Bonjour ou plutôt bonsoir,
J'ai fait un menu horizontale, pour cela j'utilise une liste que j'affiche en ligne. Chaque élément de la liste à une image de fonds qui est un onglet. Je peux centrer chaque élément de liste à l'horizontal mais pas à la verticale (enfin pas sur IE et firefoxen meme temps).
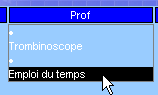
Si je choisi un padding de quelques pixels, sur IE l'élément est descendu d'autant, mais avec firefox, l'image de fond est alors plus grande, bon l'image est plus parlante que mes explications :
Sous ie (c'est ce que j'attends comme résultat):

Sous firefox :

Voici mon code CSS :
J'ai recherché sur la FAQ et le forum les problèmes d'alignement vertical y compris le tuto mais cela ne m'a rien apporté.
Modifié par manu_css (14 Jan 2007 - 15:25)
J'ai fait un menu horizontale, pour cela j'utilise une liste que j'affiche en ligne. Chaque élément de la liste à une image de fonds qui est un onglet. Je peux centrer chaque élément de liste à l'horizontal mais pas à la verticale (enfin pas sur IE et firefoxen meme temps).
Si je choisi un padding de quelques pixels, sur IE l'élément est descendu d'autant, mais avec firefox, l'image de fond est alors plus grande, bon l'image est plus parlante que mes explications :
Sous ie (c'est ce que j'attends comme résultat):

Sous firefox :

Voici mon code CSS :
*{
padding : 0;
margin: : 0;
}
ul {
width : 100%;
}
li {
list-style-type : none;
background-image: url(bouton.png);
height: 33px;
width : 107px;
padding-top: 6px;
float : left;
text-align : center;
}
J'ai recherché sur la FAQ et le forum les problèmes d'alignement vertical y compris le tuto mais cela ne m'a rien apporté.
Modifié par manu_css (14 Jan 2007 - 15:25)






 .
.