salut à tout le monde... 
je suis nouveau ici et j'éspere bien évoluer...
j'essaie de faire un menu aux normes avec des css ...
qui s'afficherais correctement sous firefox, ie7 et iE6 ....bref je galère...
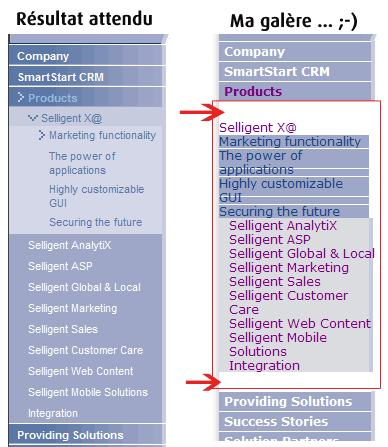
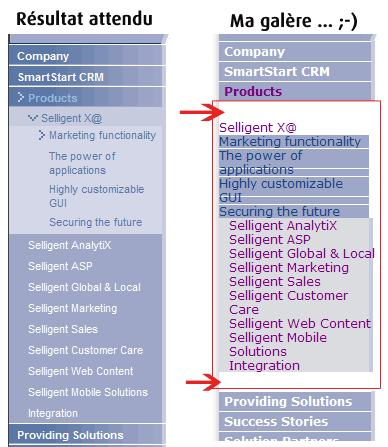
je veux réaliser un menu vertical en trois niveaux mais d'une largeur fixe... voir image

les problemes que je rencontre et que je n'arrive pas à résoudre sont :
1)supprimer l'espace que la liste de mon deuxieme niveau engendre:
le <ul> qui se trouve entre <H2 class='n1o'> et <h2 class='n1'>
2)ensuite donner une taille egale à chaque element de mon menu çàd:
mon menu h2 <- niveau 1
mon menu ul li <- niveau 2
mon menu ul li ul li <- niveau 3
voici la structure de mon code..... icon_wink.gif
.....etc
mon h2 qui est le niveau 1 de mon menu peut avoir une classe
.n1:normal
.n1o:selectioné et a un niveau 2
ou id #n1s car il n'y a pas de niveau 2
les niveaux 2 sont des li imbriqués dans un ul
pareil au niveau des classes et id :
.n2:normal
.n2o:selectionné et a un niveau 3
ou #n2s :selectionné et il n'y a pas de niveau 3
et le niveau 3 qui est un li imbiqué dans un ul lui même contenu dans un li qui est dans un ul
il peut avoir la classe .n3 ou id #n3s
voici ma css:
voila...
si quelqu'un peut me dire aussi me dire si il est préfereable de cibler la balise <a> que <li> pour y lier mes classes...
merci d'avance
Modifié par gaylover (30 Nov 2006 - 11:31)

je suis nouveau ici et j'éspere bien évoluer...
j'essaie de faire un menu aux normes avec des css ...
qui s'afficherais correctement sous firefox, ie7 et iE6 ....bref je galère...
je veux réaliser un menu vertical en trois niveaux mais d'une largeur fixe... voir image

