mpop a écrit :
les fontes semblent ne pas vouloir dépasser une certaine taille maximale (à voir dans les préférences du navigateur ?).
Pareil ici... Bizarre tout de même.
mpop a écrit :
De plus, les fontes spécifiées ne sont pas présentes sur mon système (Helvetica, Times... youhou, ça sent le mac  ), et il aurait été utile de préciser également des « équivalents » (Times New Roman, Nimbus Roman, Arial, etc.).
), et il aurait été utile de préciser également des « équivalents » (Times New Roman, Nimbus Roman, Arial, etc.).
Ah tiens, j'ai toujours penser qu'avec ces polices, j'étais
safe.
mpop a écrit :
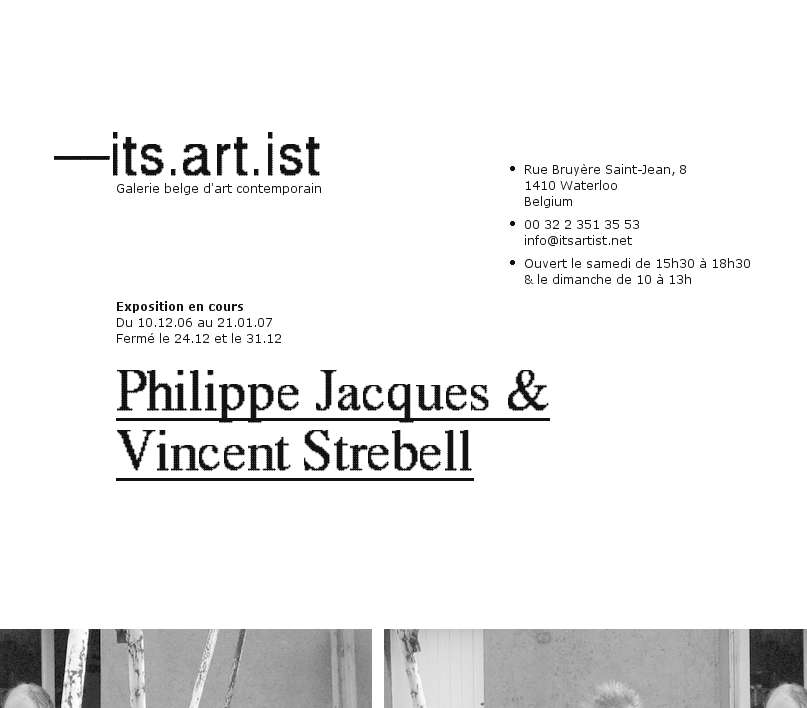
Parce que là non seulement c'est bloqué à une certaine taille, mais en plus le navigateur va utiliser une fonte pixellisée venue de je ne sais où... pas glop.
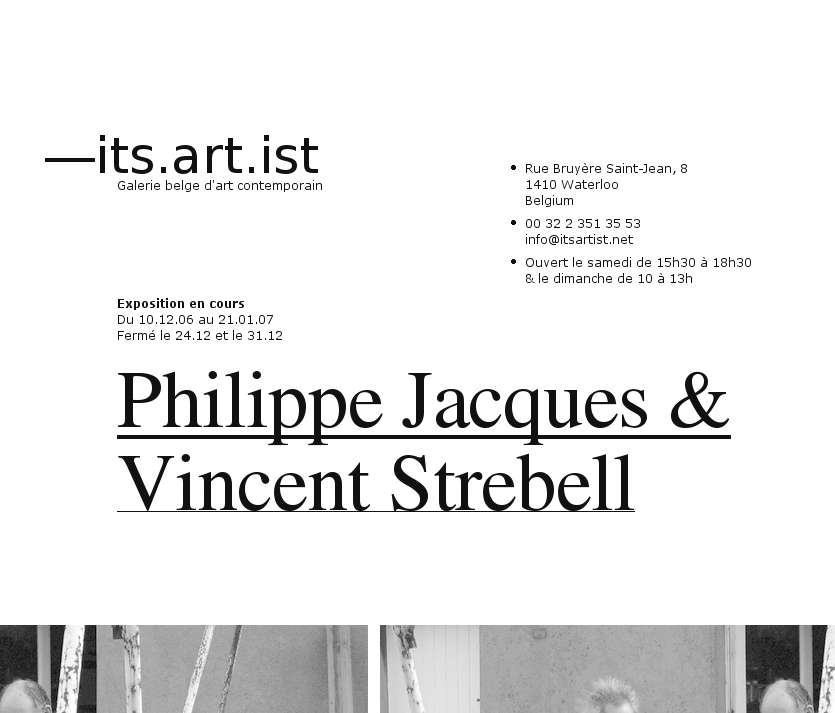
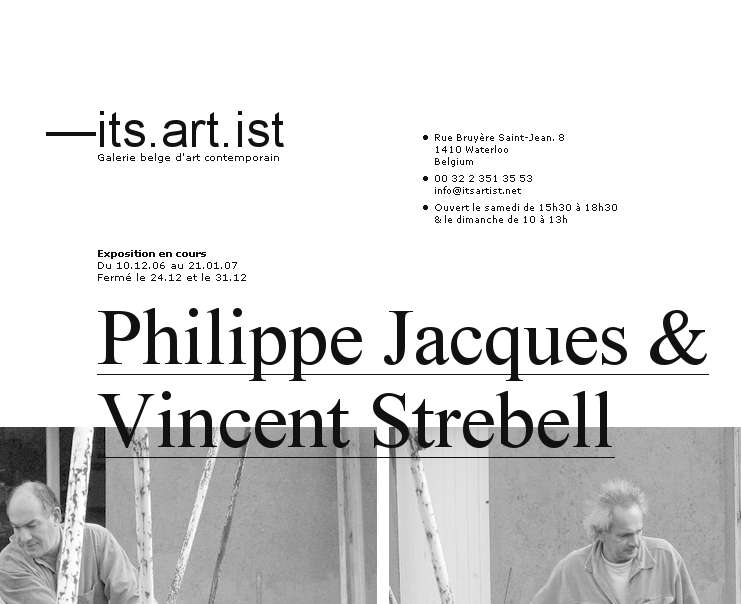
Tu n'as pas un petit screenshot sous la main?

