Bonjour vaut-il mieux utiliser des listes ou des tableaux pour les menus déroulants ?
Facile, vous me direz : des listes ! Les tableaux ne sont pas là pour cet usage. Ok, je suis d'accord avec vous mais comment faire dans ce cas :
Celà ne concerne que IE 6 et IE 7 :
1° Option menu liste
code html
code css
L'élément conteneur ul a une largeur de 95px, le white-space:nowrap; empêche le texte de passer à la ligne. La conteneur prend la taille du dernier élément de liste plus long que les autres.
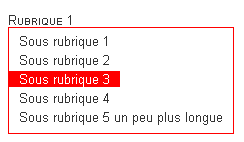
Dasn IE 6 et IE7, sur les 4 premiers éléments de liste, au roll-over le fond change de couleur sur 95px pour les 4 premiers et sur toute la longueur pour le dernier.
Voici une image pour illustrer le propos :

Si je remplace la liste des sous-rubriques par un tableau, je peux faire changer le fond de couleur sur toute la longueur et j'obtiens l'effet voulu...
Une autre solution ?
Facile, vous me direz : des listes ! Les tableaux ne sont pas là pour cet usage. Ok, je suis d'accord avec vous mais comment faire dans ce cas :
Celà ne concerne que IE 6 et IE 7 :
1° Option menu liste
code html
<ul class="titres">
<li >
<a href="#">Rubrique 1
</a>
<ul>
<li><a href="#">Sous rubrique 1</a></li>
<li><a href="#">Sous rubrique 2</a></li>
<li class="hover-mouse"><a href="#">Sous rubrique 3</a></li>
<li><a href="#">Sous rubrique 4</a></li>
<li><a href="#">Sous rubrique 5 un peu plus longue</a></li>
</ul>
</li>
</ul>code css
body{font-family:arial;}
ul, li{margin:0;padding:0;list-style-type:none;}
ul.titres li{position:relative;float:left;margin-right:2px;width:95px;}
ul.titres li a{display:block;font-size:10pt;font-variant:small-caps;text-decoration:none;color:#333;}
/* Sous rubriques */
ul.titres li ul{position:absolute;left:0;top:15px;padding:5px 0;border:1px solid #f00;}
ul.titres li ul li{width:100%;float:none;margin:0;padding:0;border:1px solid #000;}
ul.titres li ul li a{display:block;padding:0 10px;font-variant:normal;white-space:nowrap;}
ul.titres li ul li a:hover, ul.titres li ul li.hover-mouse a{color:#fff;background-color:#f00;}/* sur toute la longueur avec Firefox */
L'élément conteneur ul a une largeur de 95px, le white-space:nowrap; empêche le texte de passer à la ligne. La conteneur prend la taille du dernier élément de liste plus long que les autres.
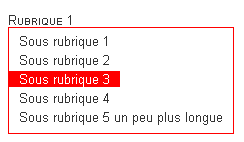
Dasn IE 6 et IE7, sur les 4 premiers éléments de liste, au roll-over le fond change de couleur sur 95px pour les 4 premiers et sur toute la longueur pour le dernier.
Voici une image pour illustrer le propos :

Si je remplace la liste des sous-rubriques par un tableau, je peux faire changer le fond de couleur sur toute la longueur et j'obtiens l'effet voulu...
Une autre solution ?




 .
.

 .
.