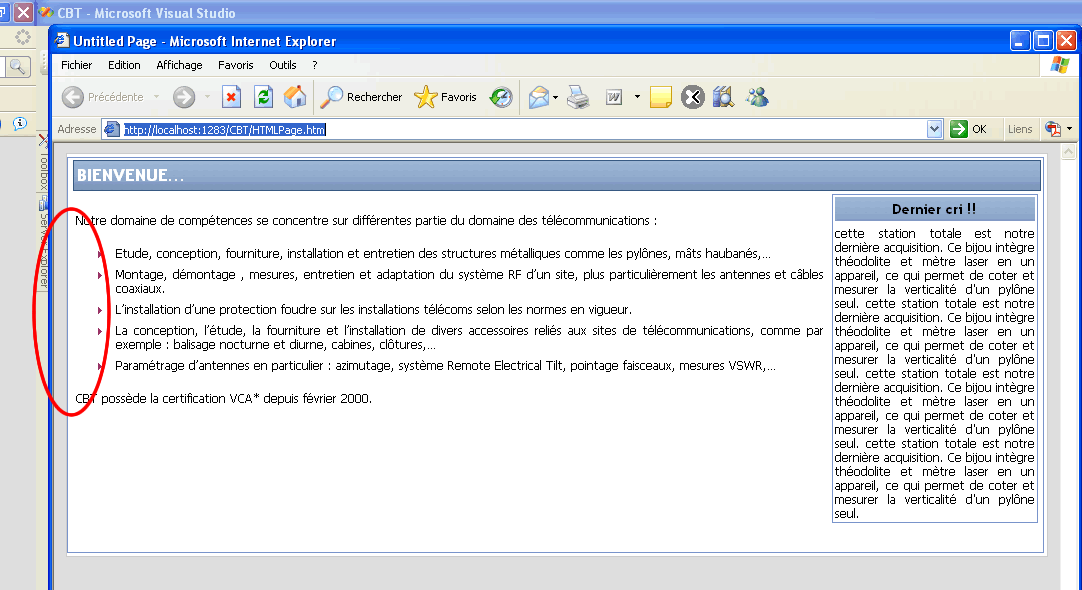
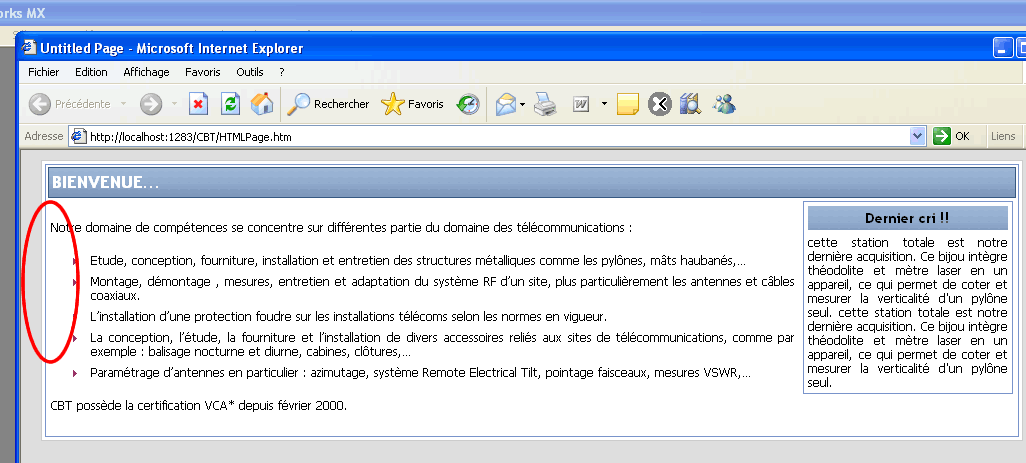
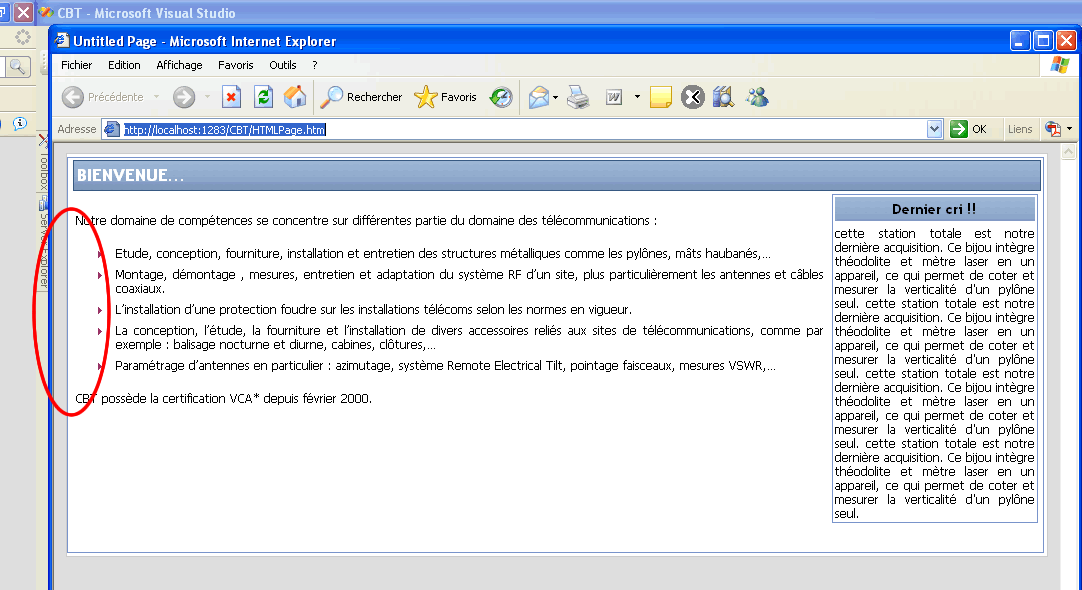
J'ai inséré dans un div un div en position "float right". A la gauche de ce "div float" j'ai mon contenu principal. Lorsque le contenu de mon "div float" dépasse en longueur mon contenu principal un décalage se fait (dans IE) sur la gauche. Pas facile à expliquer donc voici une capture d'écran :