mpop a écrit :
Ah oui, en parcourant la feuille de style j'ai aussi vu un appel à une image sans extension. Syndrome mac une fois de plus ? Il me semble que sur un serveur web il est utile de préciser l'extension.
Non non, ça n'a rien avoir avec un quelconque "syndrôme mac"

J'avais parlé récemment de ce sujet dans un fil ici même et j'en ai retiré comme conclusion que les extensions des images étaient facultatives. J'avais pris dans ce fil l'exemple du code proposé par le W3C pour indiquer la validité de sa page xhtml:
<p>
<a href="http://validator.w3.org/check?uri=referer">
[b]<img src="http://www.w3.org/Icons/[#red]valid-xhtml10[/#]"
alt="Valid XHTML 1.0 Strict" height="31" width="88" />[/b]
</a>
</p>
mpop a écrit :
Pour finir, les marges et padding latéraux en pixels sont une mauvaise idée (si on augmente la taille du texte pour plus de lisibilité, on perd de l'espace d'affichage = pas un bon plan).
Tu voulais dire en em j'imagine? Si c'est le cas, tout à fait d'accord.
mpop a écrit :
Et pour un texte aussi grand, je crois que j'aurais utilisé une taille en pixels. Figer la taille du texte (lors du premier chargement de la page du moins) pour un texte aussi grand ne devrait pas être problématique (à débattre...).
Oui c'est vrai que ce n'est pas indispensable ici, c'est plutôt pour garder un rapport de taille toujours équivalent. Enfin, ça n'a pas beaucoup d'importance ici

Si quelqu'un, donc, a une idée pour Opera, je suis preneur

 ), et il aurait été utile de préciser également des « équivalents » (Times New Roman, Nimbus Roman, Arial, etc.).
), et il aurait été utile de préciser également des « équivalents » (Times New Roman, Nimbus Roman, Arial, etc.).





 Non mais plus sérieusement, c'est sûr qu'un texte bénéficiant d'un corps si important, une taille donnée en pixel peut se justifier... C'est juste devenu une habitude, les pourcentages pour le texte...
Non mais plus sérieusement, c'est sûr qu'un texte bénéficiant d'un corps si important, une taille donnée en pixel peut se justifier... C'est juste devenu une habitude, les pourcentages pour le texte...