Bonjour
Si je fait appel a vous c'est qu'évidement j'ai un petit problème que je n'arrive pas a résoudre vu que je debute en CSS .
.
Petite mise en situation :
J'aimerais afficher des blocs <div> ce décalants a chaque fois sur la droite.
Chaque bloc contiendrais deux blocs.
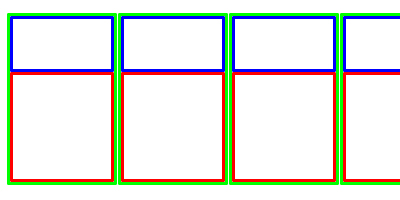
Un petit schema :
:

En vert le bloc conteneur, en rouge et en bleu, les bloc à l'interrieur du conteneur.
Sachant que les blocs ce repetent grace à une fonction php ansi qu'une requete MySQL.
Mon code php etant correct ( je pense ) vu que la répétition s'effectue bien, le probleme réside dans l'affichage
) vu que la répétition s'effectue bien, le probleme réside dans l'affichage  ( lié au CSS ).
( lié au CSS ).
Place aux codes :
Le code CSS :
Le code PHP :
Je suis désolé je n'es pas margé mon code, mais je pense que ca reste lisible.
Voila je pense avoir tout dis, j'espere que vous allez pouvoir m'aider, en attendant je continue a chercher et j'y retourne .
.
Merci à bientot .
.
Modifié par hself (26 Nov 2006 - 23:02)
Si je fait appel a vous c'est qu'évidement j'ai un petit problème que je n'arrive pas a résoudre vu que je debute en CSS
 .
.Petite mise en situation :
J'aimerais afficher des blocs <div> ce décalants a chaque fois sur la droite.
Chaque bloc contiendrais deux blocs.
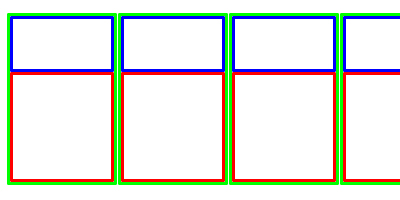
Un petit schema
 :
:
En vert le bloc conteneur, en rouge et en bleu, les bloc à l'interrieur du conteneur.
Sachant que les blocs ce repetent grace à une fonction php ansi qu'une requete MySQL.
Mon code php etant correct ( je pense
 ) vu que la répétition s'effectue bien, le probleme réside dans l'affichage
) vu que la répétition s'effectue bien, le probleme réside dans l'affichage  ( lié au CSS ).
( lié au CSS ).Place aux codes :
Le code CSS :
html, body {
height: 100%;
width: 100%;
}
body{
background-color:#F00000;
}
.bloc1_head{
height: 150px;
width: 600px;
background-color:#CCCC99;
}
.bloc1_cont{
height: 650px;
width: 600px;
background-color:#FFCC00;
}
.bloc1 {
background-color: blue;
height: 800px;
width: 600px;
float: left;
}
.bloc2_head{
height: 150px;
width: 500px;
background-color:#FF00FF;
}
.bloc2_cont{
height: 650px;
width: 500px;
background-color:#9999FF;
}
.bloc2 {
background-color: green;
height: 800px;
width: 500px;
float: left;
position:relative;
}Le code PHP :
<div class="bloc1">
<div class="bloc1_head">
<form method="post" action="#?">
Connect<br /><input type="text" name="nom" size="20"><br>
<input type="text" name="prenom" size="20"><br />
<input type="submit" value="OK">
</form>
</div>
<div class="bloc1_cont">
<img src="img/fond.jpg" />
</div>
</div>
<? while ($result = mysql_fetch_assoc($requete)) { ?>
<? $requete2=mysql_query("SELECT * FROM membres WHERE id=".$result['idlogin'].";"); ?>
<div class="bloc2">
<div class="bloc2_head">
<?
echo "Auteur : ".mysql_result($requete2,0,login)."<br>";
echo "Site : <a href=\"".$result['site']."\">".$result['site']."</a><br>";
echo "Commentaire : ".substr($result['commentaire'],1,50)."...<br>";
echo "<a href=\"commentaire.php?id=".$result['id']."\">Voir et commenter !</a><br><br>";
echo "<a href=\"vote.php?id=".$result['id']."\">Voter pour cette partie</a> Nombre de vote : ".$result['note']; } ?>
</div>
<? $requete=mysql_query("SELECT * FROM images WHERE valid='2';");
while ($result = mysql_fetch_assoc($requete)) { ?>
<div class="bloc2_cont">
<? echo "<img src=\"img/".$result['fichier']."\"/>"; ?>
</div>
</div>
<?
} ?>Je suis désolé je n'es pas margé mon code, mais je pense que ca reste lisible.
Voila je pense avoir tout dis, j'espere que vous allez pouvoir m'aider, en attendant je continue a chercher et j'y retourne
 .
.Merci à bientot
 .
. Modifié par hself (26 Nov 2006 - 23:02)