Hello a tous,
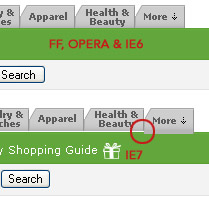
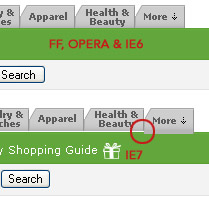
Bon la je suis en train de devenir fou, j'ai un menu a onglets qui marche parfaitement sous Opera, FF, IE6 et j'ai un decalage de deux pixels vers le bas sou IE7 :

Le code du bouton More :
Si j'enleve l'image de la fleche tout s'aligne parfaitement. En fait le padding que j'ai sur le bouton qui pousse l'image vers le bas et cree ce decalage. C'est tout de meme bizare que ca ne le fasse que sur IE7.
J'ai essayer une methode mais ca ne marche pas:
Si qlq'un a une idee...
Merci!
Bon la je suis en train de devenir fou, j'ai un menu a onglets qui marche parfaitement sous Opera, FF, IE6 et j'ai un decalage de deux pixels vers le bas sou IE7 :

Le code du bouton More :
<li>More <img src="arrow.gif" /></li>Si j'enleve l'image de la fleche tout s'aligne parfaitement. En fait le padding que j'ai sur le bouton qui pousse l'image vers le bas et cree ce decalage. C'est tout de meme bizare que ca ne le fasse que sur IE7.
J'ai essayer une methode mais ca ne marche pas:
padding-top:4px; /* works in all */
*padding-top:2px; /* targets IE6 and 7 */
_padding-top:3px; /* targets IE6 */Si qlq'un a une idee...
Merci!
