Bonjour,
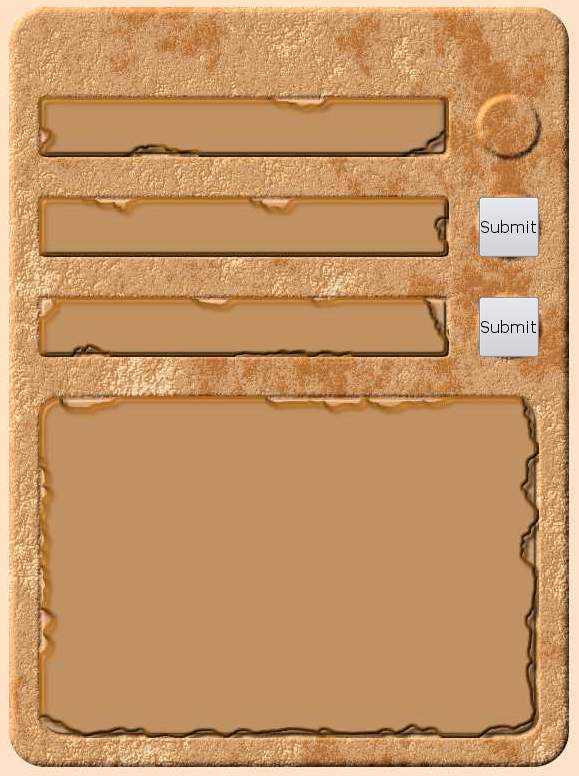
pour m'amuser (et oui ça arrive ) j'ai fait un formulaire d'envoie de mail avec une image en fond. La position des différents input/textarea a donc une importance ainsi que leur apparence.
) j'ai fait un formulaire d'envoie de mail avec une image en fond. La position des différents input/textarea a donc une importance ainsi que leur apparence.
Puisqu'on ne peut pas modifier l'aspect des scrollbar sur le textarea, j'ai pensé les cacher. Pour cela, j'utilise overflow:hidden.
Mais voila, pour une fois FireFox me pose soucis: quand on saisie du texte et qu'on arrive en bas du textarea, le texte ne scrolle pas (il le fait pourtant sur IE).
(il le fait pourtant sur IE).
Quel est le comportement auquel je devrais m'attendre? Si ça ne doit pas scroller, il y a-t-il une autre solution pour ne pas avoir les scrollbar ?
vous trouverez le formulaire derrière Contacter Gbadji sur www.gbadji.net
Merci pour votre aide.
pour m'amuser (et oui ça arrive
 ) j'ai fait un formulaire d'envoie de mail avec une image en fond. La position des différents input/textarea a donc une importance ainsi que leur apparence.
) j'ai fait un formulaire d'envoie de mail avec une image en fond. La position des différents input/textarea a donc une importance ainsi que leur apparence.Puisqu'on ne peut pas modifier l'aspect des scrollbar sur le textarea, j'ai pensé les cacher. Pour cela, j'utilise overflow:hidden.
Mais voila, pour une fois FireFox me pose soucis: quand on saisie du texte et qu'on arrive en bas du textarea, le texte ne scrolle pas
 (il le fait pourtant sur IE).
(il le fait pourtant sur IE).Quel est le comportement auquel je devrais m'attendre? Si ça ne doit pas scroller, il y a-t-il une autre solution pour ne pas avoir les scrollbar ?
vous trouverez le formulaire derrière Contacter Gbadji sur www.gbadji.net
Merci pour votre aide.



 .
. . Pour Safari, je ne l'ai pas et n'avais donc pas fait le test (merci pour l'info). Par contre pas de problème d'affichage sur Epihanie 1.8.5 (toujours sur SUSE) (au passage même comportement que FireFox)
. Pour Safari, je ne l'ai pas et n'avais donc pas fait le test (merci pour l'info). Par contre pas de problème d'affichage sur Epihanie 1.8.5 (toujours sur SUSE) (au passage même comportement que FireFox)
