Bonjour,
Je dois faire un menu classique avec une ligne de rubrique et des menus qui s'affiche en sous-rubrique au passage de la souris sur les onglets.
Jusque là rien de bien difficile.
La difficulté vient du fait que le contenant des sous-rubriques n'est pas de taille fixe mais s'adapte à la longueur de l'intitulé des sous-rubriques.
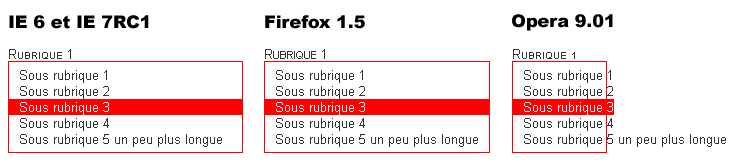
Pour l'instant j'arrive à ce résultat :

Comme vous pouvez le constater je n'ai pas (encore) trouvé de solution pour Opéra. pour IE6 et IE7 ce que j'ai employé ne me satisfait pas parce que ça ne marche que dans ce cas présent.
Code html :
Feuille de style :
Le min-width:91%; est là pour IE7 pour que les liens prennent la totalité de la largeur. (pas top comme solution, dépend de la largeur possible du lien)
Feuille de style conditionnelle :
Le commentaire conditionnel permet à IE6 de prendre les éléments li sur toute la largeur (pas top non plus : dépendant de la largeur possible de l'élément de la liste.
Ce que je recherche à atteindre c'est que la boite (ul) avec la bordure s'adapte à son contenu et que les éléments de listes (li et a) occupent toute la longueur de la boite et que la ligne entière soit cliquable pas seulement sur le texte (pour l'instant ça ne fonctionne uniquement sur Firefox). Des idées ?
Merci pour votre aide.
Modifié par EricLB (03 Dec 2006 - 19:18)
Je dois faire un menu classique avec une ligne de rubrique et des menus qui s'affiche en sous-rubrique au passage de la souris sur les onglets.
Jusque là rien de bien difficile.
La difficulté vient du fait que le contenant des sous-rubriques n'est pas de taille fixe mais s'adapte à la longueur de l'intitulé des sous-rubriques.
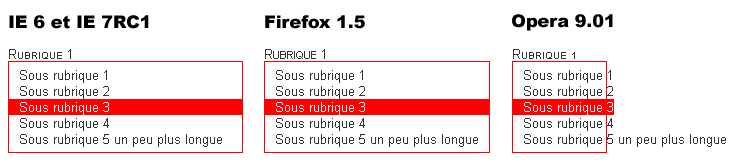
Pour l'instant j'arrive à ce résultat :

Comme vous pouvez le constater je n'ai pas (encore) trouvé de solution pour Opéra. pour IE6 et IE7 ce que j'ai employé ne me satisfait pas parce que ça ne marche que dans ce cas présent.
Code html :
<ul class="titres">
<li >
<a href="#">Rubrique 1
</a>
<ul>
<li><a href="#">Sous rubrique 1</a></li>
<li><a href="#">Sous rubrique 2</a></li>
<li class="hover-mouse"><a href="#">Sous rubrique 3</a></li>
<li><a href="#">Sous rubrique 4</a></li>
<li><a href="#">Sous rubrique 5 un peu plus longue</a></li>
</ul>
</li>
</ul>
Feuille de style :
<style type="text/css">
body{font-family:arial;}
ul, li{margin:0;padding:0;list-style-type:none;}
ul.titres li{position:relative;float:left;margin-right:2px;width:95px;}
ul.titres li a{display:block;font-size:10pt;font-variant:small-caps;text-decoration:none;color:#333;}
/* Sous rubriques */
ul.titres li ul{position:absolute;left:0;top:15px;padding:5px 0;border:1px solid #f00;}
ul.titres li ul li{width:100%;margin:0;padding:0;}
ul.titres li ul li a{display:block;min-width:91%;padding:0 10px;font-variant:normal;white-space:nowrap;}
ul.titres li ul li a:hover, ul.titres li ul li.hover-mouse a{color:#fff;background-color:#f00;}/* sur toute la longueur avec Firefox */
</style>
Le min-width:91%; est là pour IE7 pour que les liens prennent la totalité de la largeur. (pas top comme solution, dépend de la largeur possible du lien)
Feuille de style conditionnelle :
<!--[if gte IE 6]>
<style type="text/css">
ul.titres li ul li{width:241%;}
</style>
<![endif]-->
Le commentaire conditionnel permet à IE6 de prendre les éléments li sur toute la largeur (pas top non plus : dépendant de la largeur possible de l'élément de la liste.
Ce que je recherche à atteindre c'est que la boite (ul) avec la bordure s'adapte à son contenu et que les éléments de listes (li et a) occupent toute la longueur de la boite et que la ligne entière soit cliquable pas seulement sur le texte (pour l'instant ça ne fonctionne uniquement sur Firefox). Des idées ?
Merci pour votre aide.

Modifié par EricLB (03 Dec 2006 - 19:18)
