Salut, j'ai pris ce menu --> http://css.alsacreations.com/modelesmenus/hd1.htm
pour un site web, j'ai modifier un peut les source pour que sa soit armoniser avec.
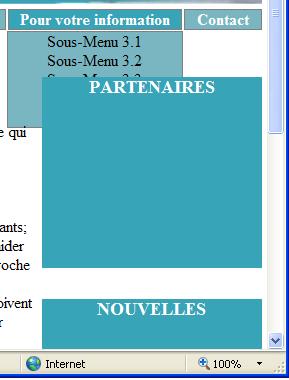
Voilà je viens de me rendre compte qu'il y avais un bug avec IE 7, le menu déroulant s'affiche mais en dessous d'une boite:

On voit aussi le point du i au travers du background :S
Je me demandais si c'était un problème connu et si on pouvais y remédier, ou si c'est a cause de mon code :S
Code xHTML de la boite qui est par dessus (on veut quelle soit en dessous):
Code CSS:
Code xHTML du Menu:
Code CSS:
Code du JavaScript (inchanger de celui d'origine...)
Voilà! si vous pouviez m'aider sa me donnerais un bon coup de pouce!
Merci!
Modifié par zippy (08 Dec 2006 - 20:51)
pour un site web, j'ai modifier un peut les source pour que sa soit armoniser avec.
Voilà je viens de me rendre compte qu'il y avais un bug avec IE 7, le menu déroulant s'affiche mais en dessous d'une boite:
On voit aussi le point du i au travers du background :S
Je me demandais si c'était un problème connu et si on pouvais y remédier, ou si c'est a cause de mon code :S
Code xHTML de la boite qui est par dessus (on veut quelle soit en dessous):
<div id="grandeBoite">
<div id="boitePartenaire">
<h3 class="boiteTitre">Partenaires</h3>
<br /><br /><br /><br /><br /><br /><br /><br />
</div>
<div id="boiteNouvelle">
<h3 class="boiteTitre">Nouvelles</h3>
<br /><br /><br /><br /><br /><br /><br /><br />
</div>
</div>Code CSS:
div#grandeBoite {
width:220px;
left:535px;
top:50px;
}
div#boitePartenaire {
background-color:#37a4b8;
color:#FFFFFF;
margin-bottom:50px;
}
div#boiteNouvelle {
background-color:#37a4b8;
color:#FFFFFF;
}Code xHTML du Menu:
<div id="menu">
<dl id="accueil">
<dt onmouseover="javascript:montre();">
<a href="" title="Retour à l'accueil">Accueil</a>
</dt>
</dl>
<dl id="nosService">
<dt onmouseover="javascript:montre('smenu1');">
Nos services
</dt>
<dd style="display: none;" id="smenu1">
<ul>
<li>
<a href="#">Services aux aidants</a>
</li>
<li>
<a href="#">À domicile</a>
</li>
</ul>
</dd>
</dl>
<dl id="activite">
<dt onmouseover="javascript:montre();">
<a href="">Activités</a>
</dt>
</dl>
<dl id="pourVotreInformation">
<dt onmouseover="javascript:montre('smenu3');">
Pour votre information
</dt>
<dd style="display: none;" id="smenu3">
<ul>
<li>
<a href="#">Sous-Menu 3.1</a>
</li>
<li>
<a href="#">Sous-Menu 3.2</a>
</li>
<li>
<a href="#">Sous-Menu 3.3</a>
</li>
<li>
<a href="#">Sous-Menu 3.4</a>
</li>
<li>
<a href="#">Sous-Menu 3.5</a>
</li>
</ul>
</dd>
</dl>
<dl id="contact">
<dt onmouseover="javascript:montre();">
<a href="">Contact</a>
</dt>
</dl>
</div>Code CSS:
/* CSS issu des tutoriels css.alsacreations.com */
#menu dl, #menu dt, #menu dd, #menu ul, #menu li {
margin:0;
padding:0;
list-style-type:none;
}
#menu {
position:absolute;
}
#menu dl#accueil {
float:left;
width:5em;
}
#menu dl#nosService {
float:left;
width:9.9em;
}
#menu dl#activite {
float:left;
width:5.5em;
}
#menu dl#pourVotreInformation {
float:left;
width:11em;
}
#menu dl#contact {
float:left;
width:5em;
}
#menu dt {
cursor:pointer;
text-align:center;
font-weight:bold;
color:#FFFFFF;
background:#79b6c1;
border:1px solid gray;/*a supprimer des que la couleur du backgroud hover est changer*/
margin:1px;
}
#menu dd {
display:none;
border:1px solid gray;
}
#menu li {
text-align:center;
background:#79b6c1;
}
#menu li a {
color:#000;
text-decoration:none;
display:block;
height:100%;
border:0 none;
}
#menu dt a {
color:#FFFFFF;
text-decoration:none;
display:block;
height:100%;
border:0 none;
}
#menu li a:hover{
background:#37a4b8;
}
#menu dt:hover {
background:#37a4b8;
}Code du JavaScript (inchanger de celui d'origine...)
<script type="text/javascript">
<!--
function montre(id) {
var d = document.getElementById(id);
for (var i = 1; i<=10; i++) {
if (document.getElementById('smenu'+i)) {document.getElementById('smenu'+i).style.display='none';}
}
if (d) {d.style.display='block';}
}
//-->
</script>Voilà! si vous pouviez m'aider sa me donnerais un bon coup de pouce!
Merci!
Modifié par zippy (08 Dec 2006 - 20:51)




