Bonsoir,
décidemment dès que jje veux me servir de ce filtre pour pourvoir me servir d'un png24 avec transparence sous IE, ça marche 1 fois sur deux sans exagerer.
Ou j'ai vraiment pas le controle, ou c'est .....enfin bon là j'en ai besoin et une fois de plus je galère et je comprend pas ce qui ne va pas.
Je fait la meme chose que d'autres fois où j'ai réussi...
CSS de base
CSS pour IE
HTML
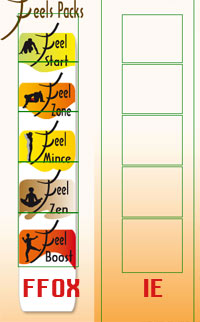
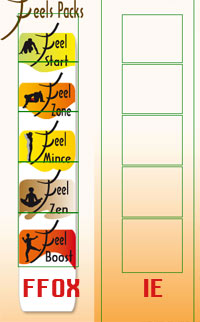
Vous voyez quelque chose "de mal" ?
Moi oui :

Modifié par Hum (03 Jan 2007 - 09:49)
décidemment dès que jje veux me servir de ce filtre pour pourvoir me servir d'un png24 avec transparence sous IE, ça marche 1 fois sur deux sans exagerer.
Ou j'ai vraiment pas le controle, ou c'est .....enfin bon là j'en ai besoin et une fois de plus je galère et je comprend pas ce qui ne va pas.
Je fait la meme chose que d'autres fois où j'ai réussi...
CSS de base
.menu-left{
width: 159px; height: 590px;
padding: 90px 0 0 0;
margin: 0 0 0 30px;
background:url(../images/fond/col-gauche-menu.png) left top no-repeat !important ;
background: none;
}
.menu-left ul#espace-menu { padding: 0 0 0 35px; }
CSS pour IE
.menu-left{
border: 1px solid green; /*Pour voir si ma css pour IE marche bien, c'est le cas*/
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader (src='../images/fond/col-gauche-menu.png',sizingMethod='crop')
}
HTML
<div class="menu-left">
<ul id="espace-menu">
<li><a class="esp-start" href="abonnement-5.html">Espace Start</a></li>
<li><a class="esp-zone" href="abonnement-16.html">Espace Zone</a></li>
<li><a class="esp-mince" href="abonnement-6.html">Espace Mince</a></li>
<li><a class="esp-zen" href="abonnement-13.html">Espace Zen</a></li>
<li><a class="esp-boost" href="abonnement-12.html">Espace Boost</a></li>
</ul>
</div>
Vous voyez quelque chose "de mal" ?
Moi oui :

Modifié par Hum (03 Jan 2007 - 09:49)