Bonjour,
D'abord bravo pour le site : excellent.
Pour ma part : retour au html après qq temps d'absence dans le cadre du développement d'un application web.
Pour ce qui est du design, déjà en 2000 j'avais proscrit les frames et adopté le CSS. Par contre je faisais la mise en page avec des tableau : bouh c'est pas bien.
L'objectif est d'avoir le footer au bas de la fenêtre lorsque c'est possible.
Du coup j'ai fait le tour des exemples et tutoriaux du site et me suis inspiré de deux des exemples.
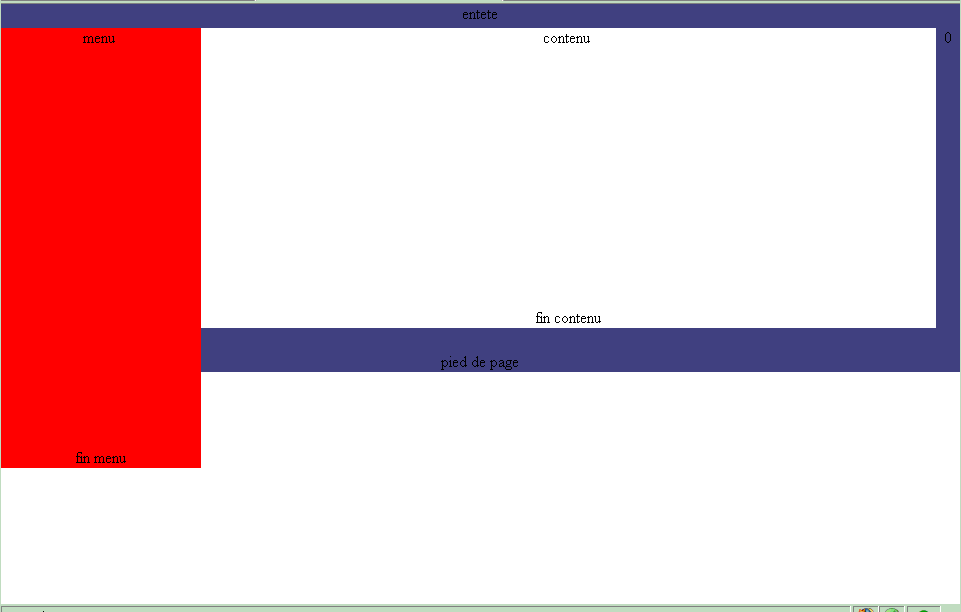
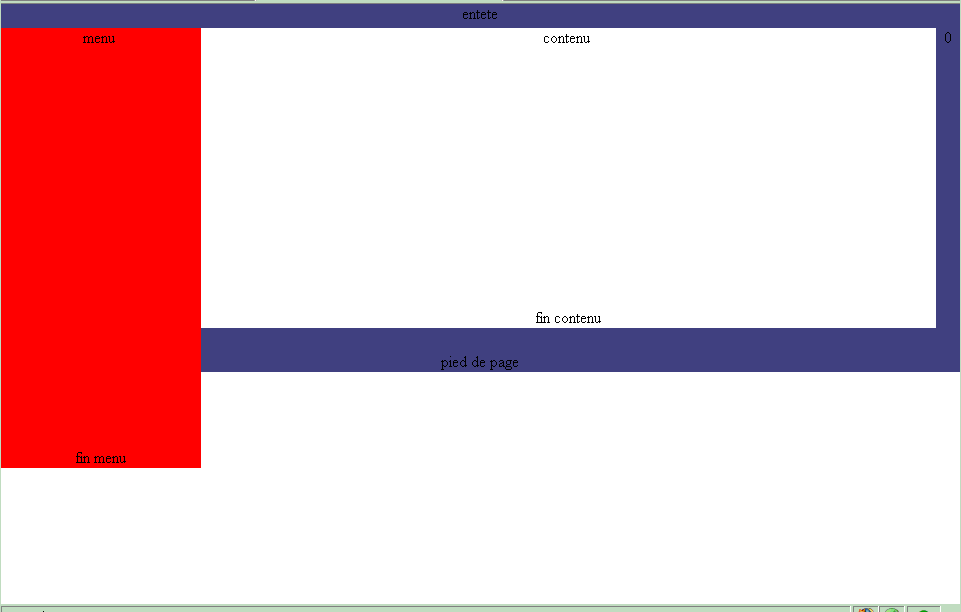
Le résultat est "presque" celui escompté : en fait mon menu déborde sur le footer :

* feuille de style
page html
Merci d'avance
Modifié par schwartzkopf (12 Dec 2006 - 10:04)
D'abord bravo pour le site : excellent.
Pour ma part : retour au html après qq temps d'absence dans le cadre du développement d'un application web.
Pour ce qui est du design, déjà en 2000 j'avais proscrit les frames et adopté le CSS. Par contre je faisais la mise en page avec des tableau : bouh c'est pas bien.

L'objectif est d'avoir le footer au bas de la fenêtre lorsque c'est possible.
Du coup j'ai fait le tour des exemples et tutoriaux du site et me suis inspiré de deux des exemples.
Le résultat est "presque" celui escompté : en fait mon menu déborde sur le footer :

* feuille de style
html, body {
text-align: center;
width: 100%;
margin: 0%;
}
div#frame_conteneur {
min-height: 100%;
background-color: #404080;
position: relative;
}
div#frame_entete {
height:24px;
}
div#frame_centre {
padding-bottom: 24px;
overflow: auto;
}
div#frame_menuG {
width: 200px;
left: 0px;
position: absolute;
background-color: #FF0000;
}
div#frame_contenu {
margin-left: 200px;
margin-right: 24px;
background-color: #FFFFFF;
}
div#frame_menuD {
width: 24px;
right: 0px;
position: absolute
}
div#frame_pied {
position: absolute;
width: 100%;
bottom: 0;
}page html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>structure</title>
<link href="reg.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div id="frame_conteneur">
<div id="frame_entete">entete</div>
<div id="frame_centre">
<div id="frame_menuG">menu
<br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br />
fin menu</div>
<div id="frame_menuD">0</div>
<div id="frame_contenu">contenu
<br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br />
fin contenu</div>
</div>
<div id="frame_pied">pied de page</div>
</div>
</body>
</html>Merci d'avance

Modifié par schwartzkopf (12 Dec 2006 - 10:04)

