Bonjour,
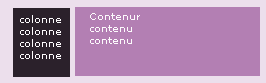
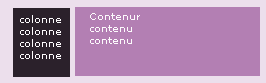
J'essaie de réaliser une mise en page de ce type :

La hauteur de la colonne gauche doit varier en fonction de la hauteur du bloc de contenu.
avec le code suivant, ça fonctionne sous Firefox et IE7, mais pas avec IE6 !!!
Quelqu'un a une idée pour régler ce pb sous IE6 ?
Merci
J'essaie de réaliser une mise en page de ce type :

La hauteur de la colonne gauche doit varier en fonction de la hauteur du bloc de contenu.
avec le code suivant, ça fonctionne sous Firefox et IE7, mais pas avec IE6 !!!
<div id="cont">
<div id="a">
colonne gauche<br />
colonne gauche<br />
colonne gauche<br />
colonne gauche<br />
colonne gauche<br />
</div>
<div id="c">
contenu contenu<br />
contenu contenu<br />
contenu contenu<br />
contenu contenu<br />
contenu contenu<br />
contenu contenu<br />
contenu contenu<br />
contenu contenu<br />
contenu contenu<br />
contenu contenu<br />
contenu contenu<br />
</div>
</div>#cont{width:800px;background:#CCCCCC;position:relative;border:#999999 1px solid;}
#a{
position:absolute;
width:200px;
background:#FF1100;
height:100%;
left:0;
}
#c{
margin-left:240px;
width:560px;
background:#FF99CC;
}Quelqu'un a une idée pour régler ce pb sous IE6 ?
Merci

