Bonjour a tous,

Alors, j'ai fait un site présentant différent produit de carton. Pour cela j'ai fait un systeme en CSS sur le modele d'une infobulle et au passage de la souris la chemise change de couleur.
Pour voir par vous même, le lien est ICI
Si vous êtes sur Firefox, IE6, IE 7, pas de problème.
Mais si vous êtes sur Opera, ça ne fonctionne pas bien du tout.
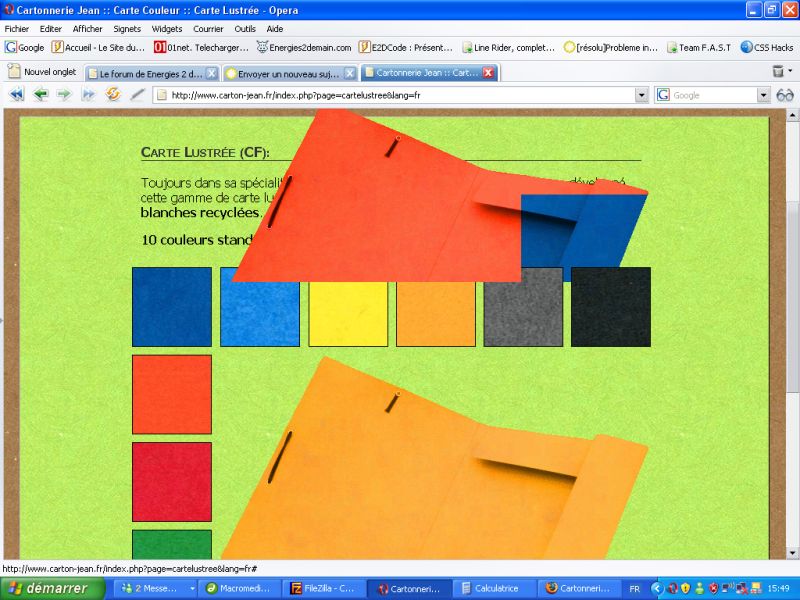
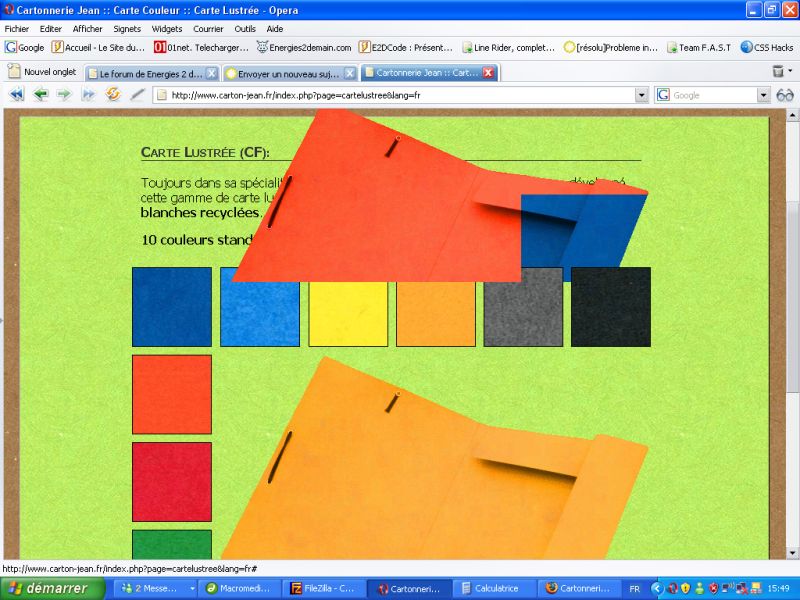
Deja les chemises ne se positionnent pas correctement mais en plus elle ne sen vont pas super bien quand on a retirer la souris de la couleur voulu.
Screen:

Ensuite voici un bout de mon code XHTML:
Et le code CSS correspondant:
Merci d'avance, je précise que j'ai rechercher dans le forum et la faq et que j'avais trouver ce post mais je ne comprend pas très bien les reponse qui lui ont été apportés.
Modifié par TiB (17 Dec 2006 - 15:58)

Alors, j'ai fait un site présentant différent produit de carton. Pour cela j'ai fait un systeme en CSS sur le modele d'une infobulle et au passage de la souris la chemise change de couleur.
Pour voir par vous même, le lien est ICI
Si vous êtes sur Firefox, IE6, IE 7, pas de problème.
Mais si vous êtes sur Opera, ça ne fonctionne pas bien du tout.
Deja les chemises ne se positionnent pas correctement mais en plus elle ne sen vont pas super bien quand on a retirer la souris de la couleur voulu.
Screen:

Ensuite voici un bout de mon code XHTML:
<a class="infol" href="#"><img src="images/cf/CFbleu1mini.jpg" alt="bleu" width="100" height="100" /><span><img class="nobordure" src="images/cf/chemise/chemisebleufonce.gif" alt="bleucfgrand" width="549" height="436" /></span></a>Et le code CSS correspondant:
a.infol {
position: relative;
text-decoration: none;
color: black;
cursor:default;
}
a.infol span {
display: none;
}
a.infol:hover span {
display: inline;
position: absolute;
top: 26px !important;
top: 114px;
left:113px;
}
Merci d'avance, je précise que j'ai rechercher dans le forum et la faq et que j'avais trouver ce post mais je ne comprend pas très bien les reponse qui lui ont été apportés.
Modifié par TiB (17 Dec 2006 - 15:58)