Voici l'html:
et le css :
Merci.
Nicolas
J'ai déja posté ce message sur un autre forum, sans succès... alors je viens tenter ma chance ici.
Voici le problème :
J'ai inséré dans un div un div en position "float right". A la gauche de ce "div float" j'ai mon contenu principal. Lorsque le contenu de mon "div float" dépasse en longueur mon contenu principal un décalage se fait (dans IE) sur la gauche. Pas facile à expliquer donc voici une capture d'écran :


Voici l'html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Untitled Page</title>
<link rel="stylesheet" type="text/css" media="screen" href="styleNew.css" />
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<div id="conteneur">
<div id="corps">
<h1 id="h1Bienvenue" runat="server">
Bienvenue...
</h1>
<div id="centre">
<div id="divNews" class="news">
<h4 id="h4News">Dernier cri !!
</h4>
cette station totale est notre dernière acquisition. Ce bijou intègre théodolite et mètre laser en un appareil, ce qui permet de coter et mesurer la verticalité d'un pylône seul.
cette station totale est notre dernière acquisition. Ce bijou intègre théodolite et mètre laser en un appareil, ce qui permet de coter et mesurer la verticalité d'un pylône seul.
</div>
<p>
Notre domaine de compétences se concentre sur différentes partie du domaine des
télécommunications :</p>
<ul>
<li>Etude, conception, fourniture, installation et entretien des structures métalliques
comme les pylônes, mâts haubanés,… </li>
<li>Montage, démontage , mesures, entretien et adaptation du système RF d’un site, plus
particulièrement les antennes et câbles coaxiaux. </li>
<li>L’installation d’une protection foudre sur les installations télécoms selon les
normes en vigueur. </li>
<li>La conception, l’étude, la fourniture et l’installation de divers accessoires reliés
aux sites de télécommunications, comme par exemple : balisage nocturne et diurne,
cabines, clôtures,… </li>
<li>Paramétrage d’antennes en particulier : azimutage, système Remote Electrical Tilt,
pointage faisceaux, mesures VSWR,… </li>
</ul>
<p>
CBT possède la certification VCA* depuis février 2000.</p>
<div class="espace">
</div>
</div>
</div>
</div>
</body>
</html>et le css :
body, html {
margin: 0;
padding: 0;
background: #dedede;
font: 11px Arial, Helvetica, sans-serif;
color:#000;
}
h1 {
font: 17px Trebuchet ms, verdana;
background: url("image/h1Fond.gif") repeat-x;
font-weight: bold;
color: #fff;
margin: 0;
padding:3px;
text-transform: uppercase;
border:1px solid #3C5C87;
}
h4 {
margin: 0 0 5px 0;
background:url("image/h1Fond.gif") repeat-x;
font: bold 14px Trebuchet ms, verdana;
padding: 3px;
text-align:center;
}
li
{
margin: 7px 0 7px 0;
}
img {
border: 0;
}
#conteneur {
text-align: left;
width: 980px;
margin: 10px auto 0 auto;
background-color: #fff;
border: 1px solid #CFCFCF;
}
#corps {
font: 12px Tahoma, Verdana, Arial;
margin: 3px;
padding: 2px;
text-align: justify;
border:1px solid #7994cb;
}
#centre
{
padding:3px;
}
#centre ul {
list-style-image:url("image/puce.gif");
}
/*News de la page d'accueil*/
.news
{
float: right;
width: 200px;
border: 1px solid #7994cb;
margin: 0 0 5px 5px;
padding:4px;
text-align:justify;
display:inline;
}
.espace {
clear: both;
}
/*Liens généraux*/
a:visited, a:link, a:active {
color: #993366;
font-weight: bold;
}
a:hover {
color: #993366;
font-weight: bold;
text-decoration: none;
}Merci.
Nicolas

 ) . Cela fonctionne parfaitement.
) . Cela fonctionne parfaitement.