Bonjour,
Je réalise actuellement un design et suis confronté à un problème de comportement de float sous IE.
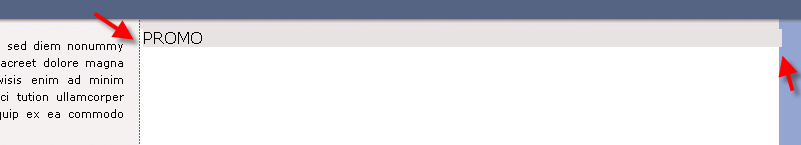
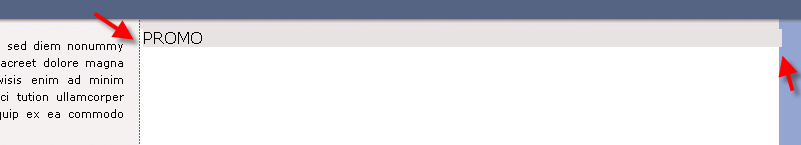
J'ai un div conteneur (#content) dans lequel j'ai un bloc floaté à gauche (#info) ainsi qu'un bloc qui vient se mettre contre ce bloc floaté (#promo).
Donc ce bloc #promo m'affiche un décalage d'environ 3px dans IE, et visuellement on voit que le bloc n'est pas collé à l'autre.

J'ai cherché un peu sur le net et pense avoir trouvé de quel bug il s'agit mais impossible d'appliquer ce hack : http://www.positioniseverything.net/explorer/threepxtest.html
Voici le code css et html simplifié:
Si une personne a eu le même problème ou bien qui est arrivée à appliquer le patch pouvait m'aider ce serait super sympa !
Merci
Modifié par Daweed (03 Jan 2007 - 14:56)
Je réalise actuellement un design et suis confronté à un problème de comportement de float sous IE.
J'ai un div conteneur (#content) dans lequel j'ai un bloc floaté à gauche (#info) ainsi qu'un bloc qui vient se mettre contre ce bloc floaté (#promo).
Donc ce bloc #promo m'affiche un décalage d'environ 3px dans IE, et visuellement on voit que le bloc n'est pas collé à l'autre.

J'ai cherché un peu sur le net et pense avoir trouvé de quel bug il s'agit mais impossible d'appliquer ce hack : http://www.positioniseverything.net/explorer/threepxtest.html
Voici le code css et html simplifié:
HTML
<div id="content">
<div id="info">
<p><strong>Présentation du Garage</strong>, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam eratvolutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
<h2>Actualité du garage</h2>
</div> <!-- END INFO -->
<div id="promo">
PROMO
</div>
<hr>
</div> <!-- END CONTENT -->
CSS
#content {
background: url(media/img/bg/content_bg.gif) #fff repeat-y top left;
height: 500px;
width: 990px;
}
#info {
float: left;
padding: 0 15px 0 15px;
width: 286px;
}
#promo {
width: 639px;
margin: 0 0 0 317px;
background-color: #E8E3E3;
}
Si une personne a eu le même problème ou bien qui est arrivée à appliquer le patch pouvait m'aider ce serait super sympa !
Merci
Modifié par Daweed (03 Jan 2007 - 14:56)
