Bonjour,
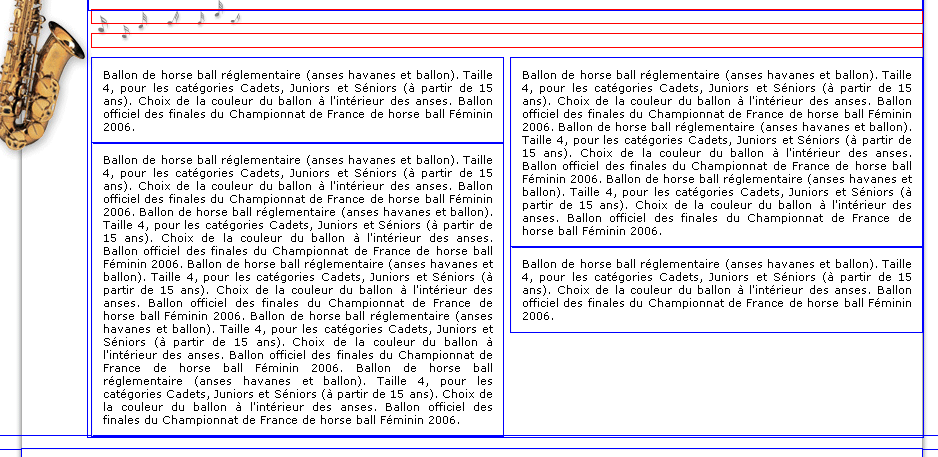
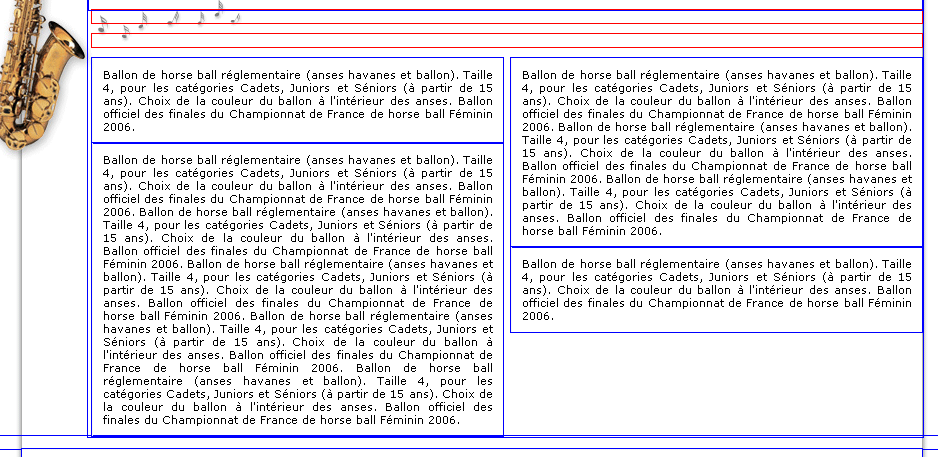
J'ai un div de 600 pixels de large et je souhaiterais mettre des div (300 pixels) à l'intérieur sur 2 colonnes contenant du texte.
J'aurais donc un div à gauche à 300 pixels et un div à droite à 300 pixels mais je souhaite que si le div de droite est plus long que le div de gauche, le prochain div vienne se placer sous le premier div de gauche et ainsi de suite...

Pour résumer le dernier div viendrait se placer sous le div le plus court.
J'ai fait ça mais cela ne fonctionne pas car le 3eme div s'aligne sur le bas du div de droite !!!
Merci de votre aide...
Modifié par Iris (09 Jan 2007 - 12:46)
J'ai un div de 600 pixels de large et je souhaiterais mettre des div (300 pixels) à l'intérieur sur 2 colonnes contenant du texte.
J'aurais donc un div à gauche à 300 pixels et un div à droite à 300 pixels mais je souhaite que si le div de droite est plus long que le div de gauche, le prochain div vienne se placer sous le premier div de gauche et ainsi de suite...

Pour résumer le dernier div viendrait se placer sous le div le plus court.
J'ai fait ça mais cela ne fonctionne pas car le 3eme div s'aligne sur le bas du div de droite !!!
#cadreSommaire {
position: relative;
float: left;
text-align: justify;
width: 300px;
border-left: 1px solid #F4F4F4;
}
Merci de votre aide...
Modifié par Iris (09 Jan 2007 - 12:46)

 Je vais essayer de l'appliquer à ma page
Je vais essayer de l'appliquer à ma page