Bonjour,
Je doit réaliser une interface en prévoyant qu'elle devra pouvoir être modifier dans le futur. C'est à dire que les élément qui la compose pourront être déplacer.
Chaque élément a une taille fixe (pour l'instant lol). La seule chose que je doit faire c'est les positionner de manière à pouvoir les déplacer par la suite.
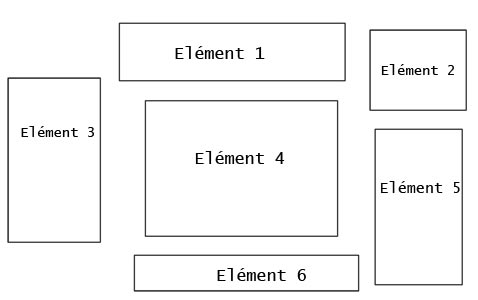
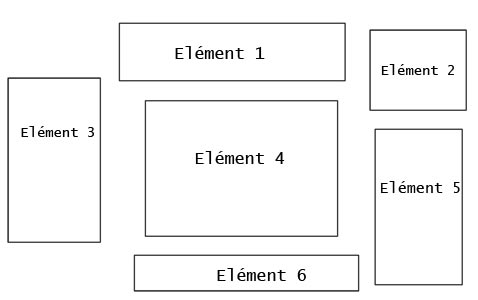
je vous joint une image pour que ce soit plus compréhensible

Donc j'ai réfléchit, je ne peut pas positionner mes élément en absolute sinon ce que je vais mettre dedans sortira de l'élément.
il faut donc que je les postionne en relative mais dans ce cas suis je obligé de jouer avec les margin ? Sachant que par la suite déplacer un objet me parait bien compliqué si tous est calé avec des margin !
Quelqu'un aurait une idée de la méthode à utiliser ?
Je doit réaliser une interface en prévoyant qu'elle devra pouvoir être modifier dans le futur. C'est à dire que les élément qui la compose pourront être déplacer.
Chaque élément a une taille fixe (pour l'instant lol). La seule chose que je doit faire c'est les positionner de manière à pouvoir les déplacer par la suite.
je vous joint une image pour que ce soit plus compréhensible

Donc j'ai réfléchit, je ne peut pas positionner mes élément en absolute sinon ce que je vais mettre dedans sortira de l'élément.
il faut donc que je les postionne en relative mais dans ce cas suis je obligé de jouer avec les margin ? Sachant que par la suite déplacer un objet me parait bien compliqué si tous est calé avec des margin !
Quelqu'un aurait une idée de la méthode à utiliser ?


