Bonjour,
je suis en train de réaliser un site pour mon groupe de danse basque et je rencontre quelque probléme de positionnement et je me pose aussi des question sur l'architecture de mes div.
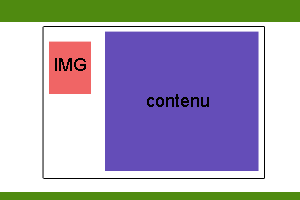
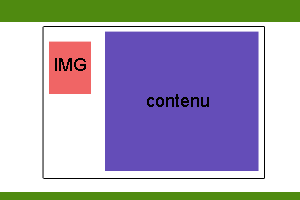
Alors voici ce que j'aimerai obtenir:

des bords en haut et en bas adaptable à la taille de l'écran. puis un contenu centré.
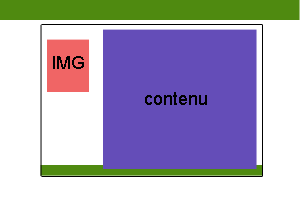
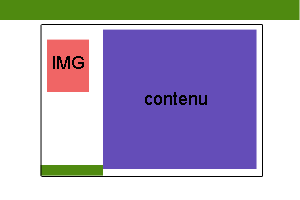
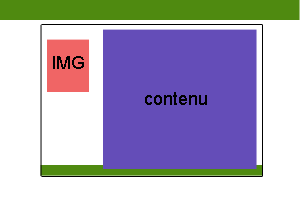
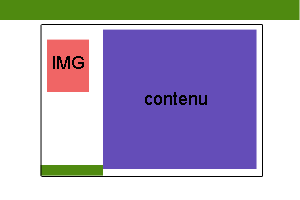
Mais voicis ce que j'obtient sous ff puis sous ie:


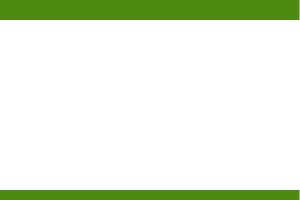
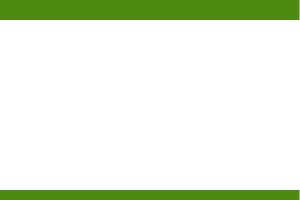
Je croiyais que mon probléme venait du footer mais sans le contenu cela donne un truc comme ca:

ET voici mon code:
Comment positionner les deux div centrale? Les imbriqués dans une grande? Et les mettres en quelle type de positionnement? Je pensais que le relatif était le mieux.
Merci de me laisser vos conseils
Modifié par pauligno (29 Dec 2006 - 21:31)
je suis en train de réaliser un site pour mon groupe de danse basque et je rencontre quelque probléme de positionnement et je me pose aussi des question sur l'architecture de mes div.
Alors voici ce que j'aimerai obtenir:

des bords en haut et en bas adaptable à la taille de l'écran. puis un contenu centré.
Mais voicis ce que j'obtient sous ff puis sous ie:


Je croiyais que mon probléme venait du footer mais sans le contenu cela donne un truc comme ca:

ET voici mon code:
body{
margin:0px;
padding:0px;
height:100%;
width:100%;
}
/******************************************/
#header{
height:95px;
width:100%;
min-width:995px;
background-image:url(../images/header.gif);
background-repeat: repeat-x;
display:table;
color:#4f8a10;
}
/******************************************/
#page{
width:995px;
background-color:black;
position: relative;
margin-left:auto;
margin-right:auto;
min-height:100%;
}
#danseur{
background-image:url(../images/danseur.gif);
background-repeat: no-repeat;
height:438px;
width:195px;
margin-top:5px;
position:relative;
display:table;
}
#contenu{
width:800px;
height:100%;
background-color:red;
margin-top:10px;
margin-bottom:40px;
position:relative;
left:195px;
display:table;
}
#footer{
height:31px;
width:100%;
min-width:995px;
background-image:url(../images/footer2.gif);
background-repeat: repeat-x;
position:relative;
bottom:0px;
}
/******************************************/
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>garaztarrak</title>
<style type="text/css" media="screen">
@import url(css/style.css );
</style>
</head>
<body>
<div id="header">
<h1>Garaztarrak</h1>
</div>
<div id="page">
<div id="danseur"><div>
<div id="contenu">
<h2>Titre d'un post</h2>
<p>Voici quelques fotos de notre escale a Venise, lors du voyage de l’été 2006 en Slovénie.
Voici quelques fotos de notre escale a Venise, lors du voyage de l’été 2006 en Slovénie.
Voici quelques fotos de notre escale a Venise, lors du voyage de l’été 2006 en Slovénie.
Voici quelques fotos de notre escale a Venise, lors du voyage de l’été 2006 en Slovénie.
Voici quelques fotos de notre escale a Venise, lors du voyage de l’été 2006 en Slovénie.
Voici quelques fotos de notre escale a Venise, lors du voyage de l’été 2006 en Slovénie.
Voici quelques fotos de notre escale a Venise, lors du voyage de l’été 2006 en Slovénie.
Voici quelques fotos de notre escale a Venise, lors du voyage de l’été 2006 en Slovénie.
Voici quelques fotos de notre escale a Venise, lors du voyage de l’été 2006 en Slovénie.
Voici quelques fotos de notre escale a Venise, lors du voyage de l’été 2006 en Slovénie.
Voici quelques fotos de notre escale a Venise, lors du voyage de l’été 2006 en Slovénie.
Voici quelques fotos de notre escale a Venise, lors du voyage de l’été 2006 en Slovénie.
Voici quelques fotos de notre escale a Venise, lors du voyage de l’été 2006 en Slovénie.
Voici quelques fotos de notre escale a Venise, lors du voyage de l’été 2006 en Slovénie.
Voici quelques fotos de notre escale a Venise, lors du voyage de l’été 2006 en Slovénie.
Voici quelques fotos de notre escale a Venise, lors du voyage de l’été 2006 en Slovénie.
Voici quelques fotos de notre escale a Venise, lors du voyage de l’été 2006 en Slovénie.
</p>
</div><!-- fermeture de contenu -->
</div><!-- fermeture de page-->
<div id="footer"></div>
</body>
</html>Comment positionner les deux div centrale? Les imbriqués dans une grande? Et les mettres en quelle type de positionnement? Je pensais que le relatif était le mieux.
Merci de me laisser vos conseils

Modifié par pauligno (29 Dec 2006 - 21:31)

