Bonjour,
J'ai un problème de prise en compte de padding sur IE6/7 et FF...
Je sais, vous allez me dire : "Encore un sujet sur une erreur de padding, yen
a des milliers comme ça, et t'as pas trouvé ton bonheur ?"
Eh non ^^
J'ai les codes suivants :
et :
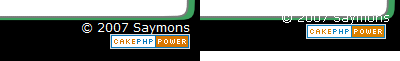
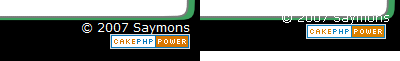
Au final, je me retrouve avec cette différence... j'ai l'impression d'avoir tout tenté, mais rien n'y fait, je ne peux m'en débarrasser (gauche:IE, droite:FF) :

Modifié par Saymons (07 Jan 2007 - 23:32)
J'ai un problème de prise en compte de padding sur IE6/7 et FF...
Je sais, vous allez me dire : "Encore un sujet sur une erreur de padding, yen
a des milliers comme ça, et t'as pas trouvé ton bonheur ?"
Eh non ^^
J'ai les codes suivants :
#footer {
clear : both;
color: #fff;
background: #000 url('images/footer_bg.png') no-repeat top right;
text-align: right;
padding : 10px;
}
et :
<div id="footer">
© 2007 Saymons<br/>
<a href="http://www.cakephp.org/">
<img src="images/cake.power.png" alt="CakePHP : Rapid Development Framework" border="0" />
</a>
</div>
Au final, je me retrouve avec cette différence... j'ai l'impression d'avoir tout tenté, mais rien n'y fait, je ne peux m'en débarrasser (gauche:IE, droite:FF) :

Modifié par Saymons (07 Jan 2007 - 23:32)


