Bonjour à tous, je débute ici.
J'ai lu avec attention et intérêt le livre "CSS 2 - Pratique du design web", de Raphaël Goetter, et j'ai expérimenté les indications du chaptire 11, section "Des infobulles personnalisées", car je voulais inclure dans les textes d'un de mes sites l'équivalent des notes de bas de page, sous forme de notes apparaissant uniquement au survol de certains mots par la souris.
Tout a bien fonctionné sous IE6 et sous Firefox 2, mais pas sous Opera 9, qui affiche un texte tronqué, en hauteur comme en largeur.
Voici les sources :
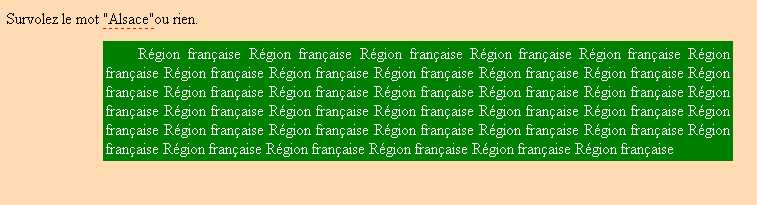
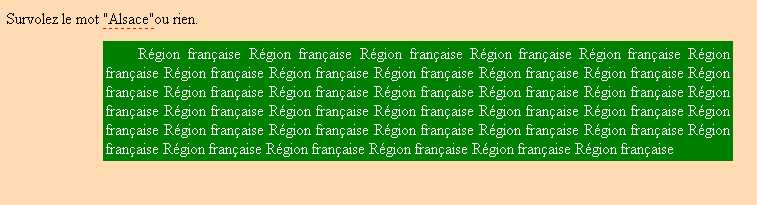
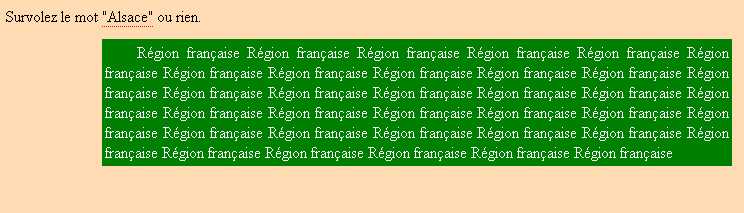
Résultat sous IE6 :

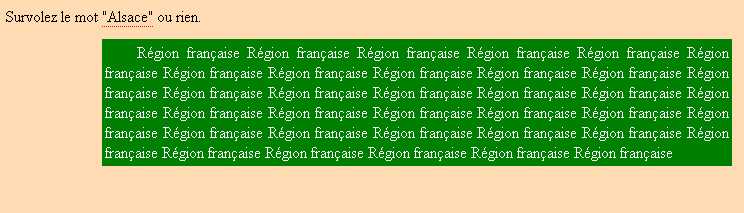
Résultat sous Firefox 2 :

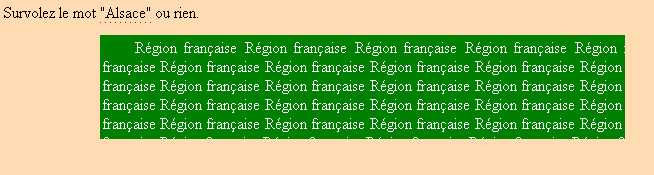
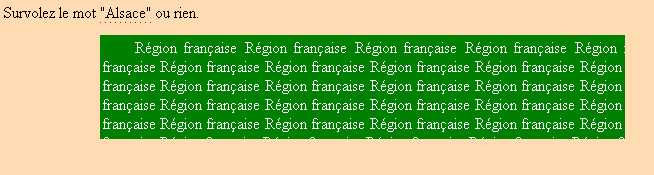
Résultat (désastreux) sous Opera 9 :

NB : j'ai tenté un remplacement de "display: inline" par "display: block", sans résultat.
Voilà. Si quelqu'un peut me dire où est mon erreur, je lui en saurai gré. Merci !
Modifié par J_P_M (25 Dec 2006 - 14:44)
J'ai lu avec attention et intérêt le livre "CSS 2 - Pratique du design web", de Raphaël Goetter, et j'ai expérimenté les indications du chaptire 11, section "Des infobulles personnalisées", car je voulais inclure dans les textes d'un de mes sites l'équivalent des notes de bas de page, sous forme de notes apparaissant uniquement au survol de certains mots par la souris.
Tout a bien fonctionné sous IE6 et sous Firefox 2, mais pas sous Opera 9, qui affiche un texte tronqué, en hauteur comme en largeur.
Voici les sources :
HTML
<p>Survolez le mot <a class="note" href="#">"Alsace"<span>Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française Région française </span></a> ou rien.</p>
CSS
<style type="text/css">
a.note {position: relative; text-decoration: none; color: black; border-bottom: 1px red dotted}
a.note span {display: none}
a.note:hover {background: none /* Indispensable pour IE */; z-index: 500}
a.note:hover span {display: inline; position: absolute; z-index: 500; width: 39em; top: 2em; left: 0px; background: green; text-align: justify; text-indent: 2em; color: white; padding: 0.2em}
</style>
Résultat sous IE6 :

Résultat sous Firefox 2 :

Résultat (désastreux) sous Opera 9 :

NB : j'ai tenté un remplacement de "display: inline" par "display: block", sans résultat.
Voilà. Si quelqu'un peut me dire où est mon erreur, je lui en saurai gré. Merci !
Modifié par J_P_M (25 Dec 2006 - 14:44)
 .
.