les problemes que je rencontre et que je n'arrive pas à résoudre sont :
1)supprimer l'espace que la liste de mon deuxieme niveau engendre:
le <ul> qui se trouve entre <H2 class='n1o'> et <h2 class='n1'>
2)ensuite donner une taille egale à chaque element de mon menu çàd:
mon menu h2 <- niveau 1
mon menu ul li <- niveau 2
mon menu ul li ul li <- niveau 3
voici la structure de mon code..... icon_wink.gif
<div id='menu'>
<h2 class='n1'><a href='page.asp?iID=1000000&lg=uk'>Company</a></h2>
<ul class='hidden'>
<li class='n2'><a href='page.asp?iID=1020000&lg=uk'>History</a></li>
<li class='n2'><a href='page.asp?iID=1030000&lg=uk'>Mission Statement</a></li>
</ul>
<h2 id='n1o'><a href='page.asp?iID=4000000&lg=uk'>Products</a></h2>
<ul> <--------------------------------------------------- espace ici prob:1)
<li class='n2o'><a href='page.asp?iID=15374000&lg=uk'>Selligent X@</a>
<ul>
<li class='n3'><a href='page.asp?iID=15384000&lg=uk'>Marketing functionality</a></li>
<li class='n3'><a href='page.asp?iID=15414000&lg=uk'>Securing the future</a></li>
</ul>
</li>
<li class='n2'><a href='page.asp?iID=15364000&lg=uk'>Selligent AnalytiX</a></li>
<li class='n2'><a href='page.asp?iID=15334000&lg=uk'>Selligent ASP</a>
<ul class='hidden'>
<li class='n3'><a href='page.asp?iID=15444000&lg=uk'>ASP Offering (1)</a></li>
<li class='n3'><a href='page.asp?iID=15454000&lg=uk'>ASP Offering (2)</a></li>
</ul>
</li>
<li class='n2'><a href='page.asp?iID=15354000&lg=uk'>Selligent Global & Local</a></li>
<li class='n2'><a href='page.asp?iID=15000000&lg=uk'>Integration</a>
<ul class='hidden'>
<li class='n3'><a href='page.asp?iID=15004000&lg=uk'>MS Outlook/Lotus Notes</a></li>
<li class='n3'><a href='page.asp?iID=15114000&lg=uk'>Connect & Go for SAP</a></li>
</ul>
</li>
</ul>
<h2 class='n1'><a href='page.asp?iID=15254000&lg=uk'>Providing Solutions</a></h2>
.....etc
mon h2 qui est le niveau 1 de mon menu peut avoir une classe
.n1:normal
.n1o:selectioné et a un niveau 2
ou id #n1s car il n'y a pas de niveau 2
les niveaux 2 sont des li imbriqués dans un ul
pareil au niveau des classes et id :
.n2:normal
.n2o:selectionné et a un niveau 3
ou #n2s :selectionné et il n'y a pas de niveau 3
et le niveau 3 qui est un li imbiqué dans un ul lui même contenu dans un li qui est dans un ul
il peut avoir la classe .n3 ou id #n3s
voici ma css:
#menu
{
margin-top:0;
margin-left:0px;
width:160px;
}
#menu a
{
text-decoration:none;
margin:0;
padding:0;
width:100px;
}
#menu ul
{
list-style-type:none;
}
#menu li
{
width:156px;
margin-left:-40px;
}
/*niveau1*/
#menu h2
{
margin:0;
//padding-top:3px;
//height:17px;
//line-height: 17px;
}
#menu h2 a
{
padding-left:5px;
font-family:Verdana;
font-size:8pt;
line-height: 8pt;
font-weight:bold;
color:#fff;
}
.n1
{
width:156px;
background-image:url(../images/niv/n1.gif) ;
background-repeat:none;
}
#n1o
{
width:156px;
background-image:url(../images/niv/n1o.gif);
background-repeat:none;
}
#n1s
{
width:156px;
background-image:url(../images/niv/n1s.gif);
background-repeat:none;
margin-bottom:-10px;
}
/*#n1o >li
{
position:relative;
top:-10px;
margin-top:-30px;
}*/
/* */
.n2
{
width:156px;
//height:17px;
//line-height: 17px;
background-image:url(../images/niv/n2.gif);
background-repeat:none;
}
.n2s
{
width:156px;
//height:17px;
//line-height: 17px;
background-image:url(../images/niv/n2s.gif);
background-repeat:none;
}
.n2o
{
width:156px;
background-repeat:none;
}
.n2 a
{
position:relative;
left:14px;
font-size:7pt;
color:#9FA7C9;
}
.n2s a
{
position:relative;
left:18px;
font-size:7pt;
color:#fff;
}
.n2o a
{
position:relative;
left:18px;
font-size:7pt;
color:#fff;
}
.n3
{
display:block;
width:156px;
//height:17px;
//line-height: 17px;
background-image:url(../images/niv/n3.gif);
background-repeat:none;
}
.n3 a
{
color:#144681;
//height:17px;
//line-height: 17px;
}
#n3 a
{
color:#144681;
//height:17px;
//line-height: 17px;
}
#n3s
{
position:relative;
padding-left:0px;
}
.hidden{
position:absolute;
visibility:hidden;
display:none;
}
voila...

si quelqu'un peut me dire aussi me dire si il est préfereable de cibler la balise <a> que <li> pour y lier mes classes...
merci d'avance
Modifié par gaylover (30 Nov 2006 - 11:31)
 .
.