Bonjour, J'ai un probleme de div (Acheter_header Acheter_body) qui ne veut pas maximiser sa taille a celle de son conteneur(VAccordion) (Sous IE Bien sur)
html:
CSS:
J'y comprend rien, ca m'enerve...
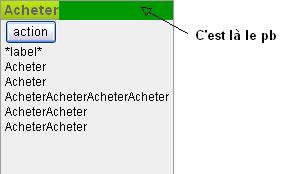
En tout cas si vous avez une idée voila ce que ca fait:

html:
<div id="VAccordion" class="accordion">
<div id="Acheter" class="accordionItem">
<div id="Acheter_header" class="accordionHeader">
Acheter
</div>
<div id="Acheter_body" class="accordionBody" >
Acheter Acheter<br/>
AcheterAcheterAcheterAcheter<br/>
AcheterAcheter AcheterAcheter<br/>
</div>
</div>
</div>
CSS:
.accordion {
height:500px;
font-family: Helvetica,Arial,sans-serif;
border: 1px solid #999999;
}
* html .accordion{
width:1px;
}
.accordionItem {
width: 100%;
}
.accordionHeader {
text-align:center;
background-image:url('background.jpg');
background-repeat:repeat-x;
height: 16px;
border-bottom: 1px solid #999999;
font-size: 14px;
font-weight:bolder;
color:#666666;
padding: 1px 0px 1px 3px;
cursor: pointer;
}
.accordionBody {
overflow:hidden;
padding: 0px 4px;
margin:0px;
background-color: #EEEEEE;
font-size: 12px;
color: #000000;
}
J'y comprend rien, ca m'enerve...

En tout cas si vous avez une idée voila ce que ca fait: