Bonjour à tous,
Ce problème a peut-être déjà été soulevé, mais mes recherches n'ont rien donné.
Le problème est simple. J'utilise une mise en page à 2 colonnes, fluides selon la techniques de glish.com.
En voici donc le CSS:
Maintenant, voici mon html qui va avec:
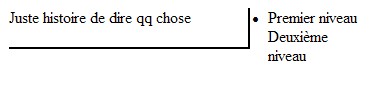
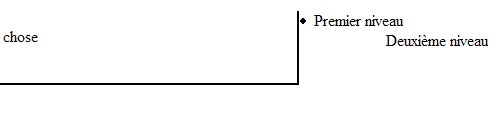
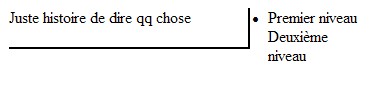
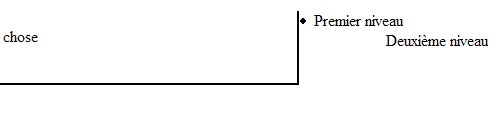
Et voici le problème. Ma belle liste indentée fonctionne parfaitement sur Firefox. Et sur IE: plus d'indentation ! Tout est aligné à gauche.
En image sur IE:

En image sur Firefox:

Le truc rigolo, c'est que quand je rajoute un Float:right dans mon #rightcontent : ça marche !!!
Par contre je suis embêté avec la taille des colonnes, et du coup tout est moins propre.
Quelqu'un sait pourquoi ça déconne et comment regler le souci ?
NB: un truc du genre
ne fonctionne pas!
Modifié par montblog (03 Jan 2007 - 13:34)
Ce problème a peut-être déjà été soulevé, mais mes recherches n'ont rien donné.
Le problème est simple. J'utilise une mise en page à 2 colonnes, fluides selon la techniques de glish.com.
En voici donc le CSS:
#leftcontent {
float:left;
width:67%;
background:#fff;
border-right:2px solid #000;
border-bottom:2px solid #000;
margin-right:15px;
padding-bottom:20px;
}
#rightcontent {
}
Maintenant, voici mon html qui va avec:
<div id="leftcontent">
<p> Juste histoire de dire qq chose </p>
</div>
<div id="rightcontent">
<ul>
<li>Premier niveau
<ul>
<li>Deuxième niveau</li>
</ul>
</li>
</ul>
</div>
Et voici le problème. Ma belle liste indentée fonctionne parfaitement sur Firefox. Et sur IE: plus d'indentation ! Tout est aligné à gauche.
En image sur IE:

En image sur Firefox:

Le truc rigolo, c'est que quand je rajoute un Float:right dans mon #rightcontent : ça marche !!!
Par contre je suis embêté avec la taille des colonnes, et du coup tout est moins propre.
Quelqu'un sait pourquoi ça déconne et comment regler le souci ?
NB: un truc du genre
#rightcontent ul li ul li {
list-style: none;
margin: 0 0 0 2em;
}ne fonctionne pas!
Modifié par montblog (03 Jan 2007 - 13:34